项目阶段
1、项目需求分析 – 分析需求,做判断
2、接口设计 – 接口设计,包含到后台
3、环境搭建 – 开发和生产
4、功能模块开发 – 编码
遇到问题
1、环境搭建失败
2、编译错误 – java JavaScript – 调试
3、代码跑不通
4、运行错误 – java
课程目标
1、综合运用之前知识
2、掌握页面布局的方法,独立开发商品展示页
3、具有构思和规划项目的方法和思路
4、熟练使用div+css+js完成项目
页眉和banner区

需求:图片上下排列整齐,点击内容分类展示,登录和注册
正文区,商品展示区

需求:正文区 – 商品图片之间的间距大小,图片里面的文字是上下对齐以及下面的分页显示
页脚区,版权区域

需求:分割线和banner区对齐
详细的需求分析
1、对于单机内容分类是鼠标事件和鼠标离开,也涉及到div的浮动
2、登录和注册,我们将其放置和后台程序配合使用
3、banner区的对齐方式
4、商品展示区除了对齐方式,就是数据来源,现在静态,后期动态。
5、分页显示
技术点分析
1、UL和LI的无序列表法
2、浮动、层叠用法
3、盒子尺寸、位置
4、js事件:click事件
5、函数:自定义函数
环境要求
1、开发工具及版本:sublime
2、开发使用技术:css+div+js
项目的编辑
页眉区

1、制作左上方的logo,注意上边距,左边距距离
2、制作菜单:注意菜单的位置,间距,打开效果
3、右侧的用户交互:注意右边距的位置、水平位置
4、页眉区的尺寸和位置,注意和下方的banner区域的大小位置相一致
实际开发

需要解决
1、现将子菜单隐藏起来
2、将内容分类放在logo的右边位置
页眉总结
1、注意菜单位置,利用js实现弹出效果,菜单的外观样式,开关按钮
2、位置、对齐方式等细节设置
商品展示区

具体需求分析
1、每个商品由图片、标题、正文、价格,购物车
2、每个商品有一个独立的边框显示
3、同时又底纹实现
问题页面

问题
1、图片之间的间距
2、左侧对齐了,右侧空白部分对齐方式
3、li点小点还在
重点和难点
1、商品展示区两行三列方式
2、商品展示区两端对齐
3、正文三部分布局的统一:banner区、商品展示区、页码区
4、位置:在进行页面布局时,位置和对齐是最重要的基础工作!
5、什么时候出现div ---- 有改变即添加div
页面布局

项目总结
1、整体布局,各个对象的位置,对齐方式,间距等细节,通过计算的方式获取相对位置。
2、ul和li使用频率比较高,非常适合于规律性的显示页面效果。
3、table表格 – 数据展示,课程表,后台数据管理的。
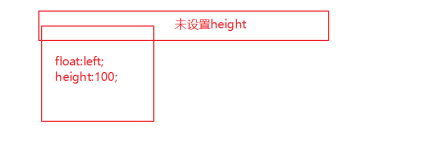
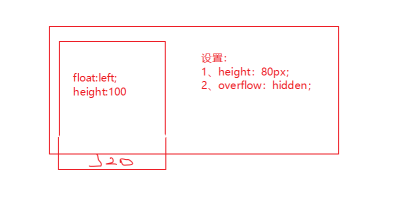
overflow:hidden height float直接的关系



项目部分代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎来到油画商城主页</title>
<link rel="stylesheet" type="text/css" href="css/index.css">
<script type="text/javascript" src="js/index.js"></script>
</head>
<body>
<!-- 页面顶部 -->
<div class="header">
<!-- 左上角logo图片 -->
<a class="logo" href="index.html" title="主页">
<img src="image/logo.png">
</a>
<!-- 左上角主菜单 -->
<div class="menu">
<div class="menu_title">
<a href="#">内容分类</a>
</div>
<ul id="menu1">
<li>现实主义</li>
<li>抽象主义</li>
</ul>
</div>
<!-- 右上角注册登录 -->
<div class="auth">
<ul>
<li><a href="registration.html" target="_self">注册</a></li>
<li><a href="login.html" target="_self">登录</a></li>
</ul>
</div>
</div>
<!-- 页面主体 -->
<div class="content">
<!-- 横幅区 -->
<div class="banner">
<img src="image/welcome.png" class="banner_img">
</div>
<!-- 商品展示区 -->
<div class="img_content">
<ul>
<li>
<img src="image/wumingnvlang.jpg" class="img_li">
<div class="info">
<h3>无名女郎</h3>
<p>《无名女郎》是俄国画家伊万·尼古拉耶维奇·克拉姆斯柯依于1883年创作的一幅现实主义肖像画,是画布油画,现收藏于莫斯科的特列恰科夫美术博物馆。</p>
<div class="img_btn">
<div class="price">¥5800</div>
<a href="#" class="cart">
<div class="btn buy">
<img src="image/cart.svg">
</div>
</a>
</div>
</div>
</li>
<li>
<img src="image/hongmofangde wuhui.jpg" class="img_li">
<div class="info">
<h3>红磨坊的舞会</h3>
<p>《红磨坊的舞会》又名《煎饼磨坊的舞会》,是法国画家奥古斯特·雷诺阿1876年所创作的一幅油画,现藏于法国巴黎奥塞美术馆。</p>
<div class="img_btn">
<div class="price">暂未出价</div>
<a href="#" class="cart">
<div class="btn">
<img src="image/cart.svg">
</div>
</a>
</div>
</div>
</li>
<li>
<img src="image/richuyinxiang.jpg" class="img_li">
<div class="info">
<h3>日出·印象</h3>
<p>《日出·印象》是法国印象派画家克劳德·莫奈于1872年在勒阿弗尔港口创作的一幅油画。该画描绘了晨雾笼罩中的日出港口景象,用美妙的光的变幻与运动展现了迷人景色,以及画家用轻快跳跃的笔触刻画了光在宽阔的海面上反射与颤动的生动景象。</p>
<div class="img_btn">
<div class="price">暂未出价</div>
<a href="#" class="cart">
<div class="btn">
<img src="image/cart.svg">
</div>
</a>
</div>
</div>
</li>
<li>
<img src="image/songshulinzhicheng.jpg" class="img_li">
<div class="info">
<h3>松树林之晨</h3>
<p>《松树林之晨》是俄国画家伊凡·伊凡诺维奇·希施金1889年创作的油画作品。晨光为松树林涂上一层金辉,松林里荡漾着清新的生气。松树林苏醒了,几只黑熊在嬉闹玩耍,为宁静的松树林增添了生息。</p>
<div class="img_btn">
<div class="price">暂未出价</div>
<a href="#" class="cart">
<div class="btn">
<img src="image/cart.svg">
</div>
</a>
</div>
</div>
</li>
<li>
<img src="image/wen.jpg" class="img_li">
<div class="info">
<h3>吻</h3>
<p>《吻》是奥地利象征主义画家古斯塔夫·克林姆的代表画作之一,是他在黄金时期所创作的作品,他在此时期常使用金箔来作画。</p>
<div class="img_btn">
<div class="price">暂未出价</div>
<a href="#" class="cart">
<div class="btn">
<img src="image/cart.svg">
</div>
</a>
</div>
</div>
</li>
<li>
<img src="image/wudaojiaoshi.jpg" class="img_li">
<div class="info">
<h3>舞蹈教室</h3>
<p>《舞蹈教室》是1874年埃德加·德加创作的油画作品,现收藏于纽约大都会艺术博物馆。仔细观察画面,可以发现没有哪两个演员的动作是完全一样的,德加对人物姿态的把握可见一斑。</p>
<div class="img_btn">
<div class="price">暂未出价</div>
<a href="#" class="cart">
<div class="btn">
<img src="image/cart.svg">
</div>
</a>
</div>
</div>
</li>
</ul>
</div>
<!-- 分页区 -->
<div class="page_nav">
<ul>
<li>
<a href="#">首页</a>
</li>
<li>
<a href="#">上一页</a>
</li>
<li>
<a href="#">
<span class="first_page">1</span>
</a>
</li>
<li>
<a href="#">2</a>
</li>
<li>
<a href="#">3</a>
</li>
<li>
<a href="#">4</a>
</li>
<li>
<a href="#">5</a>
</li>
<li>
<a href="#">...</a>
</li>
<li>
<a href="#">98</a>
</li>
<li>
<a href="#">99</a>
</li>
<li>
<a href="#">下一页</a>
</li>
<li>
<a href="#">尾页</a>
</li>
</ul>
</div>
</div>
<!-- 页面底部 -->
<div class="footer">
<p>
<span>M-GALLARY</span>©2020 POWERED BY DODOKE.INC
</p>
</div>
</body>
</html>






















 275
275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








