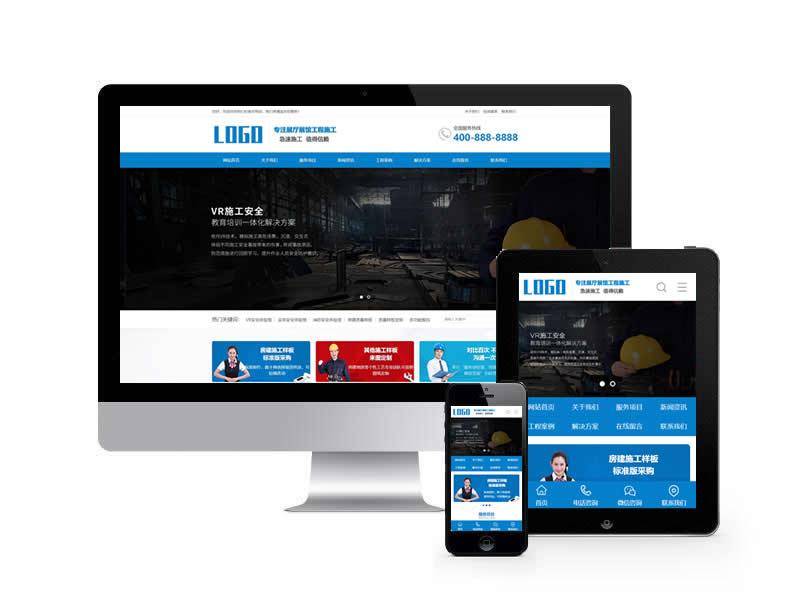
数字展厅的网站设计分享
我很高兴向大家介绍我刚刚制作的数字展厅的网站设计。友好的站点界面,是打动访客的第一步。
数字展厅网站的主题网站设计是一个综合了空间艺术、商业传播、文化交流以及数字化技术的复杂过程。以下是对数字展厅网站主题网站设计的详细介绍:
一、设计目标和定位
- 展示物品、艺术品或信息:数字展厅网站的首要目标是展示各类物品、艺术品或信息,通过数字化的手段,为观众提供一个直观、生动的展示平台。
- 传递信息、引导情感、促进交流:除了展示本身,数字展厅网站还需要通过设计来传递信息、引导观众的情感体验,并促进观众之间的交流与互动。
二、设计要素
- 空间布局:数字展厅网站的空间布局需要合理、美观,能够突出展示内容的特点和亮点,同时方便观众浏览和获取信息。
- 色彩搭配:色彩是网站设计中非常重要的一个要素,需要根据数字展厅的主题和风格来选择合适的色彩搭配,以营造出符合主题的氛围。
- 字体和排版:字体和排版的选择需要考虑到易读性、美观性和功能性,确保观众能够轻松阅读和理解展示内容。
- 多媒体和虚拟现实技术:数字展厅网站可以利用多媒体和虚拟现实技术来提供沉浸式的参观体验,增强观众的参与感和体验感。
三、设计实践
- 确定网站主题:在设计数字展厅网站之前,需要先明确网站的主题和定位,以确保设计方向的正确性。
- 选择适合的主色调:根据网站的主题和风格选择适合的主色调,以营造出符合主题的氛围。
- 制定网站排版:根据展示内容的特点和观众的阅读习惯,制定合理的排版方案,以提高阅读舒适度和易懂性。
- 设计网站Logo:网站Logo是网站的重要标志,需要精心设计以传达网站的主旨和品质。
- 使用CSS样式:利用CSS样式表来控制文本、颜色、边框、背景等属性,实现网站风格的统一和美观。
四、总结
数字展厅网站的主题网站设计是一个综合性的设计过程,需要考虑到多个方面的因素。通过合理的空间布局、色彩搭配、字体和排版设计以及多媒体和虚拟现实技术的应用,可以打造出一个既美观又实用的数字展厅网站,为观众提供一个优质的参观体验。
pbootcms模板主题设计分享
站点程序是我们基于pbootcms开源代码自研开发的。我们把它制作成模板收录在格展网络中,此次设计的数字展厅网站主题模板,我们注重了用户体验的多样性,确保各类浏览器都能流畅访问。我们坚信,通过这款设计,能够为大家带来更加便捷的数字展厅信息获取体验。
格展网络上有上千套网站模板,开箱即用
这款网站模板制作分享链接我放在下面了,可以开箱即用。
https://www.91084.com/mb/






本文来自:zhaodede.com(ID:yingzicms.com),作者:老徐























 339
339

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








