分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
转自:http://blog.sina.com.cn/s/blog_62df69790101eob1.html
http://www.cnblogs.com/lhming/archive/2012/06/27/2566460.html
http://www.cnblogs.com/lhming/archive/2012/06/27/2566467.html
http://www.douban.com/note/229610750/
http://www.cnblogs.com/dekins/archive/2012/08/22/2650131.html
本文地址:
http://blog.csdn.net/sttyytw/article/details/17005263
如果转载,请注明出处!
本文搭建环境
预备下载的软件(为了方便,软件安装包请放在一个文件夹下)
请大家先行下载,但不要安装,一步一步的来
1、cocos2d-x2.2.1
cocos2d-x游戏引擎开发环境,大家都懂的
下载地址:(这个不用说了吧,搭建cocos2d-x的平台会不知道哪里下代码?好吧,还是贴上)
http://www.cocos2d-x.org/download
2、VisualStudio 2012
cocos2d-x需要的IDE编译环境,网上随便下,这里提供一个下载地址
下载地址:http://pan.baidu.com/share/link?shareid=90168&uk=2769186556
密钥:YKCW6-BPFPF-BT8C9-7DCTH-QXGWC
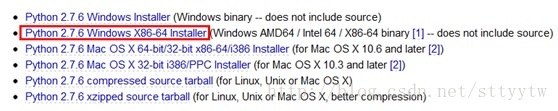
3、python
cocos2d-x2.0版本以后用python脚本来创建工程,所以需要python环境
下载地址:http://www.python.org/download/
注意:请下载python2.7.6
以上是组建cocos2d-x编译环境所需要的软件,接下来是android交叉编译所需要的软件
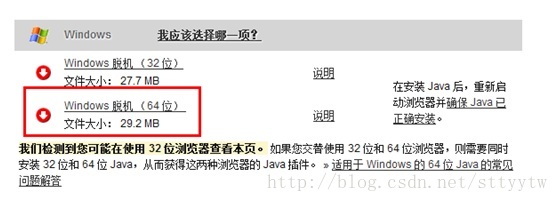
4、java
java环境是必须的,这个在官网上下载即可,注意要选择64位版本
下载地址:http://www.java.com/zh_CN/download/manual.jsp
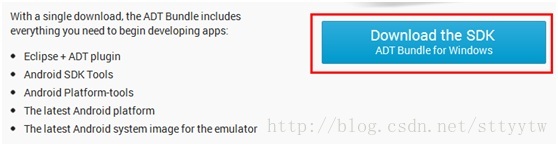
5、Android SDK
这个是android交叉编译必须的IDE环境,内含Eclipse
下载地址:http://developer.android.com/sdk/index.html
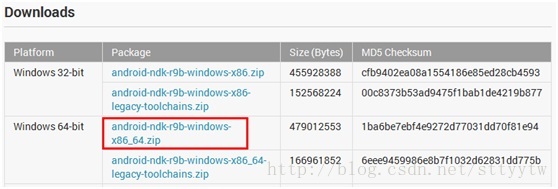
6、Android NDK
android交叉编译时,对C/C++代码的解释编译工具
下载地址:http://developer.android.com/tools/sdk/ndk/index.html
7、cygwin
对cocos2d-x本地C/C++代码的解释编译工具
下载地址:http://cygwin.com/install.html
这是个文本编辑软件,方便我们对之后的sh文件进行编辑
下载地址:http://www.pc6.com/softview/SoftView_36775.html
注意:sh等linux文件在用windows记事本打开时,输入的回车格式与linux回车格式不同,会造成错误。
这个软件是推荐大家使用的,大家可以自行选择
1、安装VisualStudio2012
对VS2012_ULT_chs.iso文件进行解压,安装,对安装程序一路狂点。。。。。
2、用VisualStudio组建cocos2d-x的Windows编译环境
将下载好的cocos2d-x-2.2.1放在英文路径下,注意,英文路径不要有空格
例如:我的目录配置D:\study\cocos2d-x\cocos2d-x-2.2.1



等了将近10分钟,终于编译好了,我们来尝尝鲜,试着运行HelloCpp,看到那个熟悉的HelloWorld界面
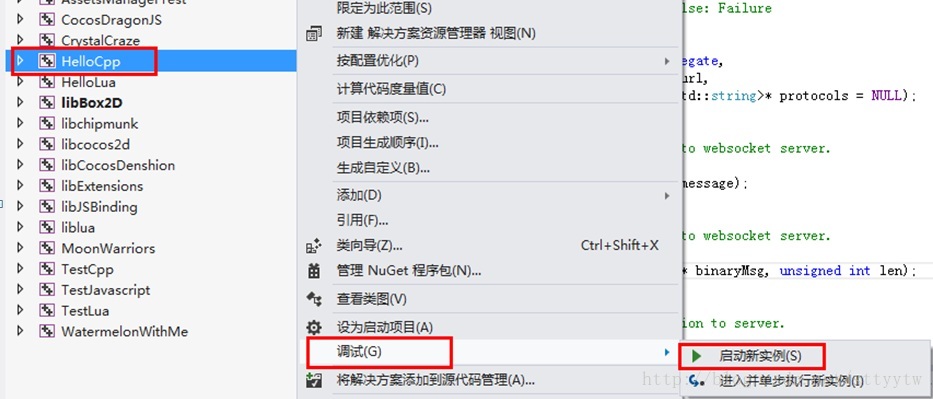
在HelloCpp项目上面点击右键,然后选择调试->启动新实例
接着程序开始自动编译了,运气好的话应该可以看到牛X的HelloWorld的界面了
在这里我遇到了一个小问题,由于是新系统,还没有安装显卡驱动,所以编译时提示OpenGL的版本太低,这时候只需要用驱动精灵或是类似的驱动软件更新一下自己的显卡驱动就没有问题了。
3、创建自己的HelloWorld工程
安装完毕,我们接下来使用python命令创建自己的cocos2d-x工程。
首先需要设置python的系统环境,由于刚才是默认安装,所以python的安装路径为C:\Python27\,大家可以手动在开始->计算机(在上面点右键)->属性->高级系统设置->环境变量中设置path路径,添加python的安装目录,不过我个人比较喜欢用cmd的wmic命令改变环境变量。(顺便提一句,大家可以用一个批处理将本文所有涉及环境变量的设置都用wmic命令写入。)
好了,win+R运行cmd,输入下列命令
wmic ENVIRONMENT where "name='path' andusername=''" setVariableValue="%path%;C:\Python27"
注意以上命名为一行
然后重新打开cmd,输入python,结果发现python不是内部命令,再输入命令:
echo %path%
发现没有刚才我们设置的python目录,怎么回事?其实这里是环境变量没有更新的缘故,大家再设置完后,还是要进入开始->计算机(在上面点右键)->属性->高级系统设置->环境变量,然后什么都不用改,直接点确定,再回来cmd查看path目录,这才发现已经出现我们设定的python目录了。有的童鞋肯定会问,既然还是要进入环境变量设置界面,我干嘛不直接在里面设置不就行了吗,还要这么麻烦干什么?这样最为直接。
但是我是不喜欢path那一长条的输入框,拖过来拖过去的,而且分号什么的路径写入容易出错,所以建议大家还是多采取命令的形式比较好一点。
好了,赶紧试一下我们的配置是否正确吧。输入命令:
python -?
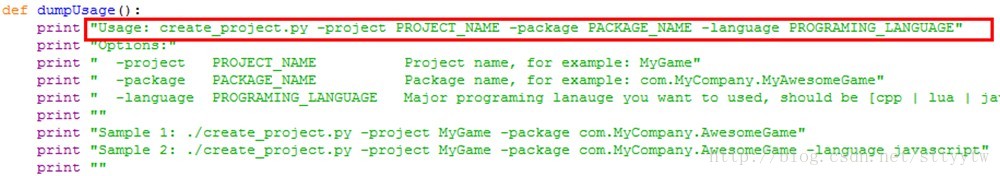
接 下来使用python创建工程。进入cocos2d-x-2.2.1目录下的tools->project-creator,大家可以看到有一个 create_project.py脚本,如果有兴趣的童鞋可以右键在IDE中打开来看看,从中可以截取到该脚本的使用方法
好了,我们赶快将这个脚本使用起来吧
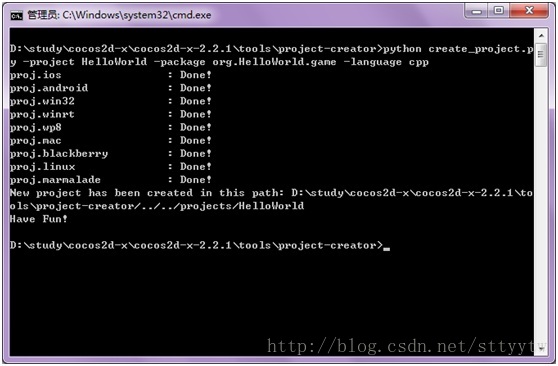
在project-creator目录下按住shift+鼠标右键,选择在此处打开命令窗口,输入命令:
python create_project.py -project HelloWorld-package org.HelloWorld.game -language cpp
大家可以看到,我们的工程创建完毕了,其中,HelloWorld是我们命令中输入的工程名,也就是在cocos2d-x-2.2.1->Projects文件夹下创建了我们的工程,名字就是HelloWorld,在HelloWorld文件夹下的proj.android文件夹就是我们之后需要编译的android项目,创建命令后面的org.HelloWorld.game是安卓APK的识别名,大家可以按照“xxx.xxx.xxx”的格式自己命名。
这里我写了一个bat批处理,大家可以放在project-creator目录下,以后可以很方便的创建工程
在project-creator目录下点右键创建一个文本文档,打开,将以下内容复制进去,然后点保存,更改文件的后缀名为bat即可
-----------------------------------------------------------------------------------------
@echo off
:label1
@cls
echo 欢迎使用Python创建Cocos2d-x工程
set /p project=请输入需要创建的工程名:
set /p aID=请输入需要创建的android版本包标识名:
echo 您输入的工程名为%project%
echo 您输入的android版本包标识名为%aID%
echo 确认创建工程吗?
CHOICE /C 123 /M "确认请按 1,取消请按 2,或者退出请按 3。"
echo %errorlevel%
if %errorlevel%==1 goto label2
if %errorlevel%==2 goto label1
if %errorlevel%==3 goto label3
:label2
echo 正在创建工程...
python create_project.py -project %project% -package %aID% -language cpp
:label3
pause
-----------------------------------------------------------------------------------------
注意只需复制以上紫色部分。
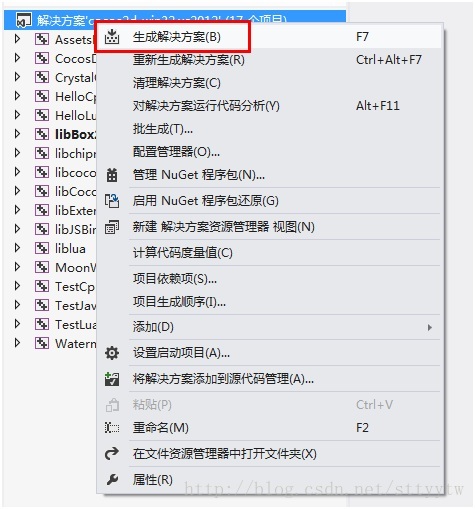
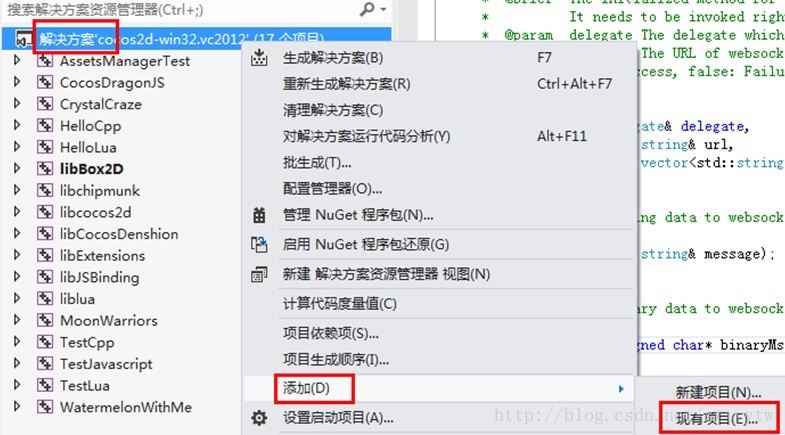
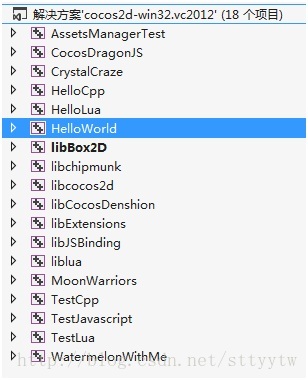
回到Visual Studio2012,在解决方案上点击右键,点添加->现有项目
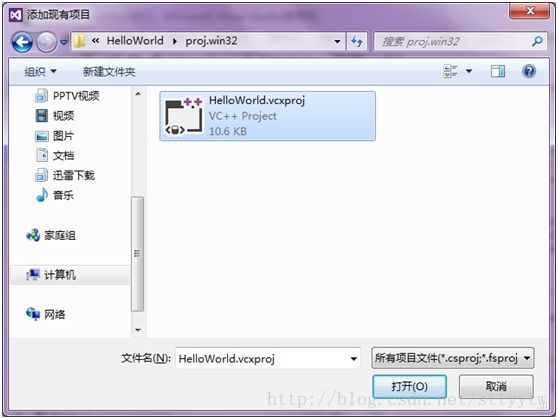
然后在这个目录(cocos2d-x-2.2.1\projects\HelloWorld\proj.win32)下找到HelloWorld.vcxproj
点击打开
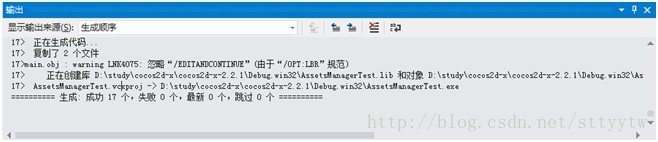
可以看到我们的HeloWorld已经添加进我们的工程中了。好了,还等什么,编译一下吧。这里提一句,我们可以将HelloWorld设置为启动项目,这样每次调试的时候就可以方便的点击“本地Windows调试器”进行调试,而不是每次都得启动新实例。在HelloWorld上点右键,可以找到“设为启动项目”这一栏。
设置完成后我们会发现我们的HelloWorld加粗了,好了,运行一下试试
点本地Windows调试器,弹出窗口,选择不再显示此对话框,然后点是
等待编译,然后就会输出HelloWorld窗口了,这次是“小瓶”的,呵呵!
好了,以上我们已经将自己的工程创建好了!
接下来要来配置cocos2d-x在win7下的android交叉编译环境
4、安装java,设置java环境
android环境的搭建少不了java这玩意,选择默认路径安装好后便可以用wmic命令向系统添加java的环境变量了,win+R运行cmd,输入以下三个命令
wmic ENVIRONMENT create name="JAVA_HOME",username="",VariableValue="C:\Program Files\Java\jre7"
以上为一行
wmic ENVIRONMENT create name="CLASSPATH",username="",VariableValue=";%JAVA_HOME%\lib\;"
以上为一行
wmic ENVIRONMENT where "name='path' and username=''" set VariableValue="%path%;C:\Program Files\Java\jre7\bin"
以上为一行
然后进入系统环境变量设置界面更新一下,重启cmd,试一下输入java,只要不是出现“java不是内部命令或外部命令”之类的,就表示你设置成功了。
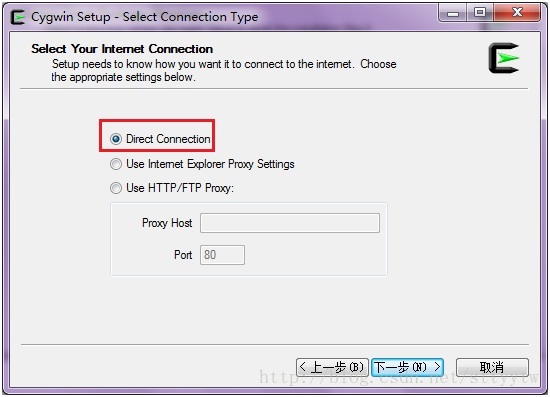
5、安装cygwin与配置Android NDK
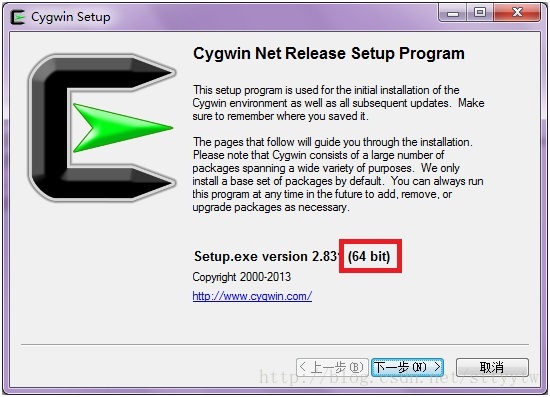
运行下载好的cygwin-setup-x86_64.exe,看到下列安装界面
点击下一步
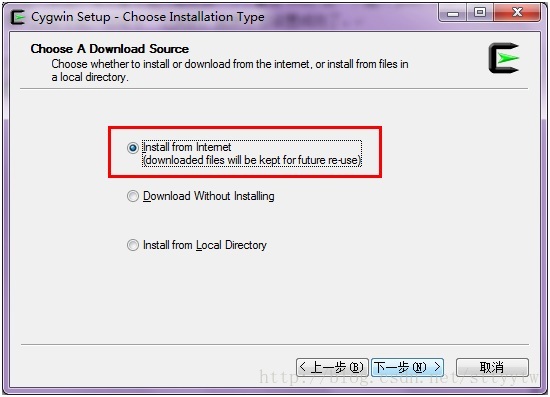
继续
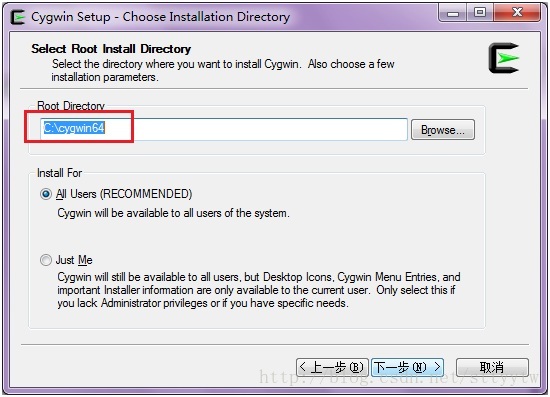
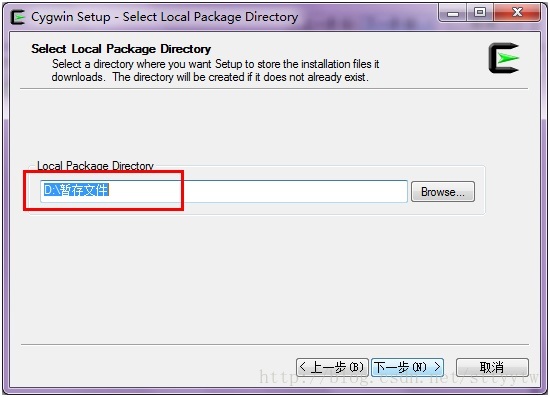
默认路径安装,然后选择下载保存的路径,这个大家可以自己配置,安装完毕后最好做个备份,免得再次需要安装时还要下载,国内的网速下载还是比较蛋疼的~~~~~
默认选择,下一步
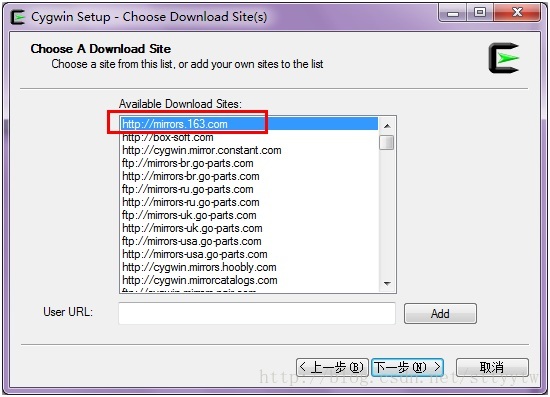
选择第一个网站
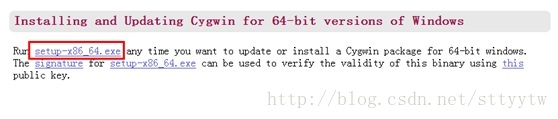
这里大家注意了,一定要将红框标出来的点击一下,变成install
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: ![]()
带尺寸的图片: ![]()
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block var foo = 'bar'; 生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' | ‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" | “Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash | – is en-dash, — is em-dash |
创建一个自定义列表
-
Markdown
- Text-to- HTML conversion tool Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t   . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section 现有任务
已完成 :done, des1, 2014-01-06,2014-01-08
进行中 :active, des2, 2014-01-09, 3d
计划一 : des3, after des2, 5d
计划二 : des4, after des3, 5d
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图::
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件或者.html文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
注脚的解释 ↩︎







 本文详细介绍了在Windows 7 64位系统上搭建Cocos2d-x-2.2.1开发环境和Android交叉编译环境的步骤,包括Visual Studio 2012的安装、Python、Java、Android SDK、Android NDK、Cygwin等必备软件的下载和配置,以及创建和运行HelloWorld项目的全过程。
本文详细介绍了在Windows 7 64位系统上搭建Cocos2d-x-2.2.1开发环境和Android交叉编译环境的步骤,包括Visual Studio 2012的安装、Python、Java、Android SDK、Android NDK、Cygwin等必备软件的下载和配置,以及创建和运行HelloWorld项目的全过程。





































 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








