在做项目过程中,需要自定义一个dialog,四角都用圆角,下面有2个按钮,左边“取消按钮”左下角要求圆角,其他3个角为直角,右边的“确定按钮”,右下角为圆角,其他3个角为直角,
我使用shape标签画了两个圆角rectangle
rectangular_dialog_button_left_normal.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!-- 实心 -->
<solid android:color="@color/dialog_button_bkg" />
<!-- 圆角 -->
<corners android:bottomLeftRadius="5dp" />
<!-- 描边 -->
<stroke
android:width="1px"
android:color="@color/dialog_line" />
</shape>rectangular_dialog_button_right_normal.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!-- 实心 -->
<solid android:color="@color/dialog_button_bkg" />
<!-- 圆角 -->
<corners android:bottomRightRadius="5dp" />
<!-- 描边 -->
<stroke
android:width="1px"
android:color="@color/dialog_line" />
</shape>由于我一直使用4.2的测试机进行研发,没有发现任何问题,但是有一次无意之间,我开了一个2.3版本的模拟器,部署上代码后,发现dialog的两个button 左边的取消按钮变成了右下角圆角,左下角直角,而右边的确定button,变成了左下角圆角,右下角直角。
观察这种现象发现,资源文件正好和实际反过来了,但是怀疑是不是自己取资源取错了,在核对和一番之后,我确认自己的代码没有问题,推断只能是资源文件有问题,联想到3.0版本之前,系统自带的dialog确定键在左边,而取消键在右边,我猜测可能是google工程师故意为之。在网上查询一番,的确严重了我的观点
所以我又写了一套适配低版本的rectangle
rectangular_dialog_button_left_normal.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!-- 实心 -->
<solid android:color="@color/dialog_button_bkg" />
<!-- 圆角 -->
<corners android:bottomRightRadius="5dp" />
<!-- 描边 -->
<stroke
android:width="1px"
android:color="@color/dialog_line" />
</shape>
rectangular_dialog_button_right_normal.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!-- 实心 -->
<solid android:color="@color/dialog_button_bkg" />
<!-- 圆角 -->
<corners android:bottomLeftRadius="5dp" />
<!-- 描边 -->
<stroke
android:width="1px"
android:color="@color/dialog_line" />
</shape>
原本我想着,这两套资源文件取名字的时候区分一下高低版本信息,然后再代码中判断当前系统版本,然后再动态的setBackground, 但是在网上继续查询之后发现其实google已经做过适配问题,即3.0以上的系统会主动读取drawable-v12这个文件夹下的资源,所以我将符合正常思维的xml文件放在drawable-v12这个目录,将反向的xml文件放在drawable文件夹,一切ok!
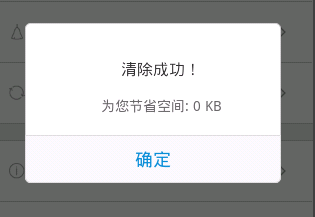
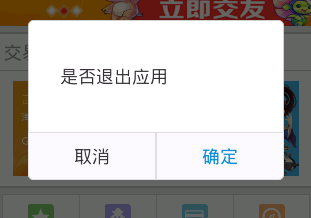
看一下效果
























 2603
2603

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








