1.AntDesign简介
AntDesign ,简称 antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。
AntDesign的特点:
🌈 提炼自企业级中后台产品的交互语言和视觉风格。
📦 开箱即用的高质量 React 组件。
🛡 使用 TypeScript 开发,提供完整的类型定义文件。
⚙️ 全链路开发和设计工具体系。
🌍 数十个国际化语言支持。
🎨 深入每个细节的主题定制能力。
AntDesign的兼容性:
- 现代浏览器和 IE11(需要 polyfills)。
- 支持服务端渲染。
- Electron
2. AntDesign的安装
使用 npm 或 yarn 安装
npm安装:
npm install antd --save
yarn安装:
yarn add antd
我们需要在index.js中引入全局的Antd样式:
import 'antd/dist/antd.css';
在app.js中使用组件,通过使用antDesign实现
antd 官网 ant.design 有提到:antd 的 JS 代码默认支持基于 ES modules 的 tree shaking,对于 js 部分,直接引入 import { Button } from ‘antd’ 就会有按需加载的效果。
在需要使用哪些的时候进行增加,:例如
yarn add @ant_design/icons
yarn add moment
然后进行导入:
import moment from 'moment';
import { Button, DatePicker } from 'antd';
import { PoweroffOutlined } from '@ant-design/icons';
3. 认识craco
上面的使用过程是无法对主题进行配置的,好像对主题等相关的高级特性进行配置,需要修改create-react-app 的默认配置。官网中都有写到配置的问题。
第一步:安装craco:
yarn add @craco/craco
第二步:修改package.json文件
- 原本启动时,我们是通过react-scripts来管理的;
- 现在启动时,我们通过craco来管理;
"scripts": {
- "start": "react-scripts start",
- "build": "react-scripts build",
- "test": "react-scripts test",
//修改之后的
+ "start": "craco start",
+ "build": "craco build",
+ "test": "craco test",
}
第三步:在根目录下创建craco.config.js文件用于修改默认配置
module.exports = {
// 配置文件
}
配置主题
按照 配置主题 的要求,自定义主题需要用到类似 less-loader 提供的 less 变量覆盖功能:
- 我们可以引入 craco-less 来帮助加载 less 样式和修改变量;
安装 craco-less:
yarn add craco-less
修改craco.config.js中的plugins:
- 使用modifyVars可以在运行时修改LESS变量;
const CracoLessPlugin = require('craco-less');
module.exports = {
plugins: [
{
plugin: CracoLessPlugin,
options: {
lessLoaderOptions: {
lessOptions: {
modifyVars: { '@primary-color': '#1DA57A' },
javascriptEnabled: true,
},
},
},
},
],
}
引入antd的样式时,引入antd.less文件:
// import "antd/dist/antd.css";
import 'antd/dist/antd.less';
修改后重启 yarn start,如果看到一个绿色的按钮就说明配置成功了。
配置别名
在项目开发中,某些组件或者文件的层级会较深,
- 如果我们通过上层目录去引入就会出现这样的情况:…/…/…/…/components/button;
- 如果我们可以配置别名,就可以直接从根目录下面开始查找文件:@/components/button,甚至是:components/button;
配置别名也需要修改webpack的配置,当然我们也可以借助于 craco 来完成:
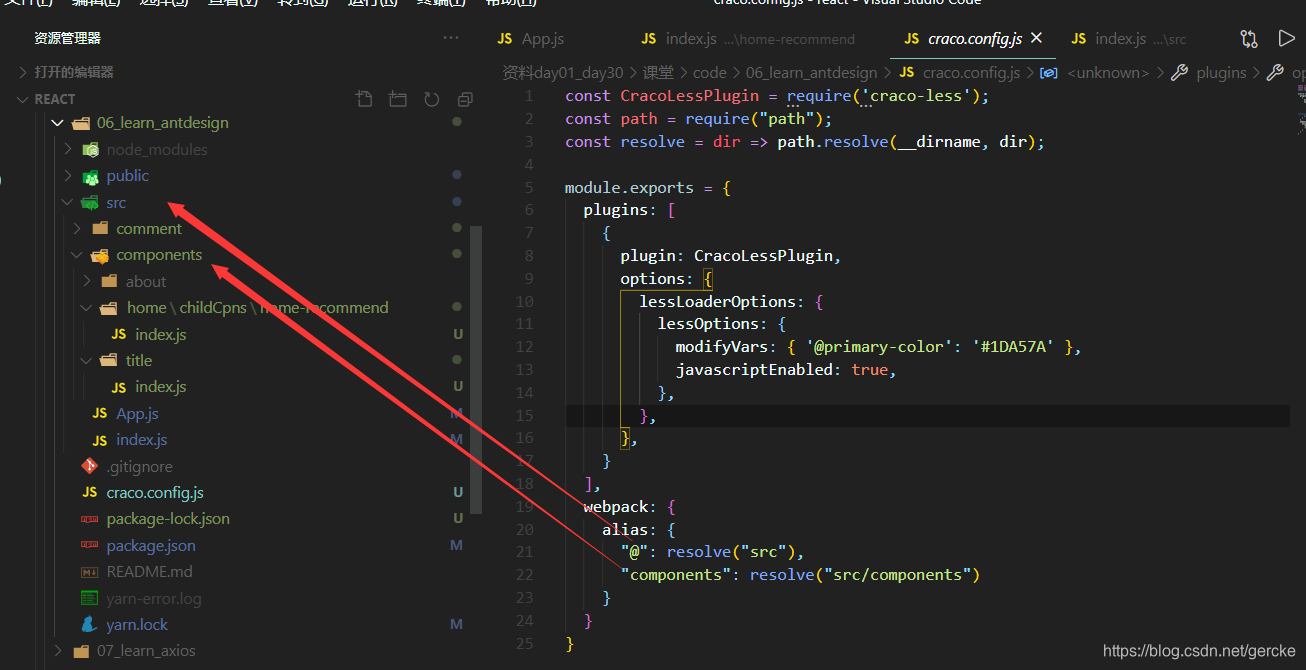
//const CracoLessPlugin = require('craco-less');
const path = require("path");
const resolve = dir => path.resolve(__dirname, dir);
module.exports = {
...//其他的东西例如plugins
,
webpack: {
alias: {
"@": resolve("src"),
"components": resolve("src/components")
}
}
}

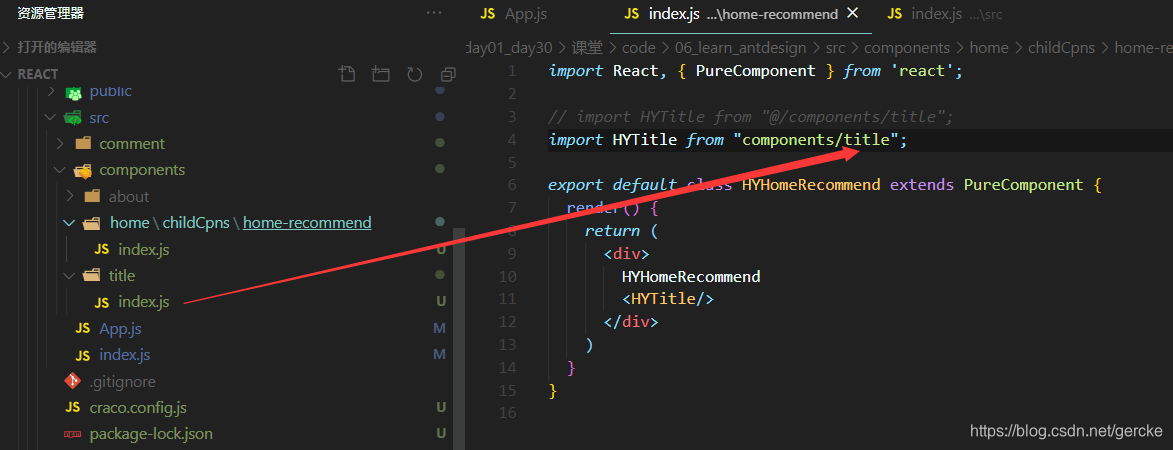
在导入时就可以按照下面的方式来使用了:
import HYTitle from "@/components/title";
import HYTitle from "components/title";






 本文介绍了AntDesign的基本概念,包括其作为React UI组件库的用途、特点和兼容性。接着,详细阐述了AntDesign的安装步骤,并展示了如何在项目中引入和使用组件。此外,还讲解了如何通过craco配置主题和别名,特别是利用craco-less进行LESS变量覆盖以自定义主题。
本文介绍了AntDesign的基本概念,包括其作为React UI组件库的用途、特点和兼容性。接着,详细阐述了AntDesign的安装步骤,并展示了如何在项目中引入和使用组件。此外,还讲解了如何通过craco配置主题和别名,特别是利用craco-less进行LESS变量覆盖以自定义主题。

















 264
264

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








