如何获取前台页面提交的数据(一般来说是表单)?Struts提供了模型驱动和属性驱动两种方法,让我们快速的获取提交上来的数据。本章将带大家了解Struts2中的模型驱动和属性驱动,以及比较Struts中属性驱动和模型驱动适用范围。
0 说明
本章以及后面章节将结合前端框架EasyUI构建权限管理系统,读者可自行在EasyUI官网学习。将下载的EasyUI解压,放置在webapp/jslib文件夹下,目录结构如下图所示。
1 登录界面
我们可以在webapp目录下新建webpage文件夹,专门存放前台显示页面。在webpage目录下创建一个login文件夹,专门放置登录界面login.jsp,目录结构如下图所示。
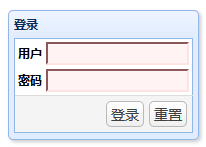
login界面主要包含一个登陆对话框,对话框里面有一个表单,表单由两个静态标签、两个输入框和两个按钮组成,界面如下图所示。
对应的代码片段如下:
<!-- 登录框 -->
<div id="login_loginDialog">
<form id="login_loginForm" method="post">
<table>
<tr>
<th>用户</th>
<td><input class="easyui-validatebox" name="username"
data-options="required:true" />
</td>
</tr>
<tr>
<th>密码</th>
<td><input class="easyui-validatebox" name="password"
type="password" data-options="required:true" />
</td>
</tr>
</table>
</form>
</div>在上面代码中,我们没有看到表单提交给谁处理,而且也没有【登录】和【重置】按钮,我们可以通过javascript进行设置:
<script type="text/javascript">
$(function(){
//初始化表单
$("#login_loginForm").form({
url:"${pageContext.request.contextPath}/userAction!login.action",
success:function(data){
var obj = eval("(" + data + ")");
if(obj.success){
//用户密码正确,跳转主页面
window.location.href = "index.jsp";
}else{
//提示错误信息
$.messager.alert("提示", obj.msg, "warning");
}
}
});
//初始化登录对话框
$("#login_loginDialog").dialog({
title: "登录",
closable:false,
draggable:false,
modal: false,
buttons:[{
text:"登录",
handler:function(){
$("#login_loginForm").submit();
}
},{
text:"重置",
handler:function(){
$("#login_loginForm").form("clear");
}
}]
});
});
</script>在使用上述js之前,需要在页面引入easyui相关文件:
<!-- 导入EasyUI -->
<script type="text/javascript"
src="jslib/jquery-easyui-1.4/jquery.min.js"></script>
<script type="text/javascript"
src="jslib/jquery-easyui-1.4/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="jslib/jquery-easyui-1.4/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet"
href="jslib/jquery-easyui-1.4/themes/default/easyui.css"
type="text/css"></link>
<link rel="stylesheet" href="jslib/jquery-easyui-1.4/themes/icon.css"
type="text/css"></link>
<!-- 导入EasyUI结束 -->并点击登录的时候将数据提交到指定的Action类中即UserAction.java类中的login方法。完整代码如代码清单1所示。
代码清单1:login.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<head>
<title>ILV权限管理系统登录界面</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="ILV,权限管理,登录">
<meta http-equiv="description" content="ILV权限管理登录界面">
<!-- 导入EasyUI -->
<script type="text/javascript"
src="jslib/jquery-easyui-1.4/jquery.min.js"></script>
<script type="text/javascript"
src="jslib/jquery-easyui-1.4/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="jslib/jquery-easyui-1.4/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet"
href="jslib/jquery-easyui-1.4/themes/default/easyui.css"
type="text/css"></link>
<link rel="stylesheet" href="jslib/jquery-easyui-1.4/themes/icon.css"
type="text/css"></link>
<!-- 导入EasyUI结束 -->
<script type="text/javascript">
$(function(){
//初始化表单
$("#login_loginForm").form({
url:"${pageContext.request.contextPath}/userAction!login.action",
success:function(data){
var obj = eval("(" + data + ")");
if(obj.success){
//用户密码正确,跳转主页面
window.location.href = "index.jsp";
}else{
//提示错误信息
$.messager.alert("提示", obj.msg, "warning");
}
}
});
//初始化登录对话框
$("#login_loginDialog").dialog({
title: "登录",
closable:false,
draggable:false,
modal: false,
buttons:[{
text:"登录",
handler:function(){
$("#login_loginForm").submit();
}
},{
text:"重置",
handler:function(){
$("#login_loginForm").form("clear");
}
}]
});
});
</script>
</head>
<body class="easyui-layout">
<!-- 登录框 -->
<div id="login_loginDialog">
<form id="login_loginForm" method="post">
<table>
<tr>
<th>用户</th>
<td><input class="easyui-validatebox" name="username"
data-options="required:true" />
</td>
</tr>
<tr>
<th>密码</th>
<td><input class="easyui-validatebox" name="password"
type="password" data-options="required:true" />
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
此时运行Tomcat,在浏览器中访问:
http://localhost:8080/ilv_ic/
输入用户名和密码,FireBug将会提示如下错误:
表示在UserAction类中找不到login方法。因此,在UserAction中编写login方法如下:
public void login(){
System.out.println("进入UserAction中的login方法");
}重新关联项目(修改Action之后,重启可能看不到修改效果,建议重新关联项目),重启Tomcat,在登录界面输入用户名和密码,提交表单,如果在控制台看到输出语句,表示请求成功。
2 属性驱动获取表单数据
我们点击登录后,可以请求Action中制定的方法login。那么在login中如何获得提交的数据呢?按照传统的方法,可以使用HttpServletRequest对象获取参数,如下代码段:
public void login(){
HttpServletRequest request =
(HttpServletRequest)ActionContext.getContext().get(ServletActionContext.HTTP_REQUEST);
String username=request.getParameter("username");
System.out.println("进入UserAction中的login方法");
System.out.println("提交的用户名:" + username);
}很明显,上面的代码很难阅读。因此Struts提供了属性驱动来获取页面提交的参数,给UserAction类添加和提交数据对应的名字属性username。
//属性驱动
private String username;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}然后,我们就可以使用属性username,Struts会自动将提交过来的数据与此属性名比对,如果提交过来的数据名一致,则将数据值赋值给username。这样,我们就可以在方法中使用这个属性变量。
public void login(){
System.out.println("进入UserAction中的login方法");
System.out.println("提交的用户名:" + username);
}如果在控制台打印如下界面,表示属性驱动成功。
这种方法比传统的方法,代码简洁,且易于理解。但是如果参数很多,那么这种属性驱动方法的缺点就体现出来了,需要添加很多与页面提交数据对应的属性。要解决这个问题,需要用到模型驱动。
3 模型驱动
Struts支持将页面提交的所有数据组装成页面模型。即当一个Action请求发生的时候,拦截器会判断当前要调用的Action对象是否实现了ModelDriven接口,如果实现了这个接口,则调用getModel()方法,将提交的值 注入与页面模型属性名一致的 变量中,并把返回对象。
3.1 页面模型
要将页面数据组装成页面模型,我们需要创建一个用户页面模型,页面模型仅仅是一个简单的Java对象POJO。
代码清单2:User.java
package ilv.pageModel;
import ilv.model.IlvUser;
import java.sql.Timestamp;
public class User {
private String id;
private IlvUser ilvUser;
private String username;
private String realname;
private String password;
private Timestamp logintime;
private String islock;
private String status;
private Timestamp createtime;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public IlvUser getIlvUser() {
return ilvUser;
}
public void setIlvUser(IlvUser ilvUser) {
this.ilvUser = ilvUser;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getRealname() {
return realname;
}
public void setRealname(String realname) {
this.realname = realname;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public Timestamp getLogintime() {
return logintime;
}
public void setLogintime(Timestamp logintime) {
this.logintime = logintime;
}
public String getIslock() {
return islock;
}
public void setIslock(String islock) {
this.islock = islock;
}
public String getStatus() {
return status;
}
public void setStatus(String status) {
this.status = status;
}
public Timestamp getCreatetime() {
return createtime;
}
public void setCreatetime(Timestamp createtime) {
this.createtime = createtime;
}
}3.2 UserAction实现模型驱动
要Action实现模型驱动,Action 类需要实现 ModelDriven 接口,修改UserAction类。
代码清单3:UserAction.java
……
public class UserAction implements ModelDriven<User>{
/**
* Logger for this class
*/
private static final Logger logger =
Logger.getLogger(UserAction.class);
//创建页面模型
private User user = new User();
@Override
public User getModel() {
// TODO Auto-generated method stub
return user;
}
……
}在上述代码中,我们让UserAction实现 ModelDriven < User > 接口,并创建页面模型user,实现ModelDriven 接口方法getModel( ),其返回组装好的页面模型user。通过user对象,我们就可以访问页面提交的数据。
修改login方法,如下代码段:
public void login(){
System.out.println("进入UserAction中的login方法");
System.out.println("提交的用户名:" +
user.getUsername());
System.out.println("提交的密码:" +
user.getPassword());
}重新依赖项目,启动Tomcat,提交表单,将会出现如下打印信息。






























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








