WebGIS开发之Openlayers
当前,WebGIS开发热门程度越来越高,市场招聘供需比处于较为紧张的状态。
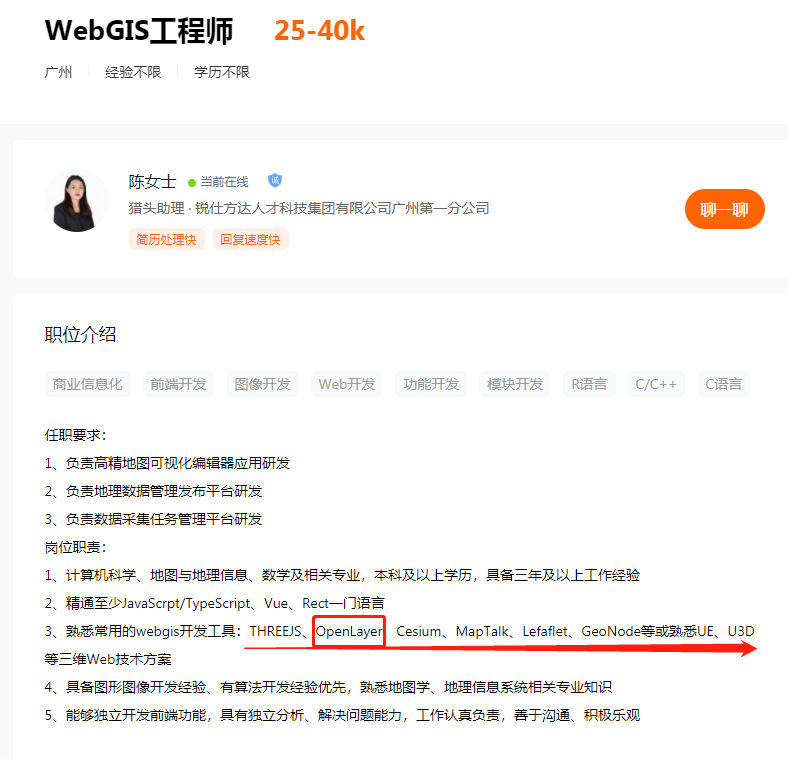
常见的WebGIS开源框架有:OpenLayers、Leaflet、MapBox、MapFish、GeoServer、GeoEXT、MapInfo等。公司最希望求职者具备至少一种框架开发技能,如OpenLayers,Cesium,Leaflet等。
OpenLayers的功能及应用
OpenLayers 是一个功能丰富的开源 JavaScript 库,用于在 Web 页面上创建交互式地图。它支持多种地图数据源,包括瓦片地图、矢量数据和标记,并且可以显示和编辑地图。以下是一些 OpenLayers 的高级功能,你可以在项目中应用:
-
3D 视图:使用 OpenLayers 的 3D 视图功能,可以创建三维地图视图,这对于需要立体展示的场景非常有用。
-
热力图:通过 OpenLayers 的热力图插件,可以展示数据密度的可视化,常用于人口分布、交通流量分析等。
-
矢量瓦片:利用 OpenLayers 的矢量瓦片功能,可以更高效地渲染大规模的矢量数据。
-
自定义控件:OpenLayers 允许开发者创建自定义控件,如比例尺、鹰眼视图、全屏按钮等,以提供更丰富的用户交互。
-
高级地图事件:OpenLayers 提供了丰富的地图事件,如点击、拖拽、缩放等,可以用于实现复杂的用户交互逻辑。
-
地图标注和信息窗口:OpenLayers 支持在地图上添加标注和弹出信息窗口,这对于展示地点详细信息非常有用。
-
动态样式:可以为地图上的要素设置动态样式,根据数据属性改变样式,如颜色、大小等。
-
空间分析:利用 OpenLayers 进行空间分析,如缓冲区分析、叠加分析、网络分析等。
-
集成其他数据源:除了内置的数据源,OpenLayers 还支持集成其他数据源,如 GeoJSON、TopoJSON、KML 等。
-
WebGL 渲染:对于需要高性能渲染的场景,OpenLayers 支持使用 WebGL 进行渲染。
-
移动设备支持:OpenLayers 为移动设备提供了良好的支持,确保地图在不同设备上都能提供一致的用户体验。
-
插件和扩展:OpenLayers 社区提供了许多插件和扩展,可以扩展其核心功能,如地图制图、数据可视化和分析工具。
这些高级功能使得 OpenLayers 成为一个非常灵活和强大的工具,适用于各种 GIS 项目和应用。通过学习和应用这些功能,你可以在项目中实现更高级的地理空间数据可视化和分析。
WebGIS工程师需要具备哪些技能?



OpenLayers是一个开源的WebGIS库,支持多种地图类型,提供丰富的功能和API,支持多种格式,可以进行空间分析和可视化,还可以制作融合图层和定制地图。
在招聘市场中,OpenLayers的地位也是不可小觑的,能够帮助开发者使网页程序拥有强大的地图功能,用于实施各种项目,包括地理空间搜索、室内分析、地图影像分析和动画模拟等。例如,使用OpenLayers,开发者可以创建支持多个空间图层的互动Web应用程序,可以显示不同底图和支持多种地图操作,比如缩放和平移。此外,开发者还可以在其中添加自定义内容,如文字标签和街景,使Web地图更加完整和生动。
总之,在招聘市场,如果你具备或者擅长OpenLayers技术,一定更具职业优势和竞争优势。
在此小编分享以下几个关于OpenLayers的学习干货
1)OpenLayers视频教程
2)电子书《WebGIS之OpenLayers全面解析》
Openlayers开发资料分享![]() https://www.wjx.cn/vm/OaQEBVS.aspx#
https://www.wjx.cn/vm/OaQEBVS.aspx#
OpenLayers视频教程






















 782
782

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








