探索周边之美: 使用React Native构建的Instagram照片地图应用
项目地址:https://gitcode.com/bartgryszko/react-native-example
项目介绍
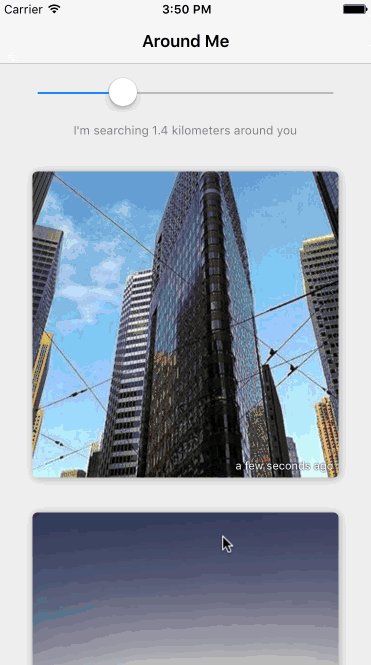
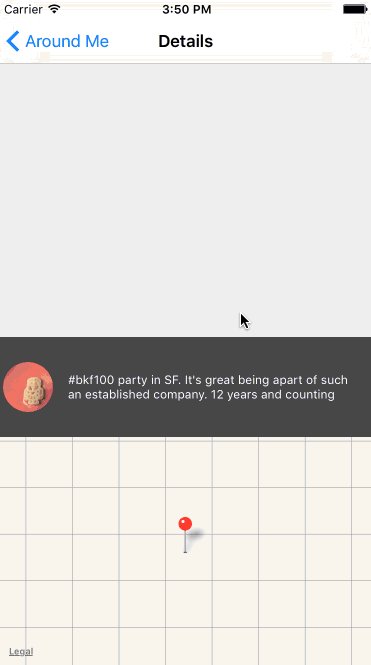
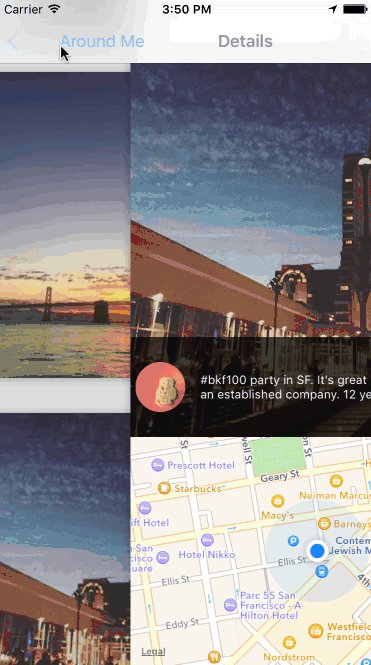
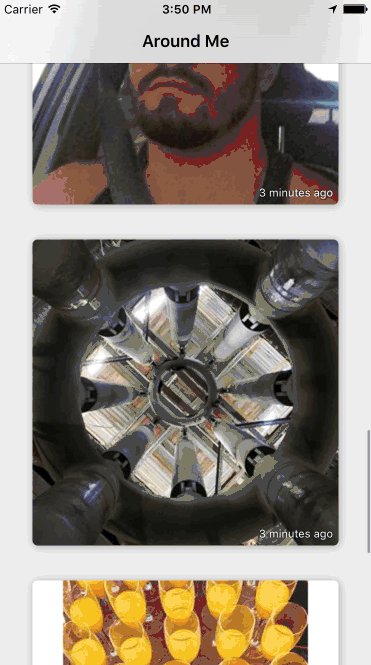
react-native-example 是一个基于Facebook的React Native框架构建的简单iOS应用示例,它展现了如何利用现代Web技术来打造原生移动应用。这个项目让你的设备获取当前地理位置,并在地图上显示附近的Instagram照片,为探索世界提供了全新的视角。
项目技术分析
React Native 是这个项目的核心,它允许开发者使用JavaScript和React库来构建高性能的原生应用。项目的亮点包括:
- Instagram API - 用于检索与你当前位置相关的Instagram照片,让社交媒体的数据融入到真实世界中。
- MapView - React Native提供的地图组件,能够准确地展示你的位置并标出附近的照片地点。
- ** Animated** - Facebook的动画库,使得应用中的过渡和效果流畅自然,提升了用户体验。
项目及技术应用场景
- 旅行者 可以快速查看他们所在地区的独特景观,发现隐藏的美景或热门地标。
- 开发者 学习如何整合React Native、地图API以及社交媒体数据,为自己的项目带来新的灵感和技术实践。
- 营销人员 利用此项目了解如何结合地理定位和社交媒体数据进行推广活动。
项目特点
- 跨平台 - 基于React Native,代码可复用性强,易于开发和维护。
- 实时更新 - 应用能动态获取Instagram的新照片,保持内容新鲜。
- 直观界面 - 结合地图和动画,提供沉浸式的用户体验。
- 易于定制 - 开放源代码,方便开发者根据需求调整功能和设计。
只需简单的步骤,你就可以拥有这个功能强大的应用,无论是为了满足个人的好奇心还是作为开发学习的素材,react-native-example 都是一个绝佳的选择。立即行动起来,体验React Native带来的无限可能吧!
要开始使用,请按照项目Readme中的指示进行操作,让我们一起探索那些身边的美好瞬间。























 1537
1537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










