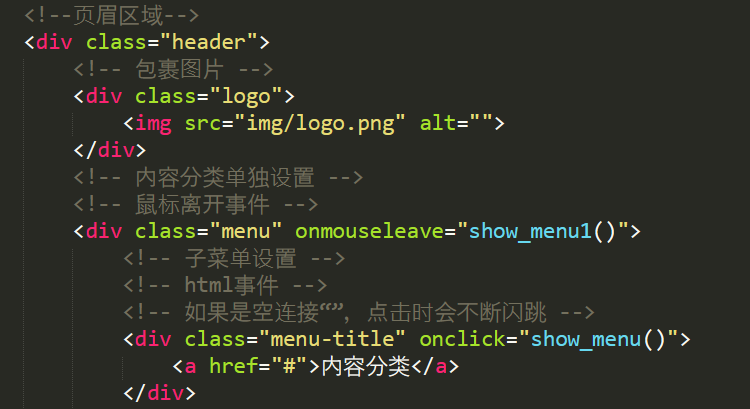
页眉区:
一、思路:
1.logo的距离


2.菜单位置、间距、打开效果
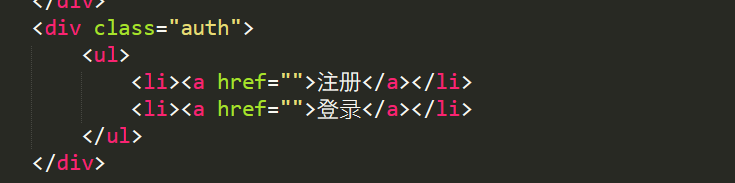
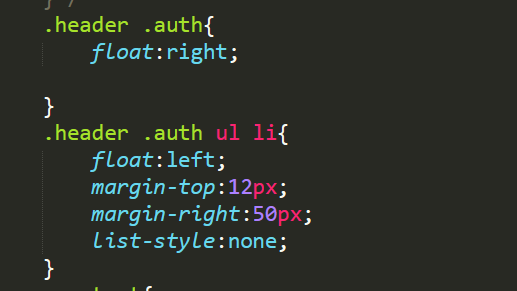
3.右侧的用户交互区域:右边距的位置和水平设置的位置


4.页眉区的尺寸和距离,与banner区域大小、位置一致
banner区域:
距离问题

展示区域:
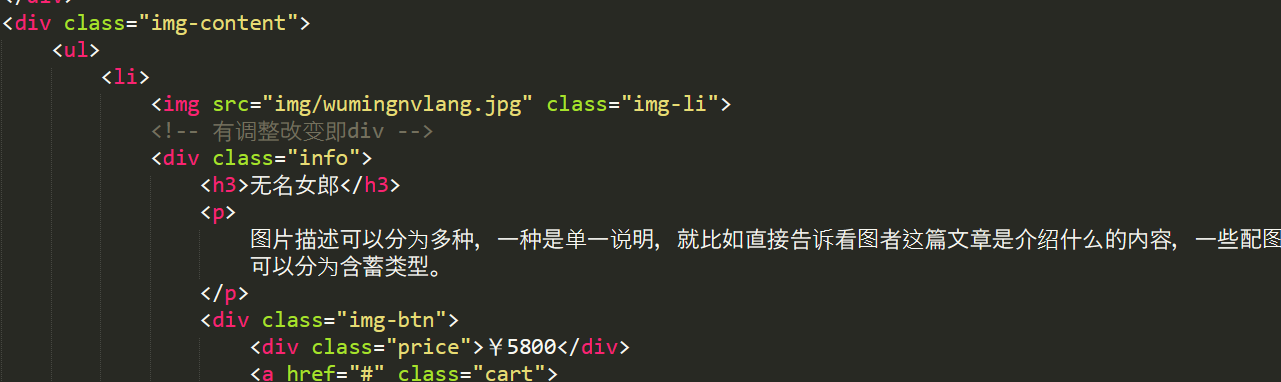
1.组成部分:图片、标题、正文、价格、购物车

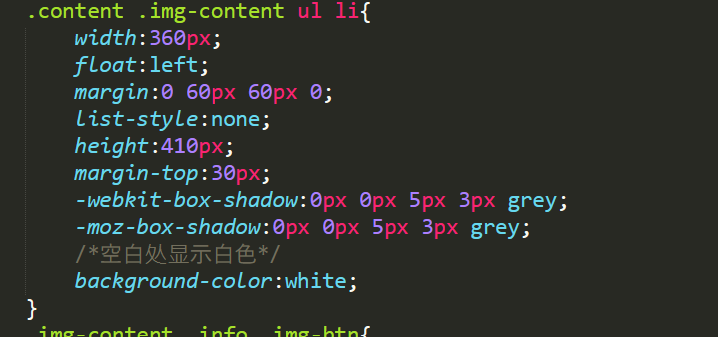
1)图片间距
2)左右对齐
3)li的小圆点
2.独立商标
3.底纹效果显示

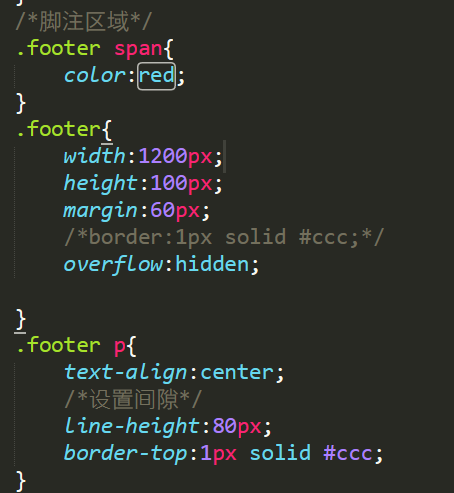
页脚区域:
特殊符号


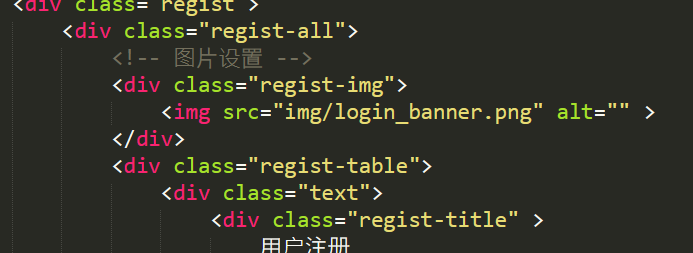
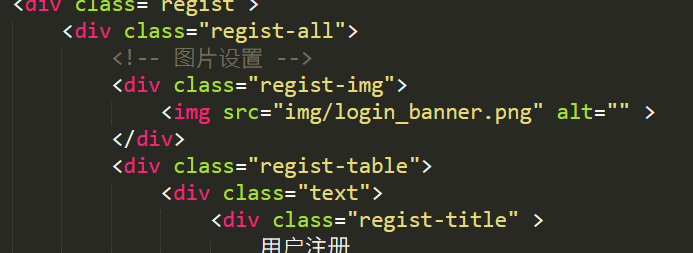
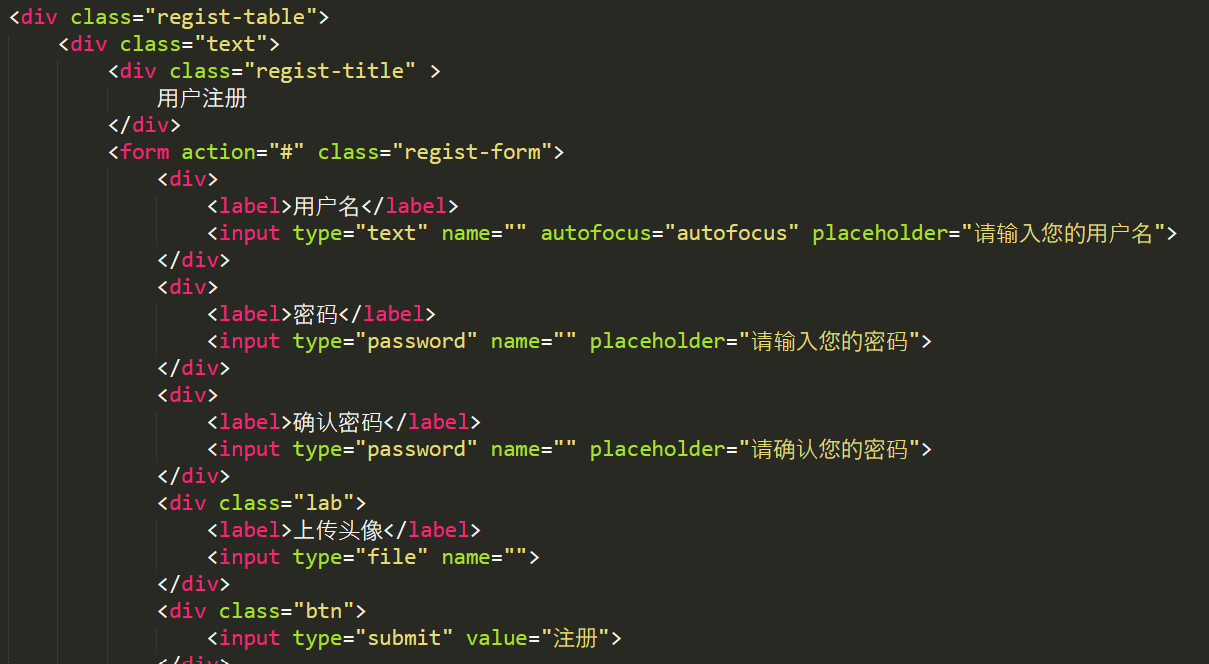
注册、登录:
1.设置多个div
2.清除主体部分的浮动


3.登录、注册div的位置


4.设置细节内容
5.点击登录跳转登录页面,点击logo跳转首页
注意:
1.单击内容分类:鼠标点击事件、鼠标离开事件,涉及到div浮动的内容
2.登录和注册放在最右边
3.banner区域图片的对齐方式
4.商品展示区的对齐方式、文字显示(设置标题、文本、购物车等)
5.分页显示






















 441
441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








