animation-fill-mode用来规定对象在动画时间之外的状态,它有4个值:
- none 不改变默认行为
- backwoards 在animation-delay时间内,在动画开始之前,应用开始属性值(在第一个关键帧中定义的那个值)
- forwards 当动画完成后,保持最后一个属性值(在最后一个关键帧中定义的那个值)
- both 向前和向后填充模式都被使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box{ width: 50px; height: 50px; background: red; transform: translateY(0); }
.box.on{ animation: 1s myMove 4s both; }
@keyframes myMove{
from{
transform: translateY(-50px);
}
to{
transform: translateY(50px);
}
}
</style>
</head>
<body>
<div class="box on"></div>
</body>
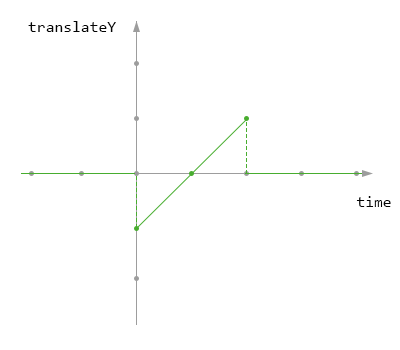
</html>使用图片说明进行动画的属性 translateY 和时间的关系:
- 横轴表示时间,每格0.5s,原点处代表动画开始的时刻
- 纵轴表示translateY的值,每格50px,原点处代表值为0
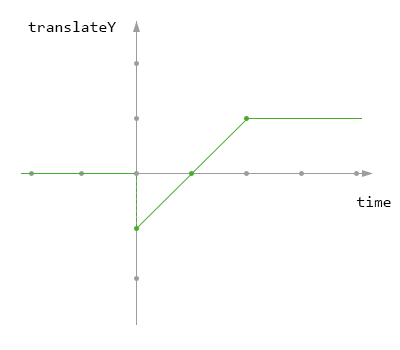
2.animation-fill-mode : forwards
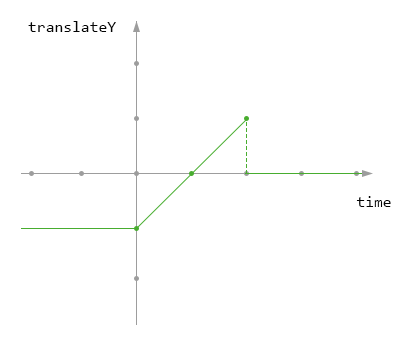
3.animation-fill-mode : backwards
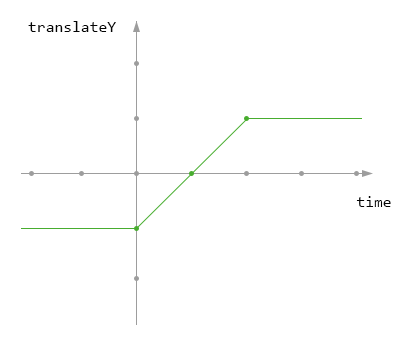
4.animation-fill-mode : both
注:本篇文字题材来自segmentfault社区中的一个提问,经我整理转发于此。知识无价,但需尊重。




























 2562
2562

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








