项目上有个需求:后台想直接控制文字的格式样式和添加图片。像网页一样修改好了整个网页通过接口给我,让我显示在消息提示框里。
怎么用TextView控件显示带有格式的文字,可否使用Html布局?查了下Android 帮助文档,其提供了android.text.Html类和Html.ImageGetter、Html.TagHandler接口。
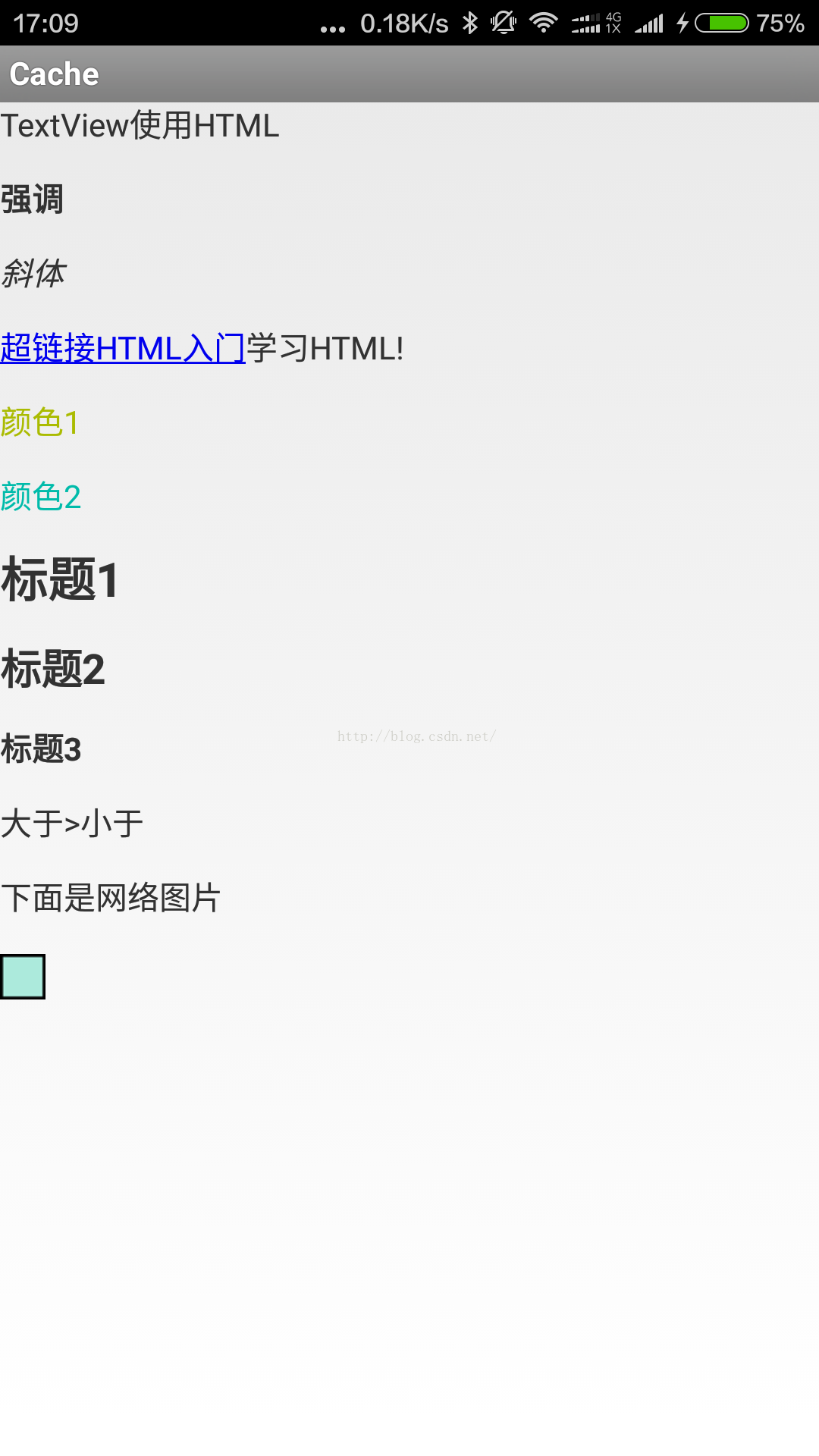
其实本不打算写这篇博文的,但看到网络上关于此的文章,找了好多资料,文本显示很简单,就是这个图就是加载不出来
我把代码贴一下:
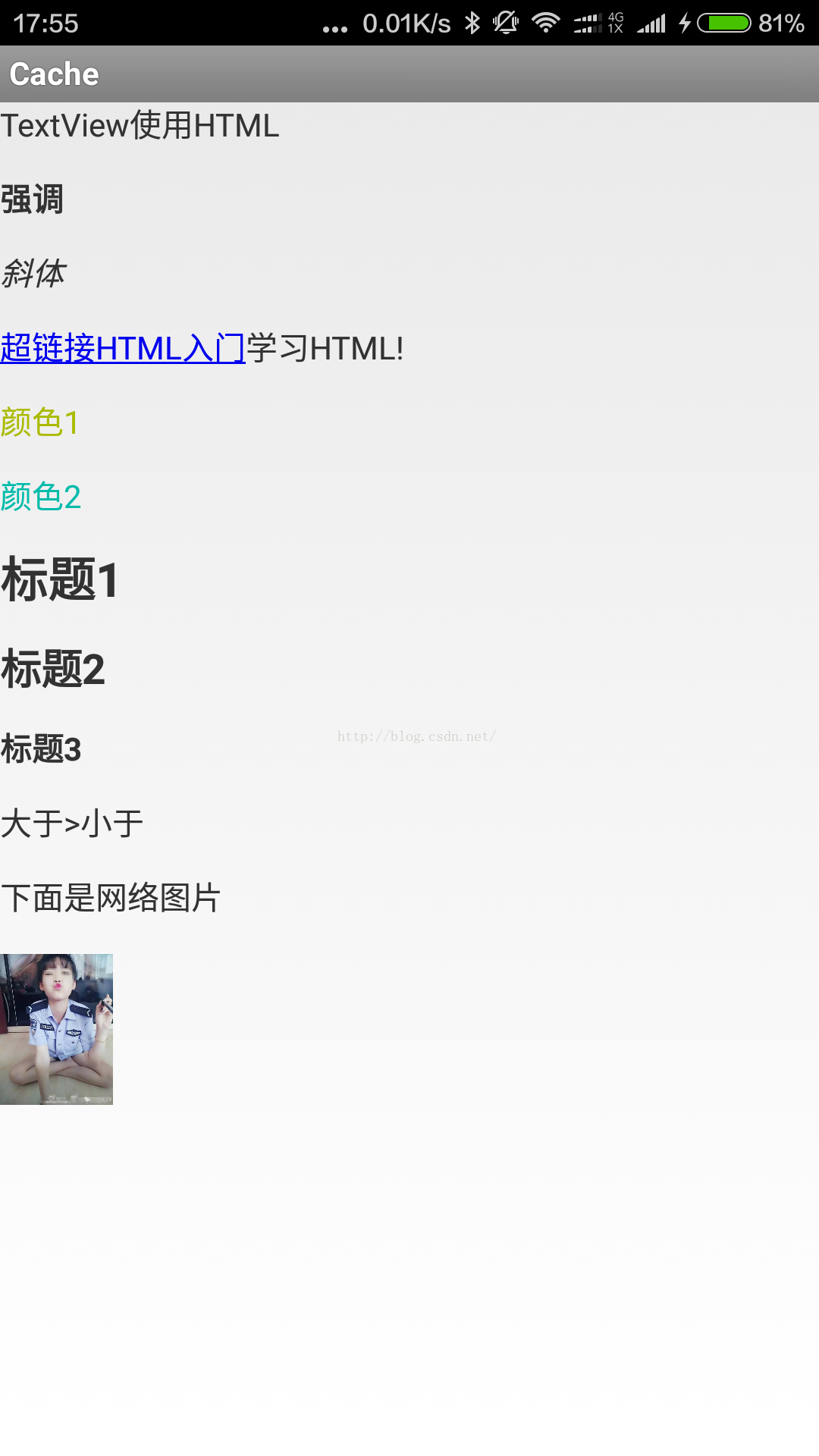
html = "<html><head><title>TextView使用HTML</title></head><body><p><strong>强调</strong></p><p><em>斜体</em></p>"
+ "<p><a href=\"http://www.dreamdu.com/xhtml/\">超链接HTML入门</a>学习HTML!</p><p><font color=\"#aabb00\">颜色1"
+ "</p><p><font color=\"#00bbaa\">颜色2</p><h1>标题1</h1><h3>标题2</h3><h6>标题3</h6><p>大于>小于<</p><p>"
+ "下面是网络图片</p><img src=\"http://avatar.csdn.net/0/3/8/1_zhang957411207.jpg\"/></body></html>";
text = (TextView) findViewById(R.id.text_html);
text.setMovementMethod(ScrollingMovementMethod.getInstance());// 滚动
mImageGetter = new NetworkImageGetter();
text.setText(Html.fromHtml(html,mImageGetter , null ));text.setText(Html.fromHtml(html));图片需要第二个参数
API: Html.fromHtml(String source, ImageGetter imageGetter, TagHandler tagHandler);
/**
* 网络图片
* @author Susie
*/
private final class NetworkImageGetter implements Html.ImageGetter{
@Override
public Drawable getDrawable(String source) {
Drawable drawable = null;
// 封装路径
File file = new File(Environment.getExternalStorageDirectory(), picName);
// 判断是否以http开头
if(source.startsWith("http")) {
// 判断路径是否存在
if(file.exists()) {
// 存在即获取drawable
drawable = Drawable.createFromPath(file.getAbsolutePath());
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
} else {
// 不存在即开启异步任务加载网络图片
AsyncLoadNetworkPic networkPic = new AsyncLoadNetworkPic();
networkPic.execute(source);
}
}
return drawable;
}
} 图片本地的名字:
/**网络图片name*/
private String picName = "networkPic.jpg";异步下载:
/**
* 加载网络图片异步类
* @author Susie
*/
private final class AsyncLoadNetworkPic extends AsyncTask<String, Integer, Void>{
@Override
protected Void doInBackground(String... params) {
// 加载网络图片
loadNetPic(params);
return null;
}
@Override
protected void onPostExecute(Void result) {
super.onPostExecute(result);
// 当执行完成后再次为其设置一次
text.setText(Html.fromHtml(html, mImageGetter, null));
}
/**加载网络图片*/
private void loadNetPic(String... params) {
String path = params[0];
File file = new File(Environment.getExternalStorageDirectory(), picName);
InputStream in = null;
FileOutputStream out = null;
try {
URL url = new URL(path);
HttpURLConnection connUrl = (HttpURLConnection) url.openConnection();
connUrl.setConnectTimeout(5000);
connUrl.setRequestMethod("GET");
if(connUrl.getResponseCode() == 200) {
in = connUrl.getInputStream();
out = new FileOutputStream(file);
byte[] buffer = new byte[1024];
int len;
while((len = in.read(buffer))!= -1){
out.write(buffer, 0, len);
}
} else {
Log.e("123", connUrl.getResponseCode() + "");
}
} catch (Exception e) {
e.printStackTrace();
} finally {
if(in != null) {
try {
in.close();
} catch (IOException e) {
e.printStackTrace();
}
}
if(out != null) {
try {
out.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
} 
希望能帮到你。。。。。。























 1865
1865

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








