在组件中出现可以正常打印的数组,反而在渲染时无法map的问题。
出现问题的原因可能是异步导致的,在请求后端数据时,返回数据需要一定时间,在数据还没有得到时,页面可能已经提前进行渲染,数据无法获得就终止进行了,因此会出现没渲染时可以打印,渲染时就会报错。
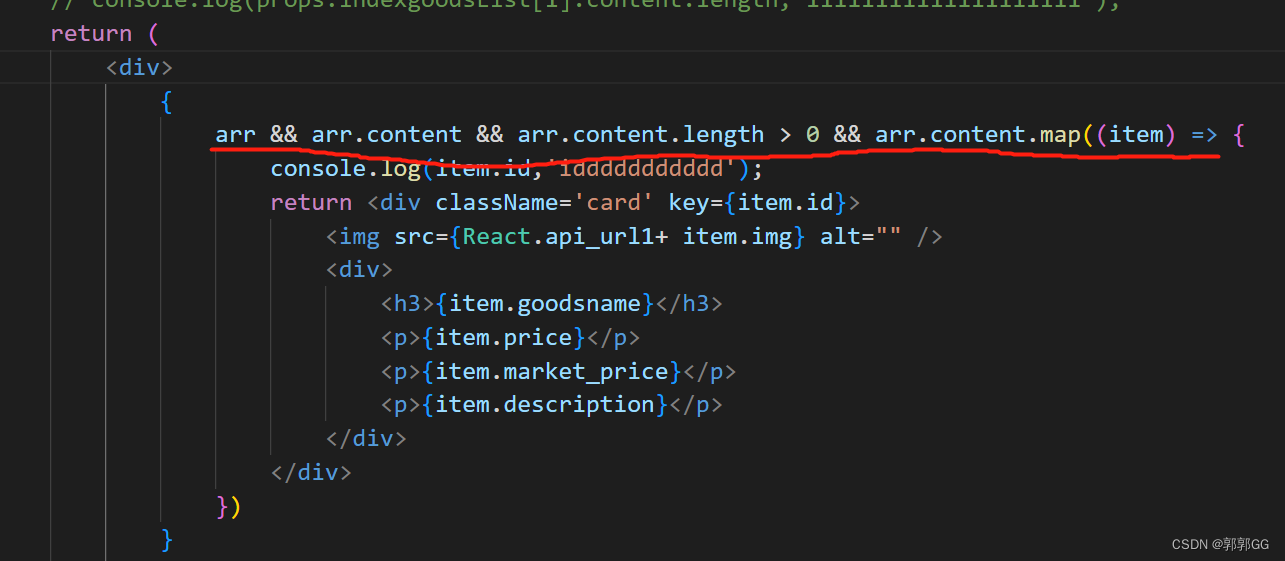
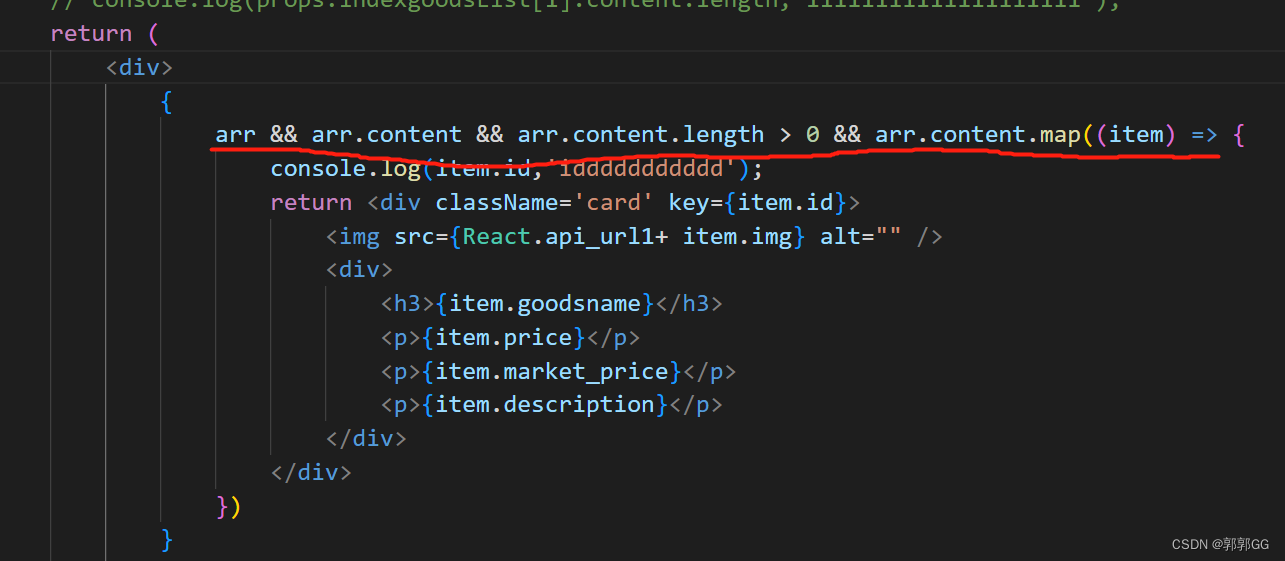
解决方法:渲染时等待数据加载完成后再进行,在map之前加个判断条件。

在组件中出现可以正常打印的数组,反而在渲染时无法map的问题。
出现问题的原因可能是异步导致的,在请求后端数据时,返回数据需要一定时间,在数据还没有得到时,页面可能已经提前进行渲染,数据无法获得就终止进行了,因此会出现没渲染时可以打印,渲染时就会报错。
解决方法:渲染时等待数据加载完成后再进行,在map之前加个判断条件。

 642
642











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


