目录
目录
1.行内标签。
1.1a标签
<a>标配可以跳转到其他的界面
下面来介绍<a>的属性、
href:指定字符串格式的URL
name:用于指定书签。 当点击到此页面的时候,跳转到目前页面的书签标签处。
书签标签的定义:<a name="书签唯一id"></a>
如何跳转到当前页面的书签位置<a href="#书签名称"></a>
_blank 在新窗口中打开被链接文档。 _self 在相同的框架中打开被链接文档。 _top 在整个窗口中打开被链接文档。 _parent 在父框架集中打开被链接文档。


//跳转到书签的位置
<a href="#habit">熊猫的生活习惯</a>
//定义书签
<a name="habit">生活习惯</a>1.2span标签
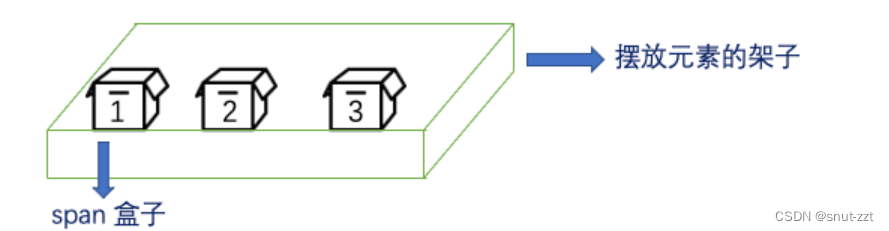
span 标签是用来组合文档中行内元素的,比如你在文档中写入一些文字,页面会以默认样式输出这些文字,若我们想给这段话中的某些词语添加不一样的字体颜色,这时我们可以用 span 标签去包裹这些词语,然后通过 span 标签去设置字体颜色。span 标签就像一个透明的盒子,我们可以把多个盒子放在架子的同一行。

1.3strong标签
可以给字体起到加粗的效果。
1.4img标签
在 HTML 中,我们用
img标签来插入图片,它负责向页面中嵌入一幅图像。准确来讲,
img标签并不会在页面中真正插入图像,而只是提供一个链接地址,通过链接来显示出图像。所以,img标签创建的是被引用图像的占位空间。
src属性定义了图像的链接地址。alt属性则当图像无法显示时,替代显示的文本。- title 属性当鼠标悬停到图片上面时候会出现title设置的信息仅仅作为了解即可
另外,在
img标签里可以用width属性来设置图片的宽度,用height属性来设置图片的高度。
1.5align
大家都发现图片的加载顺序是从左上方开始加载的,我们想要让图片居中或者居右显示就要使用到align标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<img src="icons8-home-64.png" align="left" width="80" />
<img src="icons8-home-64.png" align="right" width="80" />
</body>
</html>2块级标签
2.1 div标签
它主要是用来布局的,如果不加任何样式的话,预览页面看不到任何效果。
在 HTML 中,div 标签是最重要的一个块级元素,div元素会独占一行即使是设置了width。它可以是组合其他 HTML 元素的容器,相当于是个透明的盒子,可以把其他标签放在里面。

2.2列表标签
- 无序列表
- 有序列表
- 自定义列表
2.2.1有序列表
| 属性值 | 说明 |
|---|---|
| A | 用大写字母作为排序符号 |
| a | 用小写字母作为排序符号 |
| I | 用大写罗马字符作为排序符号 |
| i | 用小写罗马字符作为排序符号 |
| 1 | 用数字作为排序符号 |
type指定有序列表的类型,是大写古罗马字符作为排序符号,start指的是从4开始
<!--从第 4 个大写罗马数字开始排序-->
<ol type="I" start="4">
<li>项目一</li>
<li>项目二</li>
<li>项目三</li>
</ol> 
2.2.2无序列表的使用
在 HTML 文档中,所谓无序列表,是指以实心圆 ●(默认)、空心圆 ○、实心方块 ■ 开头的,没有顺序的列表项目。
比如,有时候我们会用无序列表的形式来做一个总结,这样会让内容看起来更加清晰,
| 属性值 | 说明 |
|---|---|
| disc | 实心圆 ● |
| circle | 空心圆 ○ |
| square | 实心方块 ■ |
3.form标签
form标签有两个重要的属性
action:表单提交的地址
method:表单提交的方法一般是get或者post请求
3.1input标签
type:type属性给text是文本类元素

3.2选择类表单元素
有单选框和复选框两种元素,
单选框指定type=“radio",复选框指定type=”checkbox“,type指定为reset属性可以将表单中属性全部重置。
但是要注意想要达到单选或者复选的条件就必须将name属性设置为一样的。

3.3下拉列表
在html中可以使用select和option来实现下拉列表select标签可以用于用户下拉列表,其中每个选项都由option标签标识。

select 有两个常用属性,如下所示:
| 属性 | 描述 |
|---|---|
| multiple | 设置下拉列表可以选择多项。 |
| size | 设置下拉列表选择几个表项。 |
option 有两个常用属性,如下所示:
| 属性 | 描述 |
|---|---|
| selected | 设置是否被选中。 |
| value | 设置列表项的默认值。 |
4HTML5新特性
audio 标签
在 HTML5 中,使用 audio 标签来播放声音文件或者音频流,该标签支持 Ogg、MP3、WAV 等音频格式。
其使用格式如下:
<audio src="URL" controls></audio>
参数说明:
src属性用于指定要播放的声音文件。controls是controls="controls"简写形式,用于提供播放、暂停和音量控件。
除了上面两种属性,audio 标签还有以下属性可用:
autoplay属性:音频自动播放。loop属性:音频自动重复播放。preload属性:用来缓冲audio标签的大文件,它有三个属性值 none(不缓冲)、auto(缓冲音频文件)、metadata (缓冲文件的元数据)。

video标签
使用video标签可以向页面中嵌入媒体播放器
<video controls>
<source src="URL" />
</video>新表单类型email
当输入不是email格式的时候提交表单会提醒你不是复合的格式
<input type="email"></input>新属性-placeholder
用于指定text中的提示输入的内容























 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








