目录
GIS的目的是利用空间信息为人们的生产生活提供便利和服务,而地图就是空间信息的直观表现,是空间信息的载体,因此,地图加载是任何一个webGIS应用系统的基础。
互联网上的地图应用主要有矢量地图(Vector)和瓦片地图(Tile)两种形式;不管是哪一种格式的GIS数据,都是基于这两种形式进行加载的。
GIS地图加载的原理
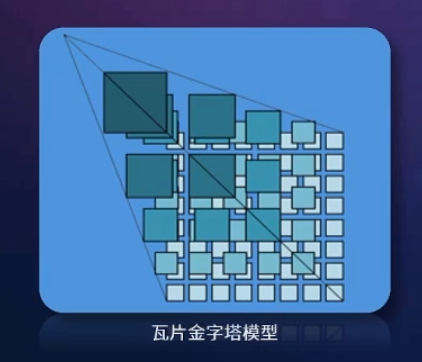
(1) 瓦片地图
瓦片地图是指网格中多个类似瓦片的图片集,对矢量地图文档或影像数据进行预处理,采用高效的缓存机制形成的缓存图片集,可在网页中快速加载,并且效果较好。
在Web端加载瓦片地图,一般有两种方式,一种为直接读取缓存加载,即读取磁盘中以目录方式存储的瓦片图片;另一种为调用瓦片地图服务接口,通过服务接口读取并加载瓦片地图。
这种方式要有服务资源支持(即要有提供瓦片地图服务的GIS服务器支持),可以是第三方的网络在线瓦片地图服务(如Google地图、OSM地图、Baidu地图等),也可以是WMTS,还可以是其他GIS服务器发布的自定义类型的瓦片地图等。

瓦片地图加载原理: 通过Ajax请求瓦片地图服务或数据,根据瓦片地图的级数、行列号分别获取对应的瓦片地图,将其按照请求的空间范围组织好(即按照网格组织瓦片地图),从而形成一幅地图并显示在网页中。
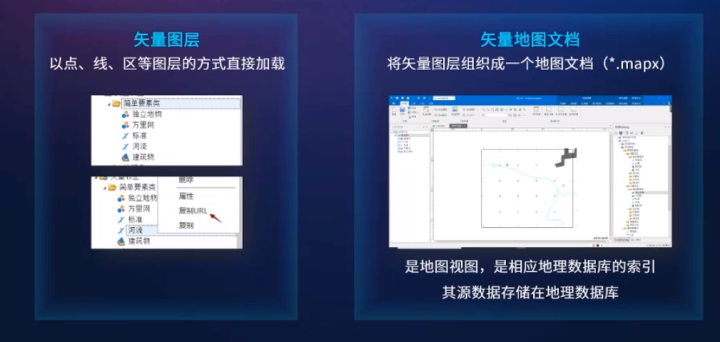
(2) 矢量地图
在Web端加载矢量地图,一般也有两种方式,一种为直接读取矢量地图文件,即存储在磁盘中的GML、KML等格式的矢量地图文件;另一种为调用矢量地图服务接口,通过服务接口读取并加载矢量地图。
这种方式也同样要有服务资源支持(即要有发布矢量地图服务的GIS服务器支持),可以是WMS、WFS等OGC矢量地图服务,也可以是其他GIS服务器发布的自定义类型的矢量地图等。

矢量地图加载原理:
通过Ajax请求矢量地图服务或数据,根据请求到的矢量地图,在Web端实时生成矢量地图(一张jpg、gif或png的图片)并显示在网页中。
瓦片地图加载与矢量地图加载的主要区别是数据的预处理机制。瓦片地图经过了裁剪处理,已形成缓存图片集,在加载时比实时生成图片快,事半功倍。
瓦片地图加载的速度快,效果好,可满足基本网络环境配置下的快速出图要求,适用于地图变更要求少的应用。
矢量地图能满足Web端上实时的数据处理、分析等要求,大多数WebGIS平台在矢量地图加载中都进行了优化,还提供了负载均衡机制,加载速度较快,能支持海量数据的发布,适用范围广泛。矢量地图与瓦片地图可叠加显示,强强联合,可满足更多的应用需求。
OpenLayers加载地图的原理与方法
基于OpenLayers加载地图非常简便,了解OpenLayers的几个核心类即可,如地图容器(ol.Map)、图层(ollayerLayer及其相关子类)、数据源(ol.sourceSource及其相关子类),以及地图视图(ol.View)。
OpenLayers将图层(Layer)与数据源(Source)分离,图层作为渲染地图数据的地图容器,而数据源则为GIS数据的载体,图层要与数据源匹配设置。
图层(Layer)与数据源(Source)均分为lmage、Tile、Vector 三大类型,在实例化图层对象时,其数据源要进行对应的设置。
(1) 瓦片地图:
一般使用ollayer.tile+olsource.tile这种方式加载,ol.sourcetile的子类为封装的各种瓦片地图数据源,可以根据具体的数据源类型扩展封装。瓦片地图也可以使用ollayer.lmage+ol.source.lmage 这种方式加载,同样可以扩展开发。
(2)矢量地图:
使用ollayer.Vector+ol.source.Vector 方式加载。矢量地图数据源一般有两种设置方式,一种为features方法,即设置 features 参数静态加载矢量地图,或者调用addFeature()或addFeatures()动态加载矢量地图:另一种则为url+format方法,即设置矢量地图的url地址与数据格式format来加载矢量地图。






















 1392
1392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








