培训学校的网站设计分享
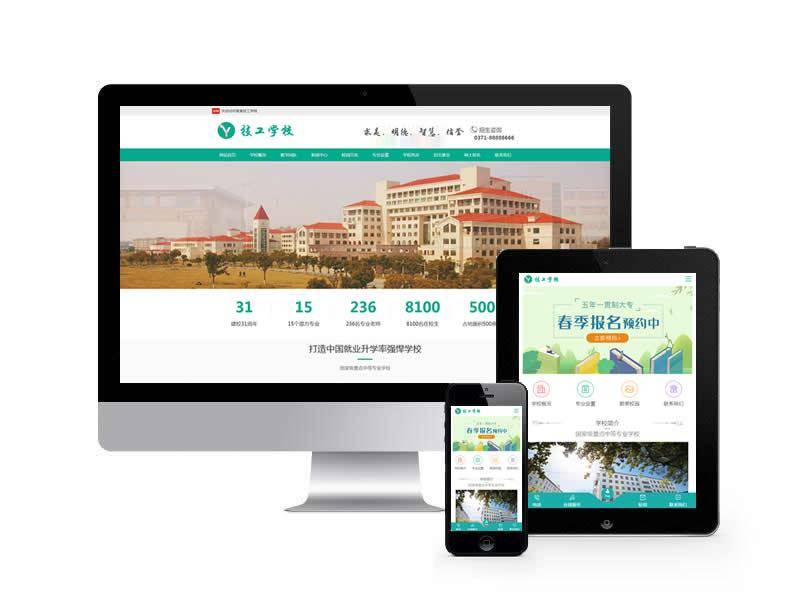
我很高兴向大家介绍我刚刚制作的培训学校的网站设计。友好的站点界面,是打动访客的第一步。
培训学校网站的主题网站设计应专注于展示学校的品牌形象、课程内容、师资力量、学员成就以及用户交互体验等方面。以下是一个培训学校网站主题设计的详细介绍:
- 网站定位与风格
- 定位:明确培训学校的教育方向、课程特色和优势,如语言培训、技能培训、艺术培训等,确保网站内容能准确传达学校的核心价值。
- 风格:选择符合学校定位和教育理念的网站风格。例如,如果是语言培训学校,可以选择国际化、现代化的设计风格;如果是艺术培训学校,则可以选择富有创意和艺术感的风格。
- 页面布局与结构
- 首页:突出展示学校的品牌形象、特色课程、师资力量和学员成就。通过引人入胜的图片、视频和简洁明了的文案,吸引用户的注意力并激发其学习兴趣。
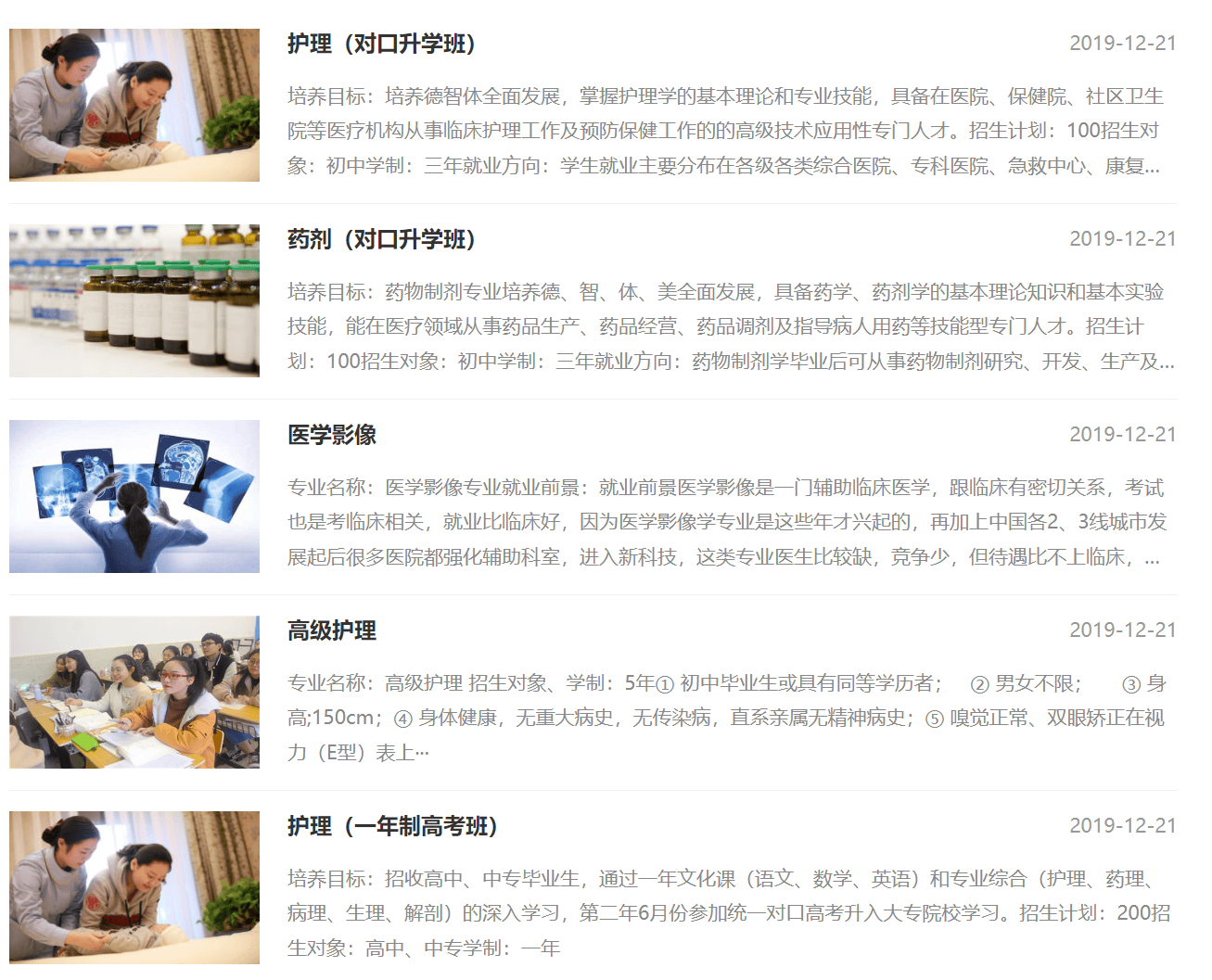
- 课程展示页:详细展示各类课程,包括课程介绍、课程大纲、授课方式、学费等。可以通过分类、搜索等功能,方便用户查找所需课程。
- 师资力量页:展示学校的教师团队,包括教师简介、教学经历、教学成果等,增强用户对学校教学质量的信任感。
- 学员成就页:展示学员的学习成果、获奖情况、成功案例等,证明学校的教学效果和学员的成就。
- 联系我们页:提供学校的联系方式、地址、地图等信息,方便用户与学校取得联系。
- 视觉设计与色彩搭配
- LOGO设计:设计独特的LOGO,体现学校的品牌形象和教育理念。
- 色彩搭配:选择符合学校定位和教育理念的色彩搭配。例如,可以使用鲜艳的色彩来传达活力、创新的感觉,或者使用温暖、柔和的色彩来营造舒适、温馨的学习氛围。
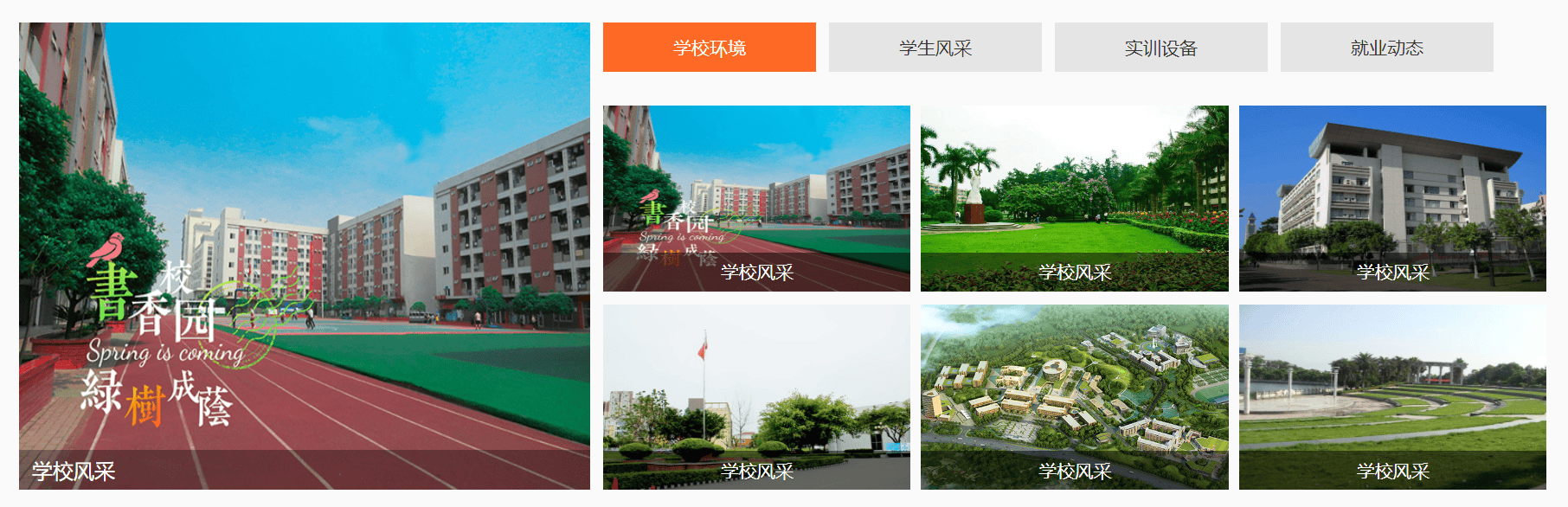
- 图片和视频:使用高质量的图片和视频来展示学校环境、教学设施、教师风采和学员成就,提高用户的视觉体验。
- 用户交互体验
- 导航设计:设计清晰明了的导航栏,方便用户快速找到所需页面。
- 搜索功能:提供课程搜索功能,方便用户根据关键词查找课程。
- 在线咨询:提供在线客服或留言功能,方便用户与学校进行实时交流或留下咨询信息。
- 学员评价:展示学员对课程的评价和反馈,帮助用户了解课程质量和教学效果。
- 在线报名:提供在线报名功能,方便用户快速完成报名流程。
- 其他设计元素
- 响应式设计:确保网站在不同设备和屏幕尺寸下都能良好地显示和运行,提供良好的用户体验。
- SEO优化:对网站进行搜索引擎优化,提高网站在搜索引擎中的排名和曝光度,吸引更多潜在学员。
- 安全性:确保网站的安全性,保护用户信息和交易安全,让用户能够放心地浏览和报名。
通过精心设计的培训学校网站,可以充分展示学校的品牌形象、课程特色和优势,提高用户对学校的信任感和兴趣度,进而促进学员的报名和转化。
pbootcms模板主题设计分享
站点程序是我们基于pbootcms开源代码自研开发的。我们把它制作成模板收录在格展网络中,此次设计的培训学校网站主题模板,我们注重了用户体验的多样性,确保各类浏览器都能流畅访问。我们坚信,通过这款设计,能够为大家带来更加便捷的培训学校信息获取体验。
格展网络上有上千套网站模板,开箱即用
这款网站模板可以整合静态生成插件,链接我放下面了。
https://www.91084.com/chajian/2626.html










本文来自:zhaodede.com(ID:yingzicms.com),作者:老徐























 229
229

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








