代码如下
tooltip: {
trigger: 'item',
//设置其显示位置 其中p为当前鼠标的位置
position:function(p){
return [p[0] -40, p[1] - 10]; },
//多行显示
formatter: function(params) {
var res = params.name+'<br/>';
var myseries = option01.series;
for (var i = 0; i < myseries.length; i++) {
for(var j=0;j<myseries[i].data.length;j++){
if(myseries[i].data[j].name==params.name){
res+=myseries[i].name +' : '+myseries[i].data[j].value+'</br>';
}
}
}
return res;
}
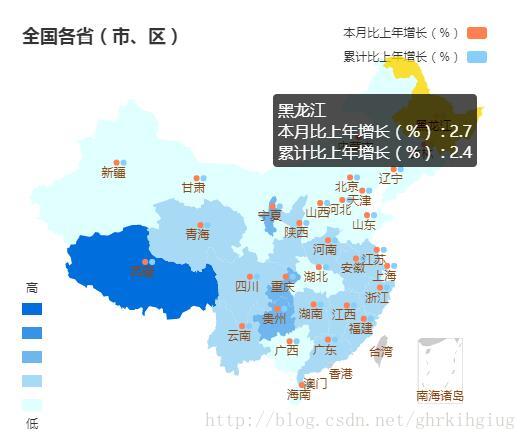
},效果如图:























 884
884

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








