移动端浏览器基本以webkit内核为主,因此我们就考虑webkit兼容性问题
我们可以放心使用H5和CSS3样式
同时我们浏览器的私有前缀我们只需要考虑添加webkit即可

CSS初始化 normalize.css
移动端CSS初始化推荐是用normalize.css :保护了有价值的默认值、修复了浏览器的bug、是模块化的、拥有详细的文档
官网地址:http://necolas.github.io/normalize.css/
CSS3盒子模型 box-sizing
传统模式宽度计算:盒子的宽度 = CSS中设置的width + border + padding
CSS3盒子模型:盒子的宽度 = CSS设置的宽度width里面包含了border和padding,也就是说,我们的CSS3中的盒子模型,padding和border不会成大盒子了
CSS3盒子模型:box-sizing:border-box
传统盒子模型:box-sizing:content-box
移动端可以全部CSS3 盒子模型,PC端如果完全需要兼容,我们就用传统模式,如果不考虑兼容性,我们就选择CSS3盒子模型
还有一些特殊样式,是在我们做移动端需要注意的

流式布局(百分比布局)
通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩不收固定像素的限制,内容向两侧填充
流式布局方式是移动web开发使用的比较常见的布局方式
通常都要设置最大宽度和最小宽度这两个属性值:
max-width 最大宽度 (max-height 最大高度)
min-width 最小宽度 (min-height 最小高度)
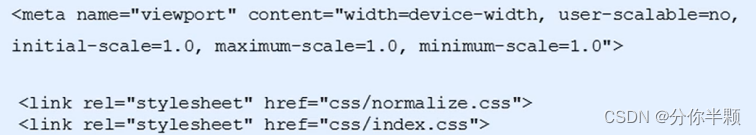
设置视口便签以及引入初始化样式

二倍精灵图的做法 :
在firework里面吧精灵图等比例缩放为原来的一半
之后根据大小 测量坐标
注意代码里面backgruond-size也要写:精灵图原来宽度的一半
弹性布局(flex)在之前的文章中有过详细介绍,这里就不多做介绍了
响应式布局(bootstrap)
这里就简单的介绍一下响应式布局中常用的框架:
bootstrap是一个比较流行的响应式前端框架,利用bootstrap的栅格系统可以实现响应式的移动端布局。栅格系统:Bootstrap中定义了一套响应式的网格系统,其使用方式就是将一个容器划分成12列,然后通过col-xx-xx的类名控制每一列的占比, 在使用的时候,我们给相应的div设置col-lg-2 col-md-3 col-sm-4 col-xs-6,以此完成布局。
媒体查询+rem单位布局
媒体查询:媒体查询可以让我们根据设备显示器的特性(如视口宽度、屏幕比例、设备方向:横向或纵向)为其设定CSS样式,媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成。

rem(font size of the root element)是指相对于根元素 (html)的字体大小的单位。如果一个页面中html{font-size:16px;},那么1rem = 16px,2rem = 32px。
在移动端,如果的你设置一个div的宽高都固定为200px的情况下,在414px视口下面,一行你可以放下两个div,那么在小于400px以下的视口设备中你都只能放下一个,这样就会是得布局错乱,好比一个物体在一个超大空间中显得很小,但是在小的空间存放不下,为使得页面布局不管在什么设备上都是正常,协调的情况,就会采用媒体查询 + rem,来根据不同的设备去相应的改变元素的大小。





















 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








