服装服饰的网站设计分享
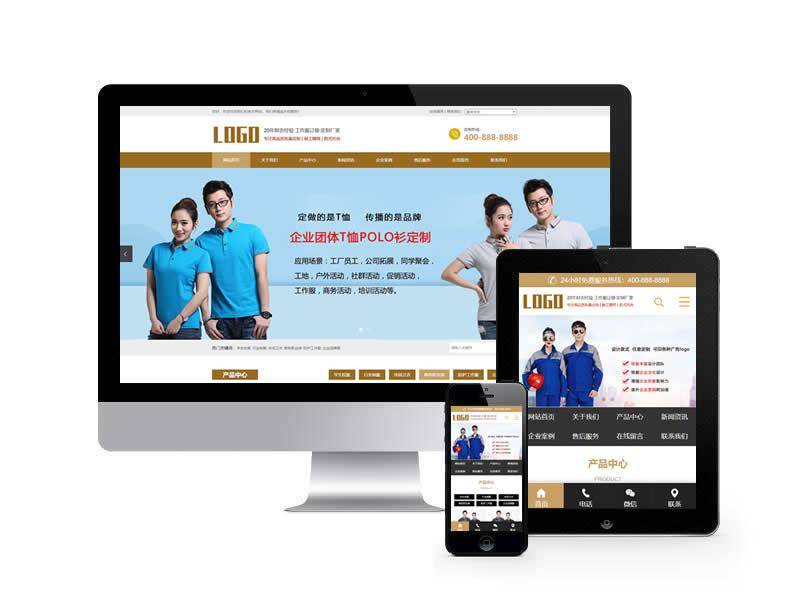
我很高兴向大家介绍我刚刚制作的服装服饰的网站设计。友好的站点界面,是打动访客的第一步。
服装服饰网站主题网站设计需要注重时尚感、用户体验和购物便捷性。以下是一个关于服装服饰网站主题网站设计的详细介绍:
一、目标与定位
- 明确网站的主要目标,如展示时尚服装、吸引潜在客户、提供个性化推荐和便捷的购物体验等。
- 定位网站为时尚、专业的服装服饰电商平台,展现品牌特色和时尚趋势。
二、风格与色调
- 选择时尚、现代且符合品牌调性的设计风格,可以运用流行的设计元素和布局方式。
- 色调上,可以采用与品牌定位相符的色系,如清新自然的色彩、高端大气的黑白灰等,以凸显品牌风格和时尚感。
三、布局与排版
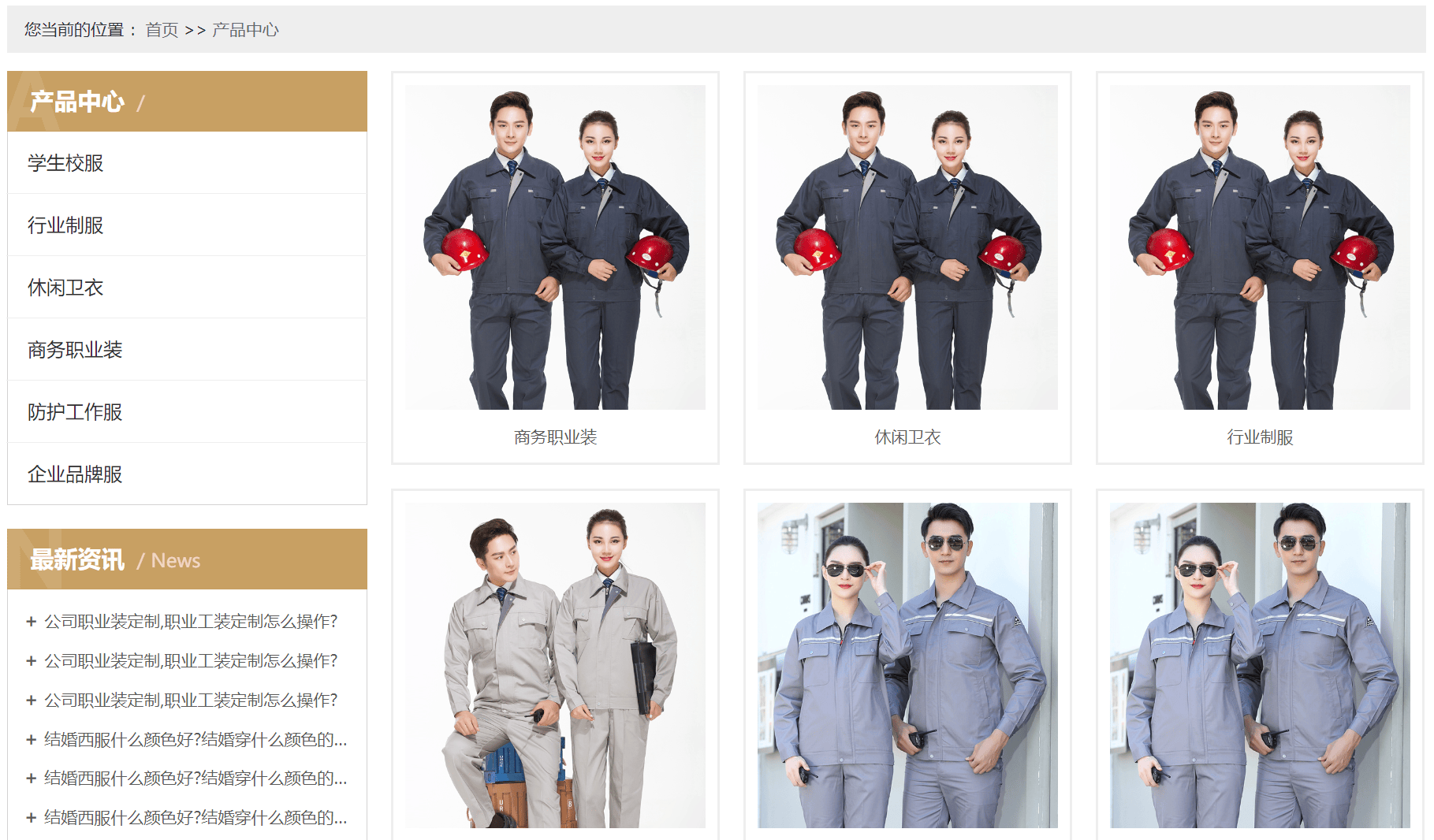
- 网站布局应清晰合理,便于用户快速浏览和搜索商品。通常可以包括首页、商品分类、新品推荐、品牌故事、购物车、会员中心等模块。
- 排版应简洁明了,注重文字与图片的搭配,突出商品的特点和优势。同时,要保持页面风格的统一性和协调性。
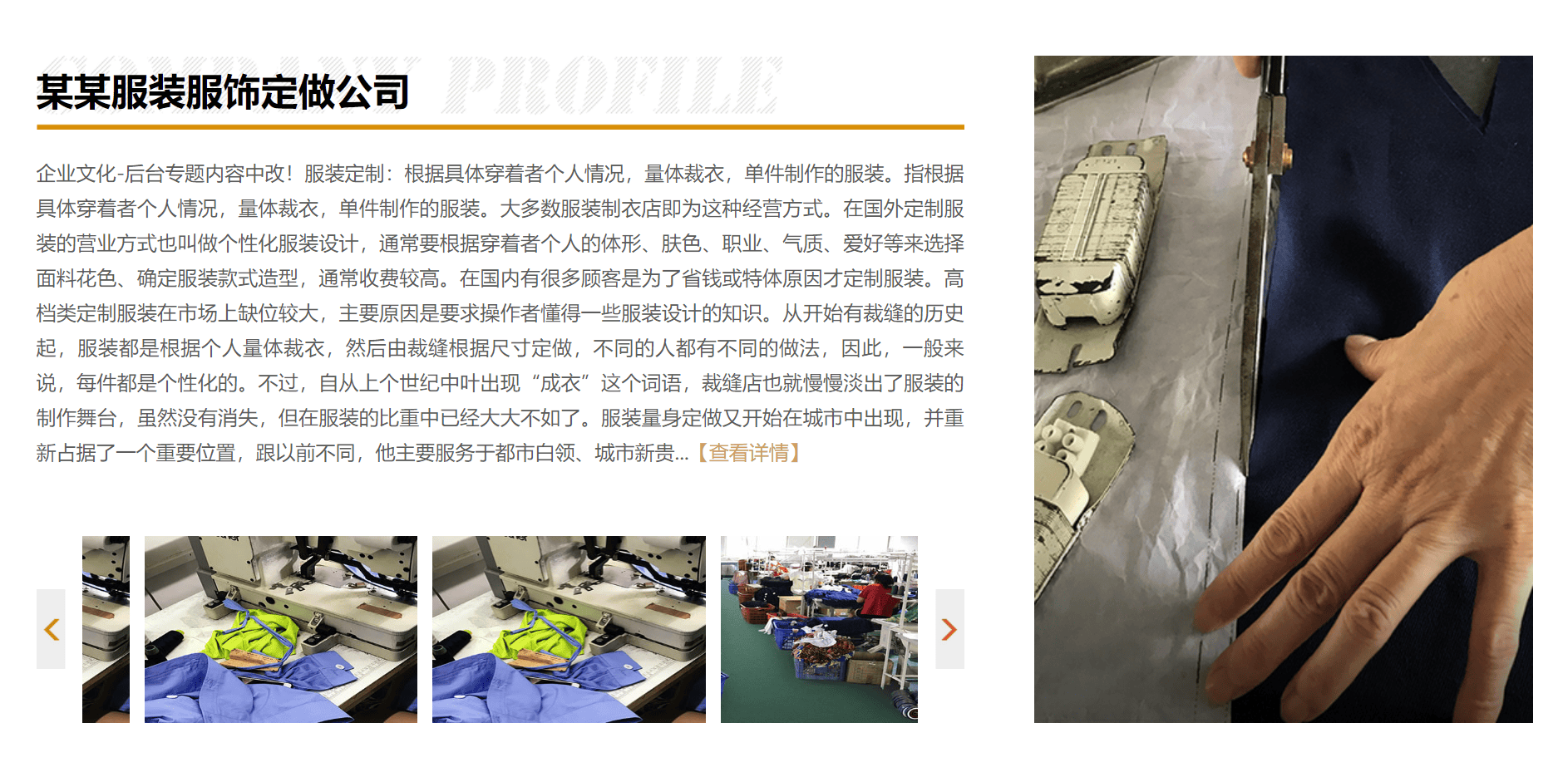
四、图片与素材
- 使用高质量、时尚感强的商品图片和模特图片,以展示服装服饰的款式、质地和穿着效果。
- 可以加入一些时尚街拍、穿搭指南等素材,增加网站的时尚氛围和吸引力。
五、内容规划
- 首页应突出品牌特色和时尚趋势,可以设置轮播图展示新品、热销商品或促销活动。
- 商品分类模块应详细列出各类服装服饰,方便用户快速找到所需商品。
- 新品推荐模块可以展示最新上架的商品,吸引用户关注。
- 品牌故事模块可以介绍品牌的历史、文化、设计理念等,增强用户对品牌的认知和信任感。
- 购物车和会员中心模块应提供便捷的购物和会员服务,如查看订单、修改收货地址、积分兑换等。
六、交互设计
- 提供用户注册、登录、商品搜索、加入购物车、立即购买等交互功能,确保用户能够轻松完成购物流程。
- 可以设置在线客服、留言反馈等交互功能,方便用户与公司进行沟通交流,提升用户满意度。
七、响应式设计
- 采用响应式设计,确保网站在不同设备(如PC、平板、手机)上都能良好地展示和运行,提供一致的购物体验。
八、安全与可靠性
- 确保网站的安全性和可靠性,采用HTTPS协议、设置防火墙、定期备份数据等措施,保障用户信息和交易安全。
九、个性化推荐与营销
- 利用用户数据和行为分析,提供个性化的商品推荐和营销活动,如根据用户的浏览和购买历史推荐相关商品、发送优惠券和促销信息等,提高用户粘性和转化率。
通过以上设计要点,可以打造出一个既时尚又实用的服装服饰网站,为用户提供优质的购物体验,并提升品牌的市场竞争力。
pbootcms模板主题设计分享
站点程序是我们基于pbootcms开源代码自研开发的。我们把它制作成模板收录在格展网络中,此次设计的服装服饰网站主题模板,我们注重了用户体验的多样性,确保各类浏览器都能流畅访问。我们坚信,通过这款设计,能够为大家带来更加便捷的服装服饰信息获取体验。
格展网络上有上千套网站模板,开箱即用
这款网站模板制作分享链接我放在下面了,可以开箱即用。
https://www.91084.com/mb/





本文来自:zhaodede.com(ID:yingzicms.com),作者:小徐























 638
638

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








