一、实现的效果:给vue-admin-template添加头部快捷导航标签

二、需要操作的具体位置及代码修改
1.先把vue-element-admin中的 TagsView组件复制过来并在index.js中暴露出来,后边引用

2.在index.js文件中暴露

3.修改TagsView中的index.vue代码中的routes,也就是获取路由;由于没有做权限验证,所以注释的return是检测当前用户权限路由改为获取全部路由。

4.在layout/index.vue中引用刚才复制的TagsView组件:注意class要有,<tags-view />为封装的标签

5.此时上面四部做完之后,还是不会显示,因为在layout/components/AppMain.vue没有引入缓存数组也就是路由菜单数组keep-alive此处引入官方文档的解释

看完文档后,在AppMain.vue中引入keep-alive标签,注意:cachedViews中return的数组在store里面,所以下一步要进行复制store中的tagsView

6.复制store中的tagsView.js,查看源码就能看到cachedViews和visitedViews两个数组

7.复制完毕之后文件本身不用做改动,要在store/getters.js和store/index.js中进行暴露:注意,大小写一定要注意!!!


8.做完上述操作重启项目npm run dev 你就会发现 快捷导航标签导航就出现了;但是你会发现我的截图中有的导航带有关闭的小叉号,但是首页就没有,这就是vue-element-admin中固钉标签导航了,注意是固钉,不是固定!操作方法:查看官方文档发现,需要在路由中添加标签;这里有两个小知识点:(1)noCache:true 意思是说每次点击标签导航时都会重新请求,false就是不会重新请求(2)affix: true 这个在路由中就是控制是否有关闭功能的标签。

像我的截图似的首页无法关闭,就是在meta中添加了affix属性

9.快捷导航标签的右键功能:文字是英文的,并且refresh刷新功能还不行,下面教一下怎么改成中文,以及刷新功能的实现。

因为我们复制的TagsView组件,所以先去找layout/components/TagsView/index.vue。读代码发现那四个功能都在这,所以直接改成中文即可



但是此时的刷新功能,跳转的页面是404;去看刷新定义的方法refreshSelectedTag()发现他会在你当前路由前面加上一个/redirect,导致找不到路由,所以跳到404页面;这时就需要在router/index.js中吧redirect路由进行配置一下,同样的去vue-element-admin中找到定义的路由,复制过来;然后把views/redirect再复制过来

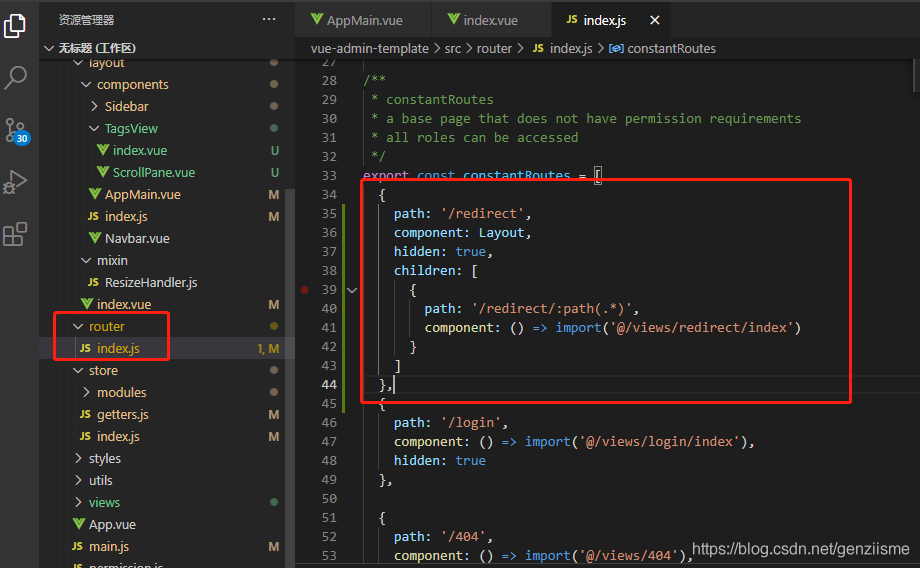
更改路由文件router/index.js

复制views/redirect文件夹,此时刷新功能就已经实现了。至此所有快捷标签导航功能已经添加完毕!

10.对了,这些加完之后,你会发现标签导航的css不对,上面忘了讲了,要在layout/components/AppMain.vue中添加scss,不然就会覆盖下面的文字及其他的东西,同样也是从vue-element-admin中复制过来即可。

三、注意事项
1.一定要注意从 vue-element-admin中复制到vue-admin-template中文件一定要全,大小写一定要区分,另外引入及暴露一定要写清楚。
2.至于代码如何实现的我没有进行系统的分析,大家可以留言进行讨论。






















 3796
3796











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








