分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
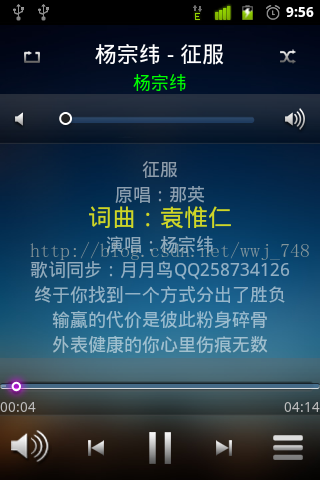
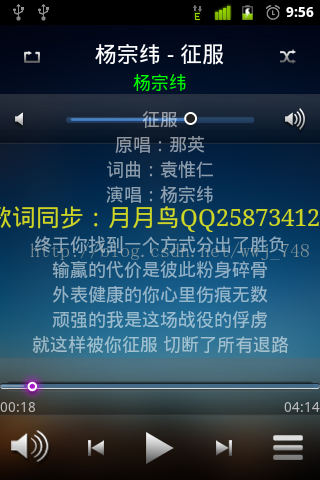
Android应用--简、美音乐播放器增加音量控制
package com.wwj.sb.domain;/** * 2013/5/7 mp3实体类 * * @author wwj * */public class Mp3Info{ private long id; // 歌曲ID private String title; // 歌曲名称 private String album; // 专辑 private String artist; // 歌手名称 private long duration; // 歌曲时长 private long size; // 歌曲大小 private String url; // 歌曲路径 private String lrcTitle; // 歌词名称 private String lrcSize; // 歌词大小 public Mp3Info() { super(); } /** * * @param id * @param title * @param album * @param artist * @param duration * @param size * @param lrcTitle * @param lrcSize * @param url */ public Mp3Info(int id, String title, String album, String artist, int duration, int size, String lrcTitle, String lrcSize, String url) { super(); this.id = id; this.title = title; this.album = album; this.artist = artist; this.duration = duration; this.size = size; this.lrcTitle = lrcTitle; this.lrcSize = lrcSize; this.url = url; } @Override public String toString() { return "Mp3Info [id=" + id + ", title=" + title + ", album=" + album + ", artist=" + artist + ", duration=" + duration + ", size=" + size + ", url=" + url + ", lrcTitle=" + lrcTitle + ", lrcSize=" + lrcSize + "]"; } public long getId() { return id; } public void setId(long id) { this.id = id; } public String getTitle() { return title; } public void setTitle(String title) { this.title = title; } public String getAlbum() { return album; } public void setAlbum(String album) { this.album = album; } public String getArtist() { return artist; } public void setArtist(String artist) { this.artist = artist; } public long getDuration() { return duration; } public void setDuration(long duration) { this.duration = duration; } public long getSize() { return size; } public void setSize(long size) { this.size = size; } public String getUrl() { return url; } public void setUrl(String url) { this.url = url; } public String getLrcTitle() { return lrcTitle; } public void setLrcTitle(String lrcTitle) { this.lrcTitle = lrcTitle; } public String getLrcSize() { return lrcSize; } public void setLrcSize(String lrcSize) { this.lrcSize = lrcSize; }}


<RelativeLayout android:id="@+id/ll_player_voice" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_below="@id/header_layout" android:background="@drawable/player_progresslayout_bg" android:visibility="gone" > <ImageView android:id="@+id/iv_player_min_voice" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:background="@drawable/volume_min_icon" /> <ImageView android:id="@+id/iv_player_max_voice" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:background="@drawable/volume_max_icon" /> <SeekBar android:id="@+id/sb_player_voice" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_toLeftOf="@id/iv_player_max_voice" android:layout_toRightOf="@id/iv_player_min_voice" android:background="@drawable/voice_seekbar_bg" android:paddingLeft="5dp" android:paddingRight="5dp" android:progressDrawable="@drawable/voice_seekbar_progress" android:thumb="@drawable/voice_seekbar_thumb" /> </RelativeLayout><?xml version="1.0" encoding="utf-8"?><layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@android:id/background" android:drawable="@drawable/voice_seekbar_bg"> </item> <item android:id="@android:id/progress"> <clip android:drawable="@drawable/voice_seekbar_one" /> </item></layer-list> /drawable、voice_seekbar_thumb.xml
<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:drawable="@drawable/voice_thumb_press" /> <item android:drawable="@drawable/voice_thumb_normal" /></selector> private AudioManager am; //音频管理引用,提供对音频的控制 RelativeLayout ll_player_voice; //音量控制面板布局 int currentVolume; //当前音量 int maxVolume; //最大音量 ImageButton ibtn_player_voice; //显示音量控制面板的按钮 SeekBar sb_player_voice; //控制音量大小 // 音量面板显示和隐藏动画 private Animation showVoicePanelAnimation; private Animation hiddenVoicePanelAnimation; showVoicePanelAnimation = AnimationUtils.loadAnimation(PlayerActivity.this, R.anim.push_up_in); hiddenVoicePanelAnimation = AnimationUtils.loadAnimation(PlayerActivity.this, R.anim.push_up_out); //获得系统音频管理服务对象 am = (AudioManager)getSystemService(Context.AUDIO_SERVICE); currentVolume = am.getStreamVolume(AudioManager.STREAM_MUSIC); maxVolume = am.getStreamMaxVolume(AudioManager.STREAM_MUSIC); sb_player_voice.setMax(maxVolume);<?xml version="1.0" encoding="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_interpolator"> <alpha android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="200"/> <translate android:fromYDelta="-100%" android:toYDelta="0" android:duration="200"/></set>push_up_out.xml
<?xml version="1.0" encoding="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_interpolator"> <alpha android:fromAlpha="1.0" android:toAlpha="0.0" android:duration="200"/> <translate android:fromYDelta="0" android:toYDelta="-100%" android:duration="200"/></set>ibtn_player_voice = (ImageButton) findViewById(R.id.ibtn_player_voice); ll_player_voice = (RelativeLayout) findViewById(R.id.ll_player_voice); sb_player_voice = (SeekBar) findViewById(R.id.sb_player_voice); ibtn_player_voice.setOnClickListener(ViewOnClickListener); sb_player_voice.setOnSeekBarChangeListener(new SeekBarChangeListener());ibtn_player_voice用来控制动画显示面板
case R.id.ibtn_player_voice: //控制音量 voicePanelAnimation(); break; //控制显示音量控制面板的动画 public void voicePanelAnimation() { if(ll_player_voice.getVisibility() == View.GONE) { ll_player_voice.startAnimation(showVoicePanelAnimation); ll_player_voice.setVisibility(View.VISIBLE); } else{ ll_player_voice.startAnimation(hiddenVoicePanelAnimation); ll_player_voice.setVisibility(View.GONE); } } /** * 实现监听Seekbar的类 * * @author wwj * */ private class SeekBarChangeListener implements OnSeekBarChangeListener { @Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { switch(seekBar.getId()) { case R.id.audioTrack: if (fromUser) { audioTrackChange(progress); // 用户控制进度的改变 } break; case R.id.sb_player_voice: // 设置音量 am.setStreamVolume(AudioManager.STREAM_MUSIC, progress, 0); break; } }给我老师的人工智能教程打call!http://blog.csdn.net/jiangjunshow

新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: ![]()
带尺寸的图片: ![]()
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block var foo = 'bar'; 生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' | ‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" | “Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash | – is en-dash, — is em-dash |
创建一个自定义列表
-
Markdown
- Text-to- HTML conversion tool Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t   . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section 现有任务
已完成 :done, des1, 2014-01-06,2014-01-08
进行中 :active, des2, 2014-01-09, 3d
计划一 : des3, after des2, 5d
计划二 : des4, after des3, 5d
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图::
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件或者.html文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
注脚的解释 ↩︎





















 4688
4688

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








