应用商城的网站设计分享
我很高兴向大家介绍我刚刚制作的应用商城的网站设计。友好的站点界面,是打动访客的第一步。
应用商城网站主题网站设计旨在为用户提供一个直观、便捷的平台,以浏览、搜索、下载和评论各种应用程序。以下是关于应用商城网站主题设计的详细介绍:
一、设计目标
- 直观的应用展示:确保用户能够快速找到所需应用,并提供清晰的分类和搜索功能。
- 丰富的应用信息:提供应用的详细描述、功能介绍、用户评价等,帮助用户做出选择。
- 良好的用户体验:通过简洁明了的界面设计和流畅的交互体验,提高用户满意度。
二、设计原则
- 用户友好性:界面设计简洁明了,符合用户习惯,降低学习成本。
- 个性化:提供个性化推荐和定制服务,满足不同用户需求。
- 响应性:支持各种设备和屏幕尺寸,确保在不同平台上的良好体验。
- 安全性:保障用户数据和应用安全,防止恶意软件和欺诈行为。
三、设计内容
1. 首页设计
- 突出显示:热门、新上架和推荐应用应突出显示,吸引用户注意力。
- 搜索栏:提供方便的搜索栏,使用户能够快速搜索所需应用。
- 用户评价和开发者信息:展示用户评价和开发者信息,增加应用可信度。
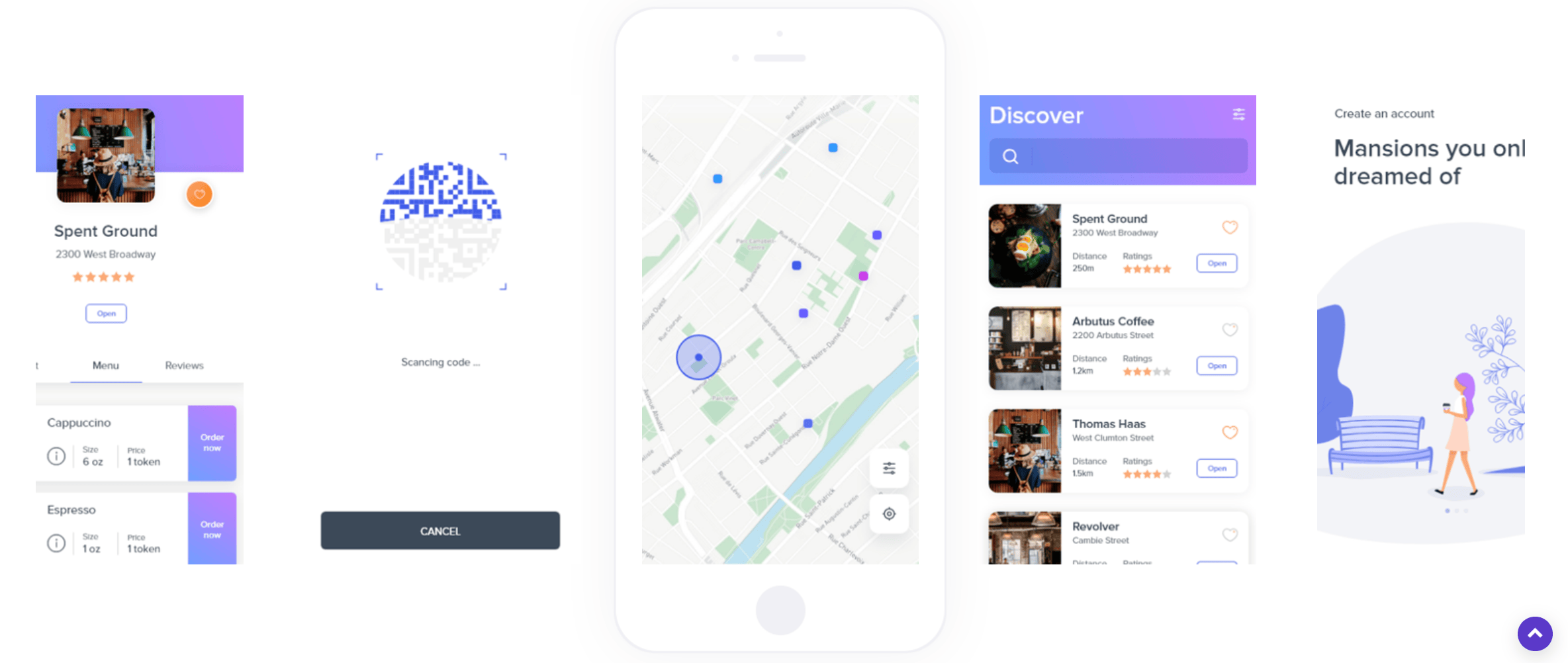
2. 应用详情页
- 详细描述:提供应用的详细描述、功能介绍、系统要求等。
- 截图和视频:展示应用的截图、视频和教程,帮助用户了解应用功能。
- 用户评价:展示其他用户的评价,为潜在用户提供参考。
- 下载按钮:提供明显的“下载”按钮,方便用户直接下载应用。
3. 用户账户管理
- 登录与注册:允许用户登录或注册账户,管理已下载和购买的应用。
- 订单管理:提供订单管理功能,用户可以查看购买记录、退款等。
- 支付设置:允许用户设置支付方式,确保支付安全。
4. 互动与社交
- 评论与反馈:允许用户发布评论和反馈,与开发者和其他用户互动。
- 论坛或社区:设立论坛或社区,鼓励用户分享使用经验和技巧。
四、设计技术
- 响应式设计:采用响应式设计技术,确保网站在不同设备和屏幕尺寸上都能良好展示。
- 搜索引擎优化(SEO):优化网站结构和内容,提高在搜索引擎中的排名,增加曝光度。
- 安全性技术:采用SSL加密技术保障数据传输安全;使用防火墙和入侵检测系统防止恶意攻击。
五、设计效果
- 用户体验:提供直观、便捷的界面和操作方式,提高用户体验。
- 用户粘性:通过个性化推荐和社交互动等功能,增加用户粘性和活跃度。
- 开发者支持:为开发者提供丰富的展示和互动渠道,鼓励创新和发展。
- 商业价值:通过提供高质量的应用和服务,吸引更多用户和开发者入驻,实现商业价值增长。
pbootcms模板主题设计分享
站点程序是我们基于pbootcms开源代码自研开发的。我们把它制作成模板收录在格展网络中,此次设计的应用商城网站主题模板,我们注重了用户体验的多样性,确保各类浏览器都能流畅访问。我们坚信,通过这款设计,能够为大家带来更加便捷的应用商城信息获取体验。
格展网络上有上千套网站模板,开箱即用
这款网站模板制作分享链接我放在下面了,可以开箱即用。
https://www.91084.com/mb/







本文来自:zhaodede.com(ID:yingzicms.com),作者:老徐























 182
182

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








