1.如何获取dom元素的数据结构
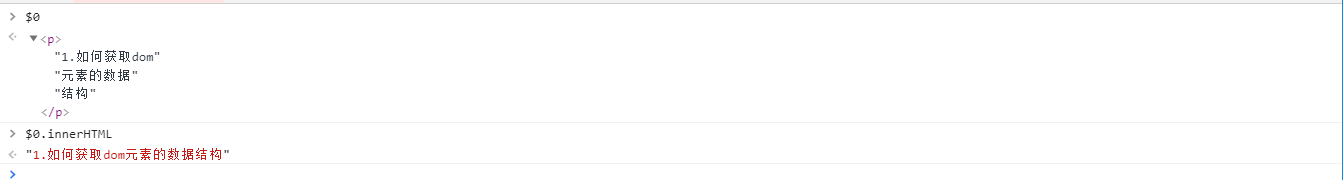
鼠标选中你想到查找的元素,然后再控制台输出$0即可取到该dom元素;
用这个方法可以快速获取到form表单预算里的value值;比较方便;


2 复制http请求回来的内容,或者拿到json字符串转换后的数据结构
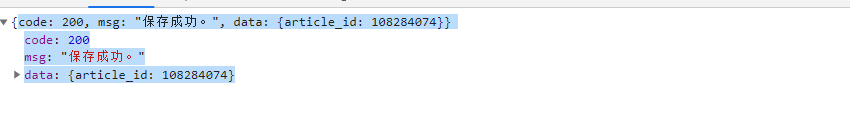
第一步:选中要转换的数据结构;
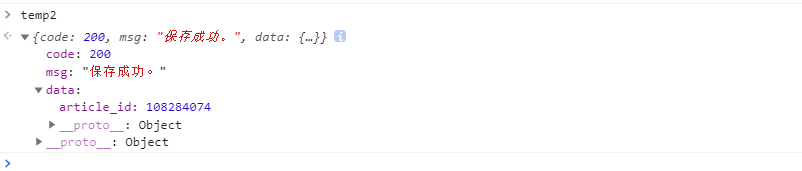
第二步:右键 store global variable;
就可以在控制台看到打印的数据


3 $_变量
该变量表示控制台上一步打印出来的值;
你试一下就明白了;
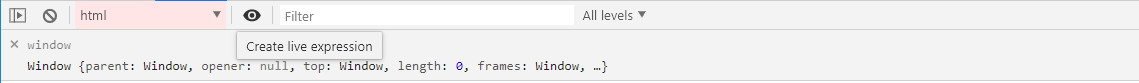
4 作为编辑器环境
我们常常会用到浏览器环境,并且进行一些代码编辑测试,这个时候Node环境肯定不合适;如果我们在控制台一行一行的打印肯定不舒服,每次换行都需要shift键的帮助
窍门:眼睛符号点击一下,就会出来一个输入框:这个输入框可以输入js脚本文件,在这里你可以执行你想要的脚本;

5.清除控制台记录
console.clear()可以实现目的;
但有个更简单的方法:clear直接调用;
很简单;
6.console.log配置样式
7.为对象自定义格式
























 1232
1232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








