快递物流的网站设计分享
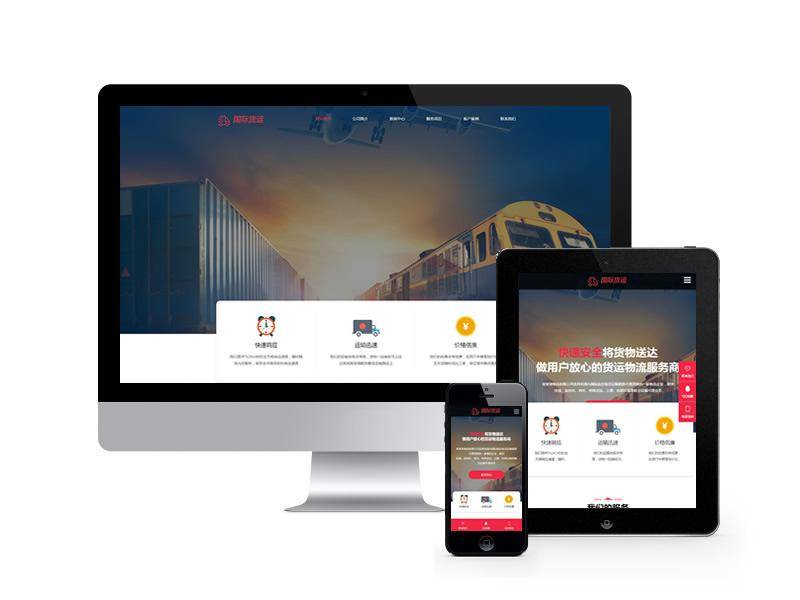
我很高兴向大家介绍我刚刚制作的快递物流的网站设计。友好的站点界面,是打动访客的第一步。
快递物流网站的主题设计需要体现高效、可靠、便捷的物流服务特点,同时还要注重用户友好性和易用性。以下是对快递物流网站主题设计的详细介绍:
1. 视觉风格与色彩搭配
- 采用简洁、现代的视觉风格,强调网站的专业性和高效性。
- 使用与快递物流行业相关的色彩,如蓝色、绿色或橙色,传达出安全、稳定、快速的感觉。
- 整体布局清晰,注重信息的层次感和可读性。
2. 首页设计
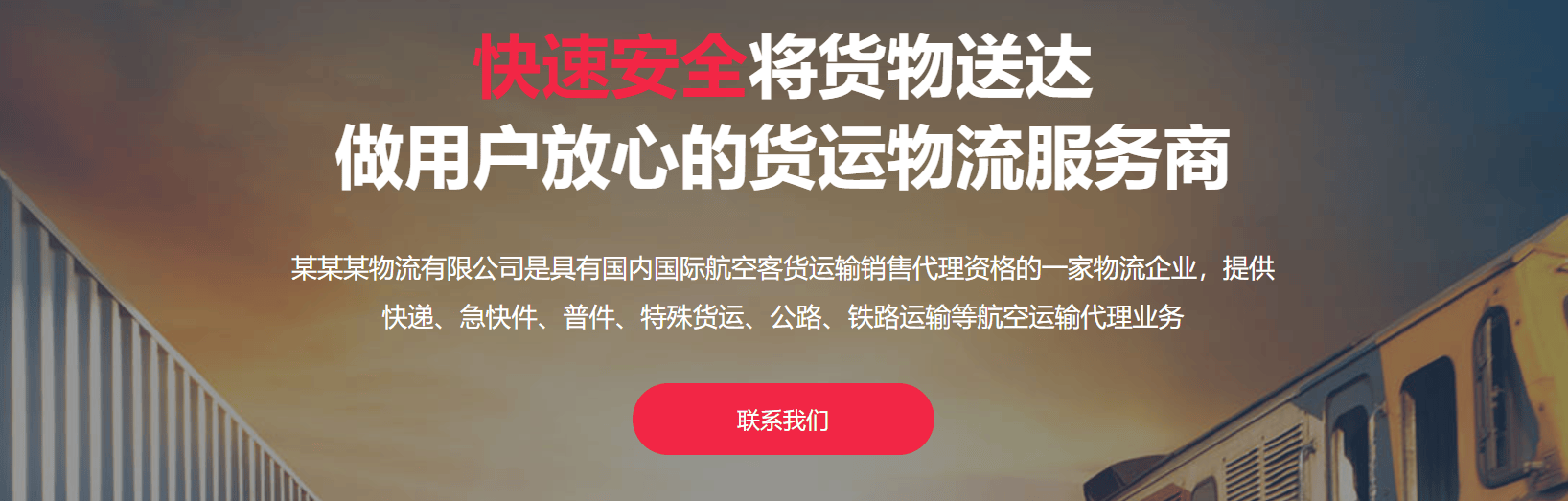
- 首页应突出显示公司的品牌标识和口号,强化品牌印象。
- 提供快递查询功能,用户可以通过输入运单号快速查询包裹状态。
- 展示物流动态和新闻,让用户了解最新的物流信息和公司动态。
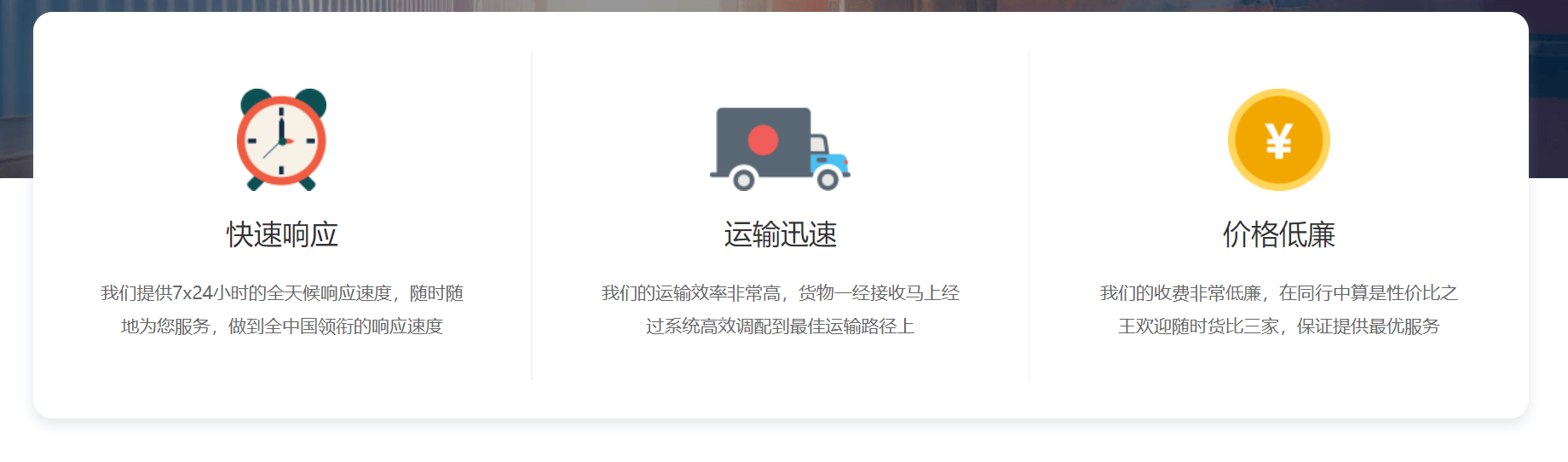
- 列出常见的服务项目和优势,如次日达、限时达、门到门服务等。
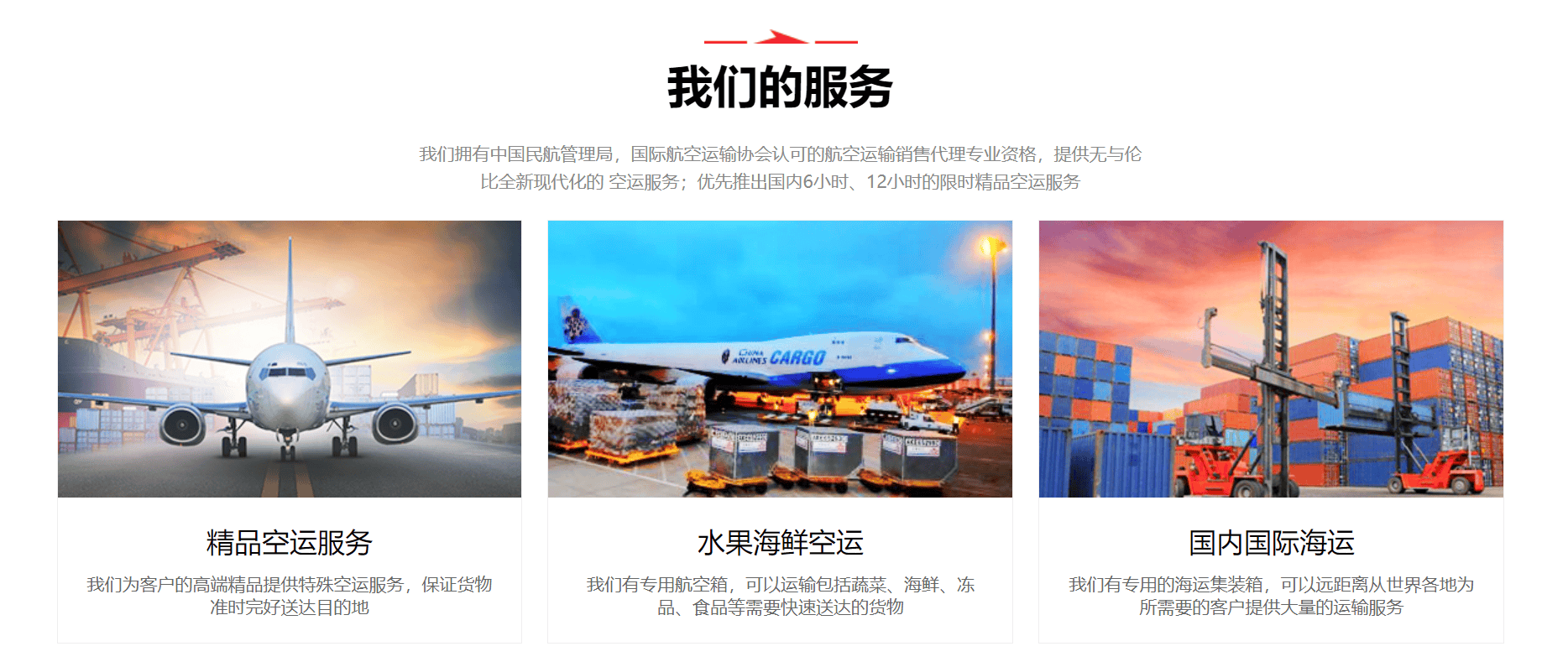
3. 物流服务展示
- 设立专门的物流服务页面,详细介绍各种物流服务和产品,如快递、物流专线、仓储等。
- 通过图文结合的方式,展示物流服务的流程和优势,让用户更直观地了解服务内容。
- 提供在线客服和咨询功能,方便用户随时咨询和解决问题。
4. 快递查询与跟踪
- 快递查询功能应放在网站显眼的位置,方便用户快速找到。
- 查询结果应详细显示包裹的当前位置、预计到达时间、签收状态等信息。
- 提供地图跟踪功能,让用户能够直观地看到包裹的实时位置。
5. 用户账户与订单管理
- 用户可以注册账户并登录,方便管理个人信息和订单。
- 订单管理页面应显示用户的历史订单记录,包括订单状态、发货时间、收货地址等信息。
- 提供订单修改、取消和退款等功能,方便用户处理异常情况。
6. 客户服务与支持
- 设立客户服务专区,提供常见问题解答(FAQ)、在线客服、电话客服等多种联系方式。
- 提供投诉和建议渠道,鼓励用户反馈意见,提升服务质量。
- 定期发布客户评价和案例,展示公司的服务水平和客户满意度。
7. 响应式设计与移动端适配
- 采用响应式设计,确保网站在不同设备和屏幕尺寸下都能良好地显示和运行。
- 优化移动端体验,提供简洁、易用的移动端界面和操作流程。
8. 安全性与隐私保护
- 采用安全的网站技术和加密措施,保护用户的个人信息和交易安全。
- 遵守相关法律法规和隐私政策,确保用户数据的安全和合规性。
9. 营销与推广活动
- 设计吸引人的促销活动和优惠方案,如新用户优惠、满额减免、限时折扣等。
- 利用社交媒体、电子邮件、短信等渠道进行营销和推广,吸引更多潜在用户。
综上所述,快递物流网站的主题设计应注重视觉风格、首页设计、物流服务展示、快递查询与跟踪、用户账户与订单管理、客户服务与支持、响应式设计与移动端适配、安全性与隐私保护以及营销与推广活动等方面。通过优化这些方面,可以提升网站的用户体验和服务质量,满足用户的多样化需求。
pbootcms模板主题设计分享
站点程序是我们基于pbootcms开源代码自研开发的。我们把它制作成模板收录在格展网络中,此次设计的快递物流网站主题模板,我们注重了用户体验的多样性,确保各类浏览器都能流畅访问。我们坚信,通过这款设计,能够为大家带来更加便捷的快递物流信息获取体验。
格展网络上有上千套网站模板,开箱即用
这款网站模板制作分享链接我放在下面了,可以开箱即用。
https://www.91084.com/








本文来自:gezhancn.com(ID:yingzicms.com),作者:小徐























 167
167

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








