通知:完美代码已有小伙伴更新!
地址:http://blog.csdn.net/u012036813/article/details/38959507
关于下拉刷新:
目前市场上下拉刷新大部分是基于handmark的pulltorefresh这一开源项目,直接导入包即可使用下拉刷新和上拉加载功能。当然也有基于这一项目而自己改写的Viewpager,ScrollView的下拉刷新。
SwipeRefreshLayout是google官方下拉刷新组件,俗称“彩虹条”。但是官方版本只有下拉刷新而没有上拉加载更多,因此我进行了改写的尝试。
如何改写:
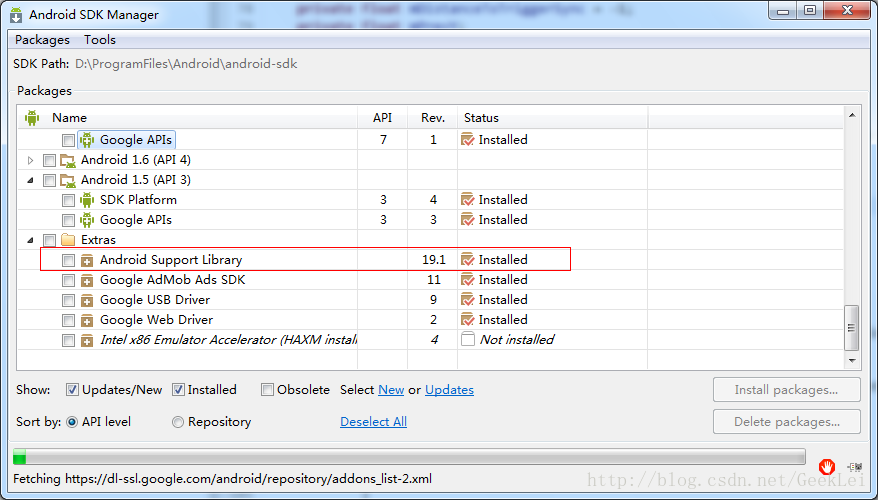
1.更新Android SDK中的Android support library 版本到19.1
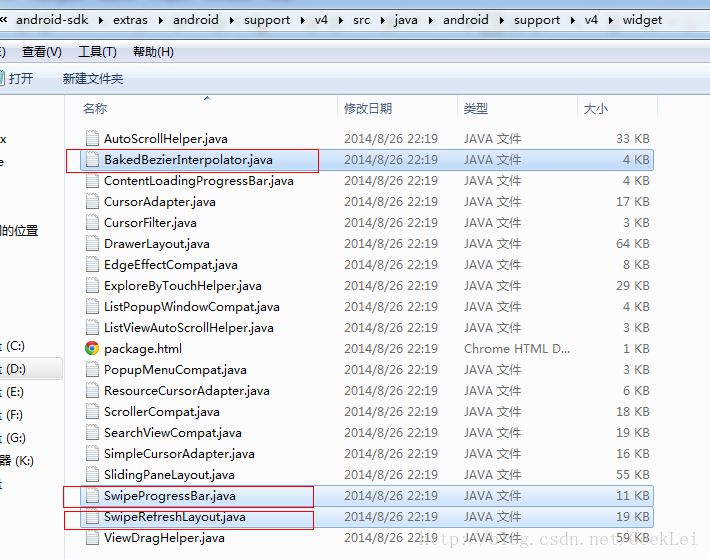
2.前往Android SDK 的support v4目录..android-sdk\extras\android\support\v4\src\java\android\support\v4\widget\
下将3个文件拷贝到自己的项目中
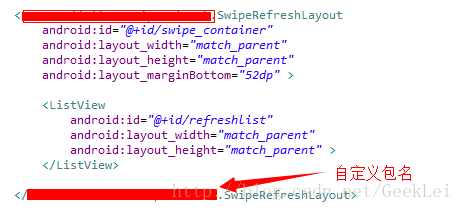
3.xml中 以自定义控件即包名引用的方式调用SwipeRefreshLayout
java文件中继承 SwipeRefreshLayout.OnRefreshListener,SwipeRefreshLayout.OnLoadListener接口,并实现
我的改写结果:
1.SwipeRefreshLayout中仿照OnRefresh添加了OnLoad
2.在布局底部新添加了另一个progressbar
3.新定义了onLoad Listener,在调用文件中实例化onRefresh()和onLoad()
存在的Bug:
1.在上拉操作但是上拉的距离不够未达到加载的高度时,下方progressbar没有加载动画。可参照下拉刷新动画。
2.上拉执行加载动作时,下方progressbar动画异常。可参照下拉刷新动画。
【因为个人学习安排原因没有时间继续修改,现将代码公布,仅供参考,也希望大家能将bug如何改进留言给我,谢谢!】
只修改了SwipeRefreshLayout的代码:
/*
* Copyright (C) 2013 The Android Open Source Project
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
package ...swiperefresh;
import android.content.Context;
import android.content.res.Resources;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.support.v4.view.ViewCompat;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewConfiguration;
import android.view.ViewGroup;
import android.view.animation.AccelerateInterpolator;
import android.view.animation.Animation;
import android.view.animation.Animation.AnimationListener;
import android.view.animation.DecelerateInterpolator;
import android.view.animation.Transformation;
import android.widget.AbsListView;
/**
* The SwipeRefreshLayout should be used whenever the user can refresh the
* contents of a view via a vertical swipe gesture. The activity that
* instantiates this view should add an OnRefreshListener to be notified
* whenever the swipe to refresh gesture is completed. The SwipeRefreshLayout
* will notify the listener each and every time the gesture is completed again;
* the listener is responsible for correctly determining when to actually
* initiate a refresh of its content. If the listener determines there should
* not be a refresh, it must call setRefreshing(false) to cancel any visual
* indication of a refresh. If an activity wishes to show just the progress
* animation, it should call setRefreshing(true). To disable the gesture and progress
* animation, call setEnabled(false) on the view.
*
* <p> This layout should be made the parent of the view that will be refreshed as a
* result of the gesture and can only support one direct child. This view will
* also be made the target of the 












 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 811
811











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








