1、定义自定义控件类
package com.example.ytest;
import android.content.Context;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
public class CustomSearchBox extends LinearLayout implements OnClickListener, TextWatcher{
EditText mEditText;
Button mButton;
public CustomSearchBox(Context context){
this(context, null);
}
public CustomSearchBox(Context context, AttributeSet attrs){
super(context, attrs);
LayoutInflater.from(context).inflate(R.layout.custom_searchbox, this, true);
mEditText = (EditText) findViewById(R.id.searchEditText);
mButton = (Button) findViewById(R.id.button_clear);
mButton.setOnClickListener(this);
mEditText.addTextChangedListener(this);
this.hideBtn();
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
// TODO Auto-generated method stub
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
// TODO Auto-generated method stub
}
@Override
public void afterTextChanged(Editable s) {
if(s.length() == 0){
this.hideBtn();
}
else{
this.showBtn();
}
}
@Override
public void onClick(View v) {
mEditText.setText(""); // 设置输入框内容为空
}
public void hideBtn() {
// 设置按钮不可见
mButton.setVisibility(View.GONE);
}
public void showBtn() {
// 设置按钮可见
mButton.setVisibility(View.VISIBLE);
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="1dip"
android:layout_marginLeft="1dip"
android:layout_marginRight="1dip"
android:layout_marginTop="1dip"
android:background="@drawable/style_roundrect"
android:gravity="center_vertical"
android:orientation="horizontal" >
<ImageView
android:layout_width="24dip"
android:layout_height="24dip"
android:src="@drawable/search"
android:contentDescription="搜索"
android:paddingRight="2dip"
android:layout_marginLeft="2dip"/>
<EditText
android:id="@+id/searchEditText"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="搜索"
android:imeOptions="actionDone"
android:singleLine="true"
android:background="@null"
android:textSize="16sp"/>
<Button
android:id="@+id/button_clear"
android:layout_width="24dip"
android:layout_height="24dip"
android:layout_marginRight="3dip"
android:background="@drawable/delete" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="@android:color/white" />
<stroke android:width="2dp"
android:color="@android:color/black" />
<corners android:radius="25dip" />
</shape>
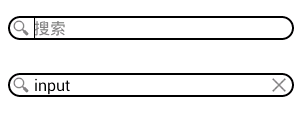
4、最后上效果图
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








