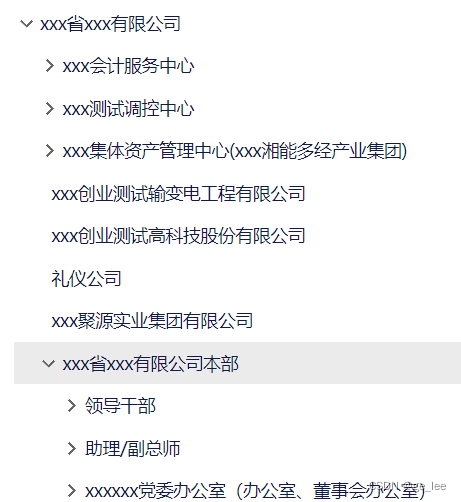
实现的效果:

:deep(.el-tree) {
height: 100%;
overflow: auto;
color: #111948; // 设置文字颜色
.el-tree-node:focus>.el-tree-node__content { // 修改选中背景颜色
background-color: #EBEBEB;
}
.el-icon-caret-right:before { // 设置未展开时的效果
content: "a"; // 内容随便
color: transparent; // 文字颜色设为透明
background: url('~@images/jiantou.png') no-repeat center/cover; // 背景图就是需要用的箭头图标,可去阿里icon下载
}
.expanded:before { // 设置展开时的效果
content: "a"; // 内容随便
color: transparent; // 文字颜色设为透明
background: url('~@images/jiantou.png') no-repeat center/cover; // 背景图和上面用一样的
}
.is-leaf::before { // 设置如果是子级(没有下级)则隐藏图标
display: none;
}
}





















 418
418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








