什么是浮动?
浮动就是通过CSS中 float属性控制的。
当某元素float属性设置为left或者right时,该元素就会成为
浮动元素并且脱离文档流向左/向右浮动,直到碰到父元素或者另一个浮动元素。
浮动最初设计的目的并没那么多事儿,就只是用来实现文字环绕效果而已,如下所示:

但是早期的前端开发者发现:浮动的元素可以设置宽高并且可以内联排列,是介于
inline和block之间的一个神奇的存在,在inline-block出来之前,浮动大行其道。直到inline-block出来后,浮动也有它自己独特的使用场景。浮动有哪些特征?
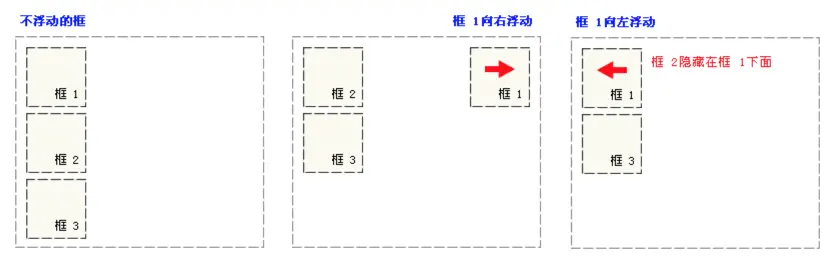
浮动会脱离文档
脱离文档,也就是说浮动不会影响普通元素的布局

从上图可以看出,默认三个设置了宽高的
block
元素,本来会格子独占一行;如果框1设置了向左/向右浮动,他会忽略框2和框3,直到碰到父元素;
同时也存在盖住普通元素的风险
。
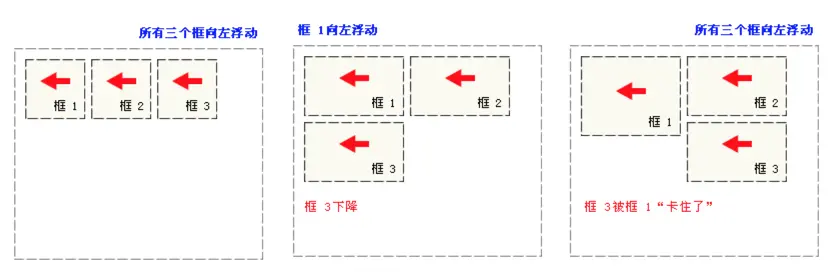
浮动可以内联排列
浮动会向左/向右浮动,直到碰到另一个浮动元素为止,这是浮动可以内联排列的特征。也就是说,浮动可以设置宽高,并且能够一行多个,是介于block和inline之间的存在。

从上图可以看出,对多个元素设置浮动,可以实现类似
inline-block
的效果;但是如果每个元素的高度不一致,
会出现“卡住”的情况
。
浮动会导致父元素高度坍塌
浮动会脱离文档流,这个问题对整个页面布局有很大的影响。
// css
.box-wrapper {
border: 5px solid red;
}
.box-wrapper .box {
float: left;
width: 100px;
height: 100px;
margin: 20px;
background-color: green;
}// html
<div class="box-wrapper">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
那怎么办呢?那就需要我们清除浮动,来解决高度坍塌问题!
广大网友群众的力量是伟大的,本人最终找到了2个浮动闭合的最佳方案
终极版一:
.clearfix:after {
content:"\200B";
display:block;
height:0;
clear:both;
}
.clearfix {*zoom:1;}/*IE/7/6*/
终极版二:
.clearfix:before,.clearfix:after{
content:"";
display:table;
}
.clearfix:after{clear:both;}
.clearfix{
*zoom:1;/*IE/7/6*/
}
在本文中大部分内容转自 作者:齐修_qixiuss http://www.jianshu.com/p/09bd5873bed4






















 242
242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








