用ZedGraph控件画统计分析图
<script type="text/JavaScript"> </script> <script src="http://a.alimama.cn/inf.js" type="text/javascript"> </script>
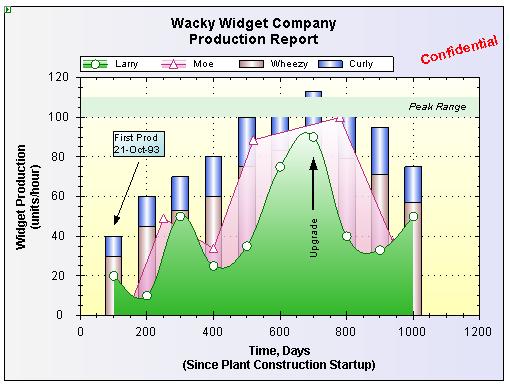
由于朋友需要把C1WebChart.替换掉,改用开源的ZedGraph控件.以下做一个示例,供大家参考: <script type="text/JavaScript"> </script> <script src="http://a.alimama.cn/inf.js" type="text/javascript"> </script>
步骤如下:
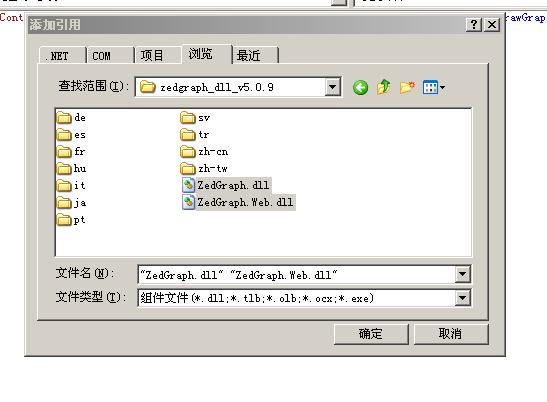
1、添加ZedGraph控件。如下图: 
2、添加到控制面版。如下图: 
3、制作用户控件。
a> 建立一个命名为: DrawGrap.ascx 用户控件。
b> 通过控制面版,把ZedGraphWeb拖到默认页面。 如下图: 
c> 生成代码(DrawGrap.ascx)如下:
 <%
@ Control Language
=
"
C#
"
AutoEventWireup
=
"
true
"
CodeFile
=
"
DrawGrap.ascx.cs
"
Inherits
=
"
DrawGrap
"
%>
<%
@ Control Language
=
"
C#
"
AutoEventWireup
=
"
true
"
CodeFile
=
"
DrawGrap.ascx.cs
"
Inherits
=
"
DrawGrap
"
%>
 <%
@ Register TagPrefix
=
"
zgw
"
Namespace
=
"
ZedGraph.Web
"
Assembly
=
"
ZedGraph.Web
"
%>
<%
@ Register TagPrefix
=
"
zgw
"
Namespace
=
"
ZedGraph.Web
"
Assembly
=
"
ZedGraph.Web
"
%>
 <
ZGW:ZEDGRAPHWEB id
=
"
zedGraphControl
"
runat
=
"
server
"
width
=
"
500
"
Height
=
"
375
"
RenderMode
=
"
ImageTag
"
/>
<
ZGW:ZEDGRAPHWEB id
=
"
zedGraphControl
"
runat
=
"
server
"
width
=
"
500
"
Height
=
"
375
"
RenderMode
=
"
ImageTag
"
/>
d> 生成代码(DrawGrap.ascx.cs)如下:
 using
System;
using
System; using
System.Data;
using
System.Data; using
System.Configuration;
using
System.Configuration; using
System.Collections;
using
System.Collections; using
System.Web;
using
System.Web; using
System.Web.Security;
using
System.Web.Security; using
System.Web.UI;
using
System.Web.UI; using
System.Web.UI.WebControls;
using
System.Web.UI.WebControls; using
System.Web.UI.WebControls.WebParts;
using
System.Web.UI.WebControls.WebParts; using
System.Web.UI.HtmlControls;
using
System.Web.UI.HtmlControls;
 using
System.Drawing;
using
System.Drawing; using
ZedGraph;
using
ZedGraph; using
ZedGraph.Web;
using
ZedGraph.Web; using
System.Collections.Generic;
using
System.Collections.Generic;
 /// <summary>
/// <summary> /// 显示统计图形类型
/// 显示统计图形类型 /// </summary>
/// </summary>
 public
enum
AnalyticsType
public
enum
AnalyticsType {
{
 Line, //折线图
Line, //折线图 Bar, //柱状图
Bar, //柱状图 Pie //饼图
Pie //饼图 }
;
}
; public
partial
class
DrawGrap : System.Web.UI.UserControl
public
partial
class
DrawGrap : System.Web.UI.UserControl {
{
 Private Attribute
Private Attribute
 Public Property
Public Property











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








