<title></title>
<script src="Jquery1.7.js" type="text/javascript"></script>
<script src="jquery.validate.js" type="text/javascript"></script>
<script src="messages_cn.js" type="text/javascript"></script>
<style type="text/css">
.bitian
{
color:Red;
}
</style>
<script type="text/javascript">
$(function () {
$('#form1').validate({
rules: {
username: { required: true, minlength: 6, maxlength: 12 },
password: { required: true, minlength: 6, maxlength: 12 },
passwordok: { required: true, equalTo: "#pwd" },
homepage:{required:true,url:true },
birthday:{required:true,dateISO:true},
blood:{required:true,digits:true},
email:{required:true,email:true}
},
errorplacement:function(error,element){
error.appendTo(element.siblings('span'));
}
})
})
</script>
</head>
<body>
<form id="form1">
<table>
<tr>
<td>
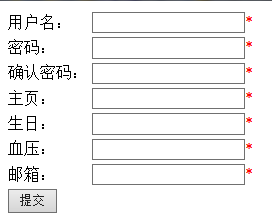
用户名:
</td>
<td>
<input name="username" type="text" /><span class="bitian">*</span>
</td>
</tr>
<tr>
<td>
密码:
</td>
<td>
<input id="pwd" name="password" type="text" /><span class="bitian">*</span>
</td>
</tr>
<tr>
<td>
确认密码:
</td>
<td>
<input name="passwordok" type="text" /><span class="bitian">*</span>
</td>
</tr>
<tr>
<td>
主页:
</td>
<td>
<input name="homepage" type="text" /><span class="bitian">*</span>
</td>
</tr>
<tr>
<td>
生日:
</td>
<td>
<input name="birthday" type="text" /><span class="bitian">*</span>
</td>
</tr>
<tr>
<td>
血压:
</td>
<td>
<input name="blood" type="text" /><span class="bitian">*</span>
</td>
</tr>
<tr>
<td>
邮箱:
</td>
<td>
<input name="email" type="text" /><span class="bitian">*</span>
</td>
</tr>
<tr>
<td>
<input id="Submit1" type="submit" value="提交" />
</td>
</tr>
</table>
</form>
</body>
jquery中的validate的使用
最新推荐文章于 2021-11-28 16:49:43 发布























 643
643

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








