最近下载了一些springboot+vue的项目,在配置时发现,需要Node.js环境来让JavaScript在服务端运行,下面将介绍Node.js安装以及配置,希望对你有所帮助
————————————————————
1.什么是Nodejs?
Node.js是用于构建Web应用程序的后端框架。它使用JavaScript运行时环境,让您可以在服务器端运行JavaScript代码。使用Node.js,您可以构建服务器端应用程序、API和其他Web应用程序。Node.js还包括许多内置模块,允许您在服务器端进行文件操作、网络通信和数据库操作等任务。
npm是一个包管理器,是一种命令行工具,可以帮助开发者安装和管理Node.js模块。
————————————————————
2.node.js的安装
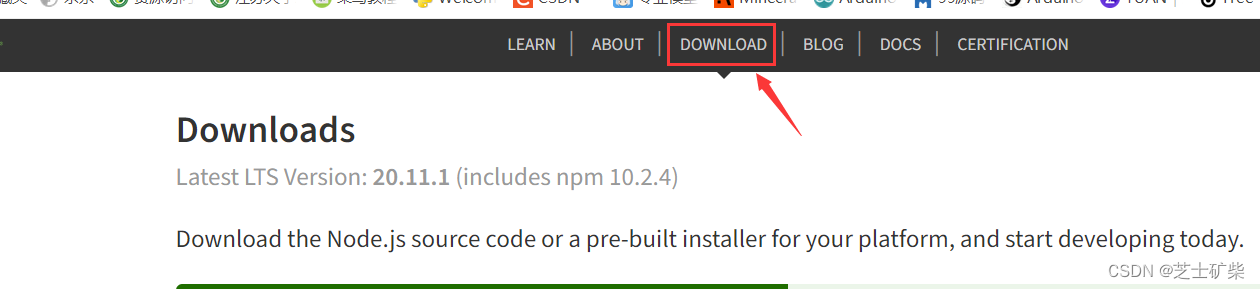
官网链接:https://nodejs.org/
点击上方的DOWNLOAD

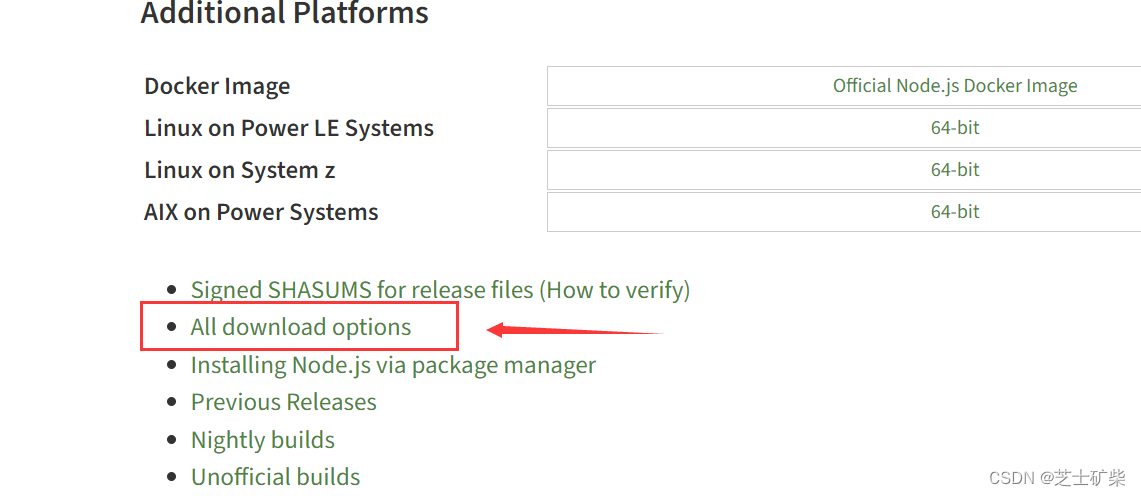
找到下面的All download options,点进去




注意,把文件解压的路径不要有中文,因为下面要为node.js配置path环境变量
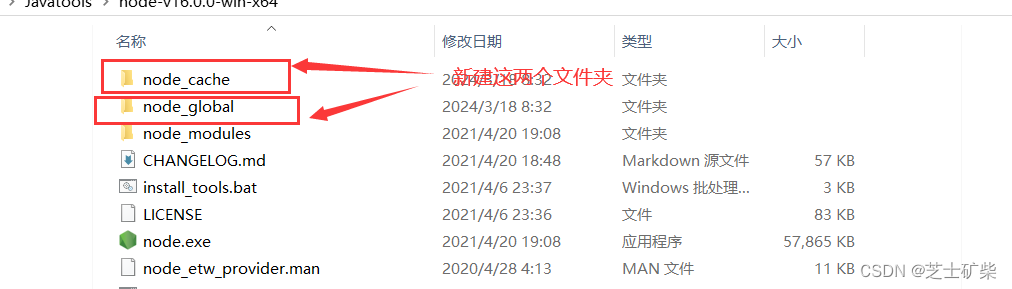
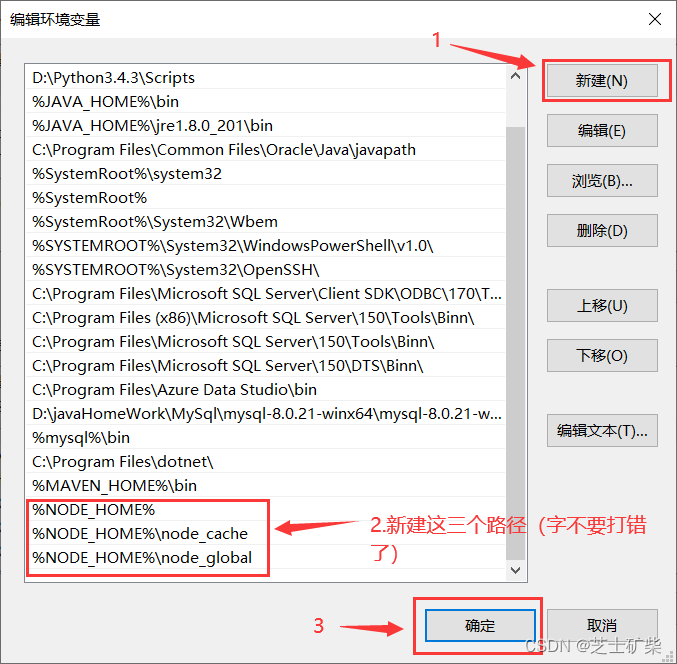
在node.js文件中添加下面这两个文件夹

————————————————————
3.配置node.js的环境变量
具体步骤:

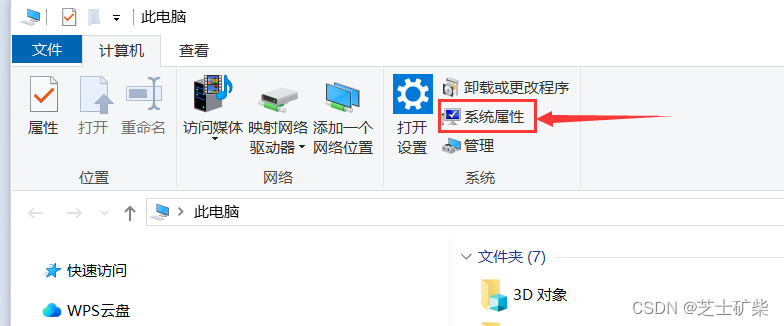
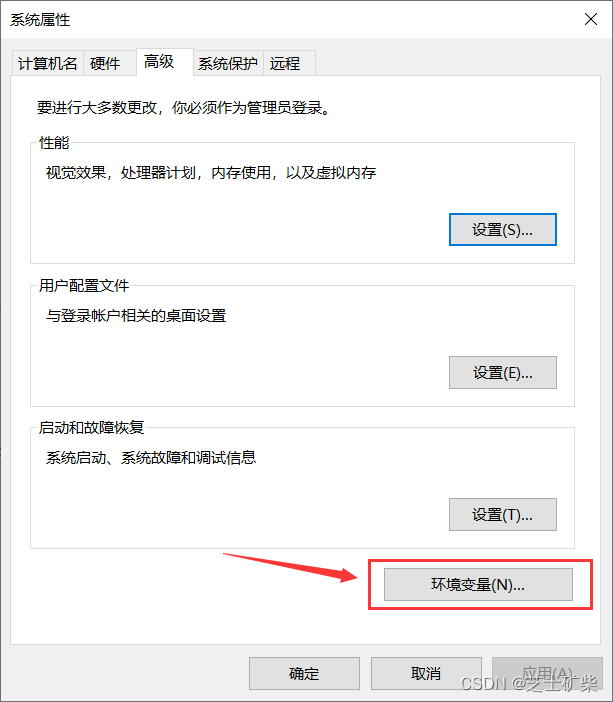
打开‘此电脑’的系统属性

打开高级系统设置

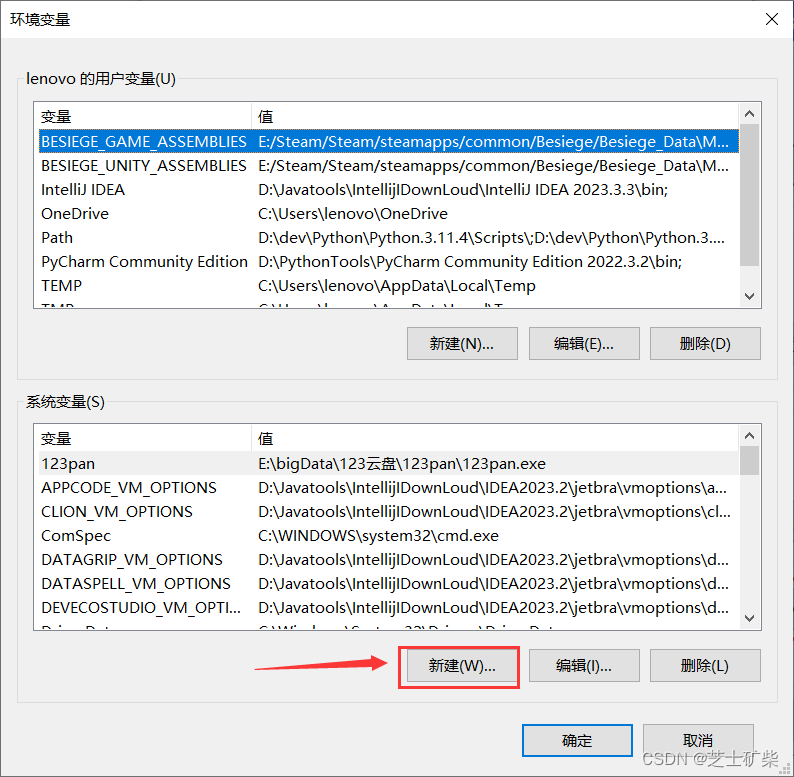
点击环境变量



再强调一下,路径中不能有中文
找到Path变量,点击编辑


然后点击确定退出即可。
检验:
按win+r打开‘运行窗口’
输入cmd进入命令提示符程序
输入node -v ,如果返回版本信息则说明配置成功

输入npm -v ,返回版本信息,这说明npm也是安装成功的

————————————————————
4.包管理器npm的配置
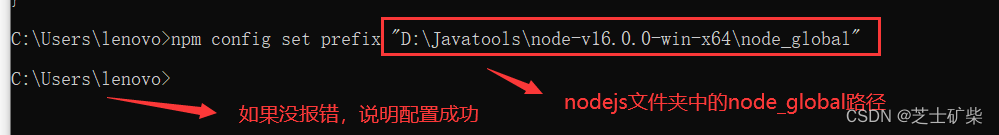
配置一下npm的prefix路径
复制之前创建的node_global文件夹的路径(根据自己的安装路径来)

在命令提示符窗口中输入:
npm config set prefix "D:\Javatools\node-v16.0.0-win-x64\node_global"
配置一下npm的cache路径
复制之前创建的node_cachel文件夹的路径

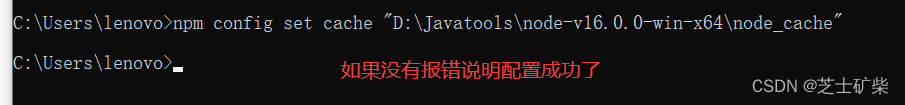
在命令提示符窗口中输入:(用自己的路径)
npm config set cache "D:\Javatools\node-v16.0.0-win-x64\node_cache"
再配置一下npm的淘宝镜像
在命令提示符窗口中输入:
npm config set registry http://registry.npm.taobao.org
如何查看prefix、cache、registry是否真的配置好了呢?
在命令提示符窗口中输入: (注意哦,这里l是字母,不要当成数字1了)
npm config ls
全局安装cnpm
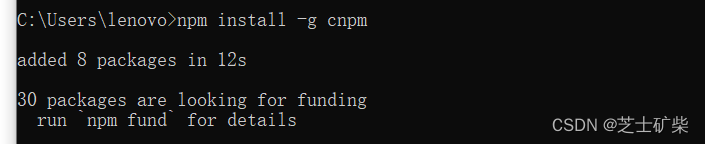
在命令提示符窗口中输入:
npm install -g cnpm回车,等待安装完成,如果安装失败,请检查淘宝镜像的路径是否正确

检查cnpm是否安装成功
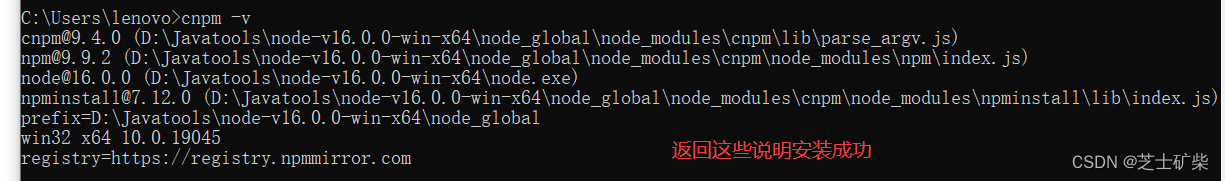
在命令提示符窗口中输入:
cnpm -v回车

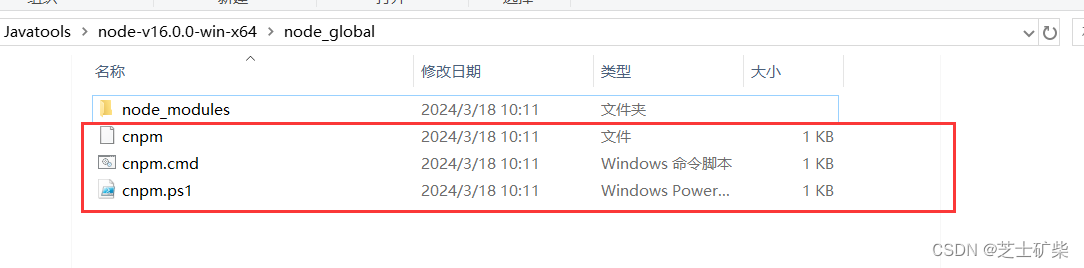
cnpm将被安装到node_global文件夹下

至此nodejs即npm的环境变量配置就完成了







 本文介绍了如何在Windows上安装和配置Node.js,包括下载、解压、环境变量设置(包括Path、npmprefix和cache,以及淘宝镜像),以及npm的全局安装和验证。适合初学者学习Node.js的基础搭建。
本文介绍了如何在Windows上安装和配置Node.js,包括下载、解压、环境变量设置(包括Path、npmprefix和cache,以及淘宝镜像),以及npm的全局安装和验证。适合初学者学习Node.js的基础搭建。














 4161
4161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








