探索你的Github宝藏:视觉之旅——GitHub可视化工具深度剖析
在数字的海洋中,你的Github代码仓库是独特的宝藏岛,而今天,我们为你带来了一把开启视觉探索之旅的钥匙——GitHub可视化项目。这不仅是一个项目,它是一扇窗口,让你以全新的视角审视自己的编码成就。
项目介绍
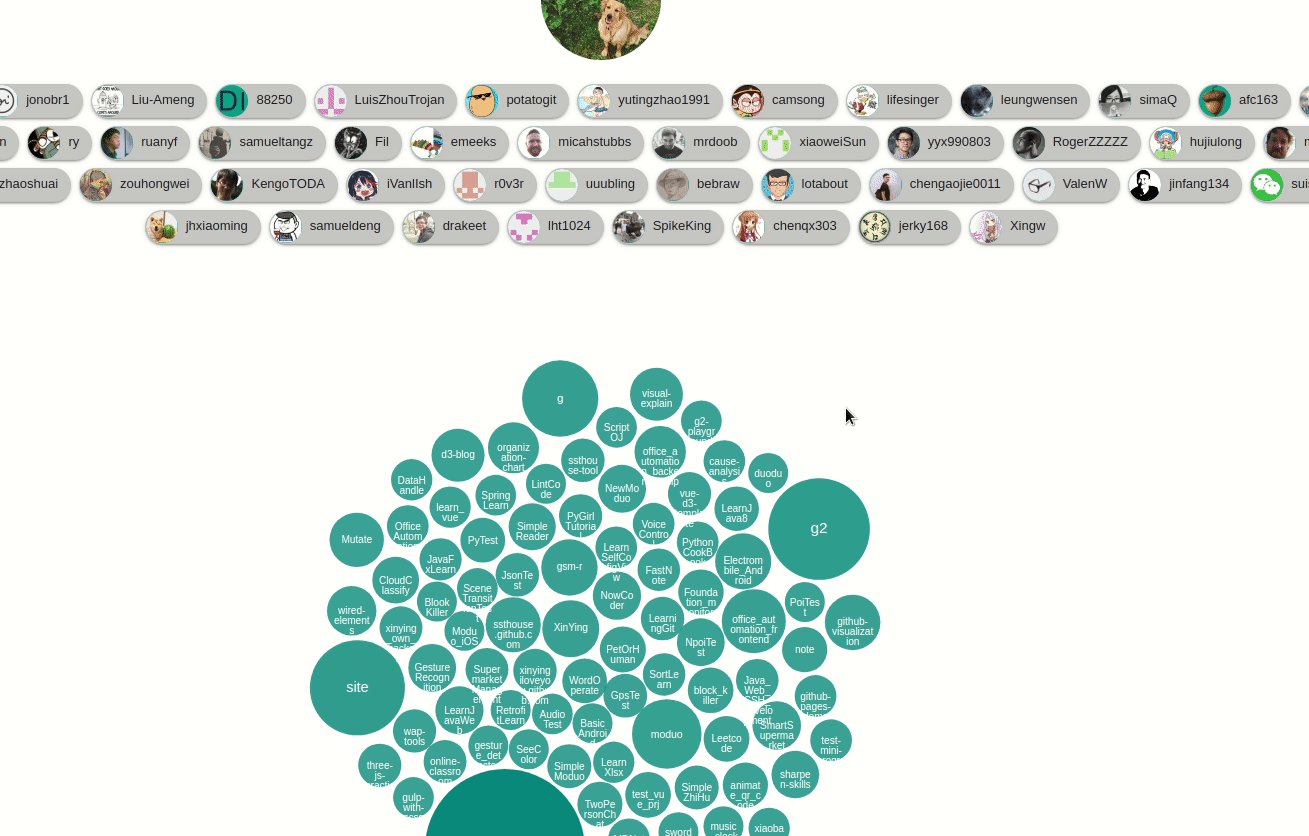
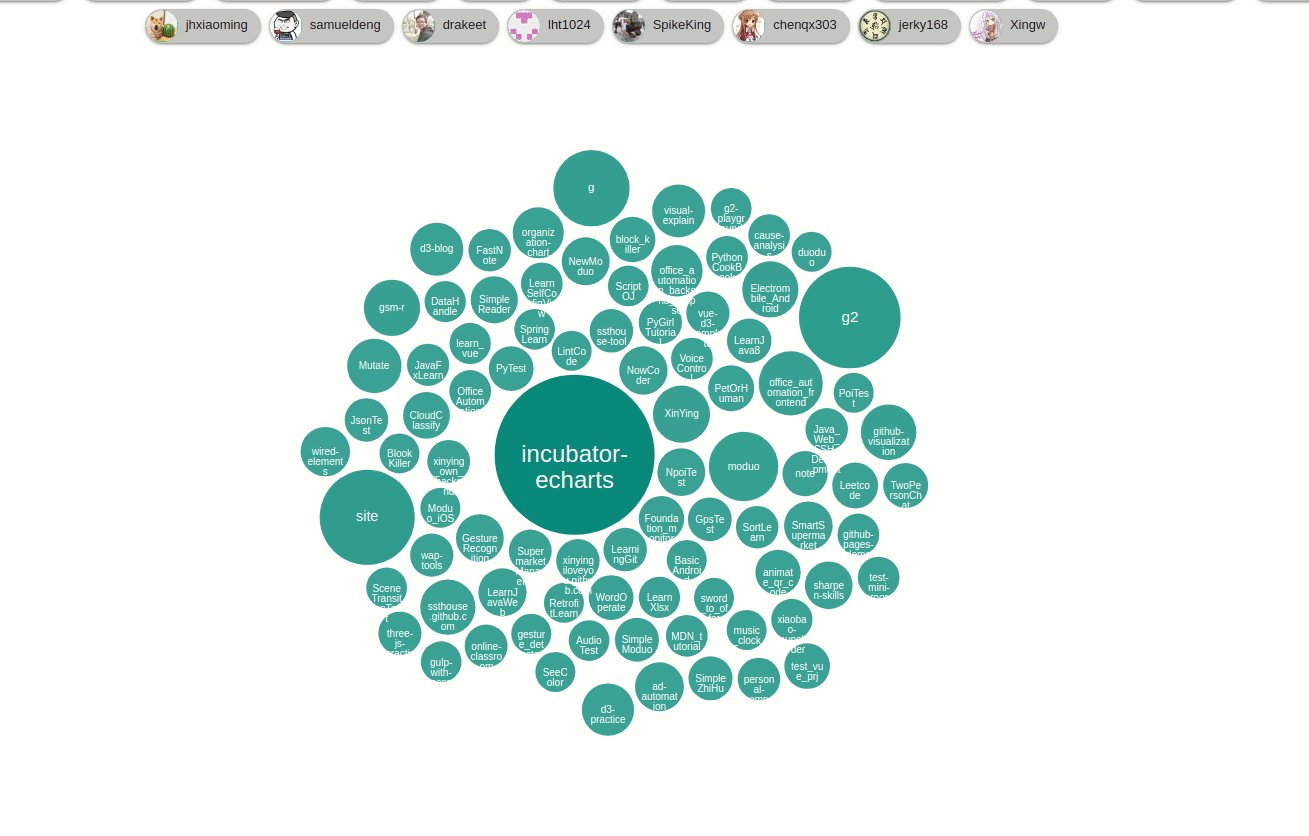
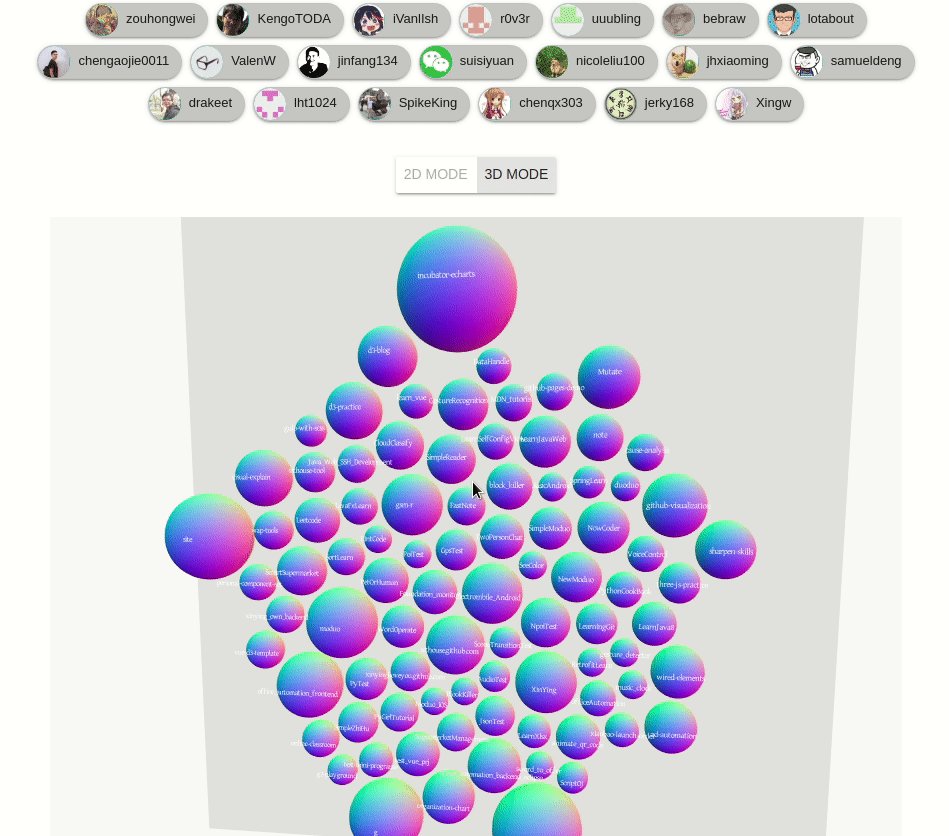
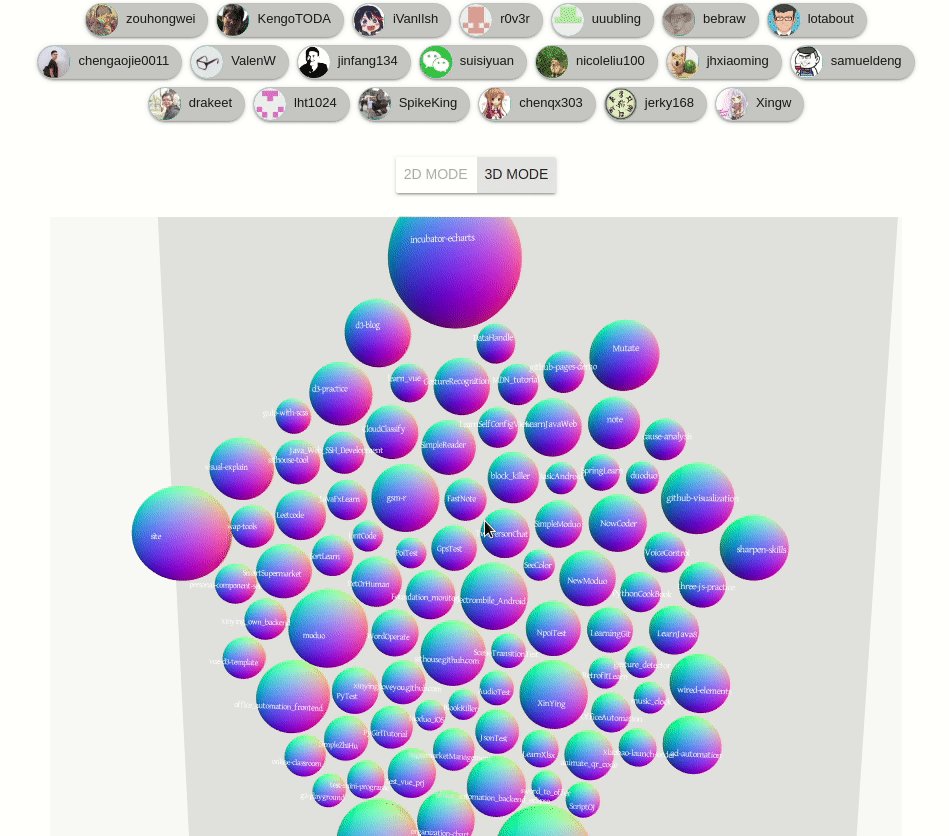
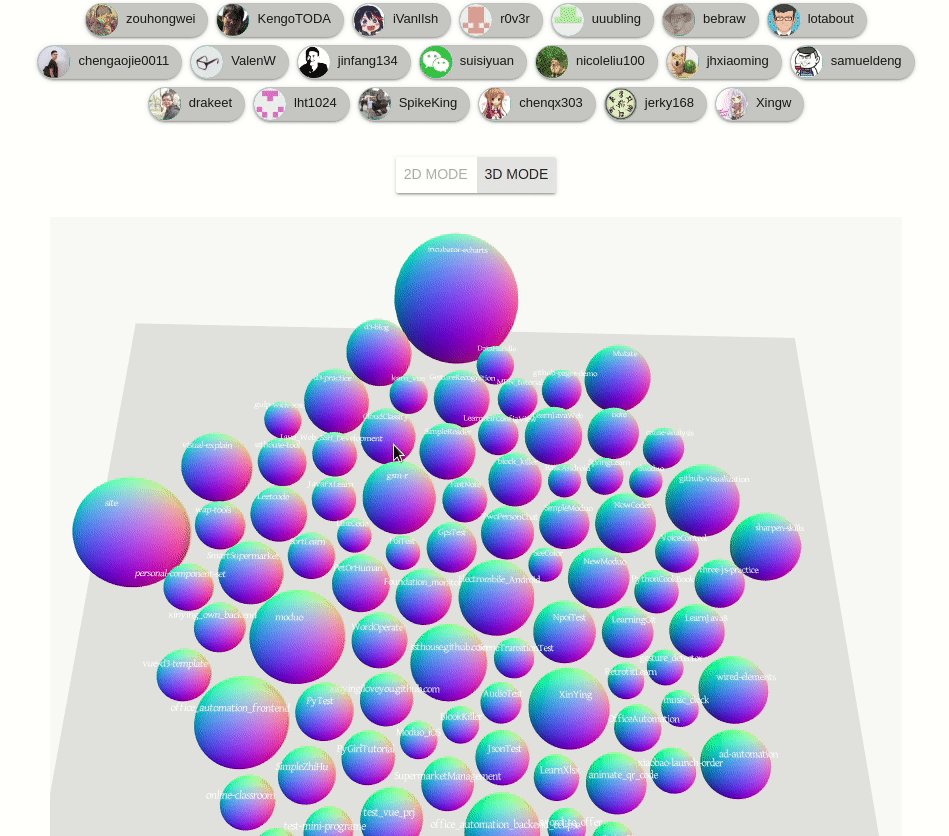
GitHub可视化是一个简洁而不简单的应用,旨在将开发者日常积累的代码仓库转化为直观、动态的图形。无论是二维还是三维视图,都能让你对自己的Github空间有更深刻的理解和欣赏。通过该项目,你可以轻松地看到自己码农生涯的“地图”,每一个仓库,每一次提交,都以艺术的形式展现。


技术分析
这个项目的背后,采用了现代前端开发的利器——Node.js环境下的Vue.js框架,配合npm进行依赖管理,确保了高效且灵活的开发流程。特别是在数据可视化领域,利用D3.js的强大功能,将繁杂的Git数据转化为直观的视觉体验。D3.js不仅让数据舞蹈,更在此项目中,使得每一个仓库星罗棋布,形成独一无二的个人编程宇宙。
开发流程简便,npm install快速搭建开发环境,npm run dev即可启动热重载服务,亲眼见证你的代码如何变成绚丽的视觉效果;而npm run build则为生产环境准备优化后的文件,一键部署到GitHub Pages,便捷至极。
应用场景
无论是个人开发者想要回顾自己的编码历程,还是团队管理者希望以直观的方式展示成员贡献,或是教育者希望向学生展示版本控制与软件开发生命周期的实体化教学,GitHub可视化都是不二之选。它能成为你简历上的一大亮点,也是分享个人编程旅程的独特方式。
项目特点
- 直观性:将抽象的代码仓库转化为图形,一眼洞悉仓库结构和活动。
- 交互性:用户可以自由切换2D和3D视图,近距离观察或概览,提升体验感。
- 自定制:轻松集成于个人GitHub页面,个性化展示自我编码世界。
- 易用性:无论是开发调试还是最终部署,流程简洁明了,便于开发者和非开发者使用。
总之,GitHub可视化项目以其独特魅力,不仅让每一位开发者能够以新奇的角度审视自己的编程作品集,还为技术社区增添了一份互动的乐趣与创意的火花。立即启程,探索属于你的代码宇宙吧!
通过上述解析,我们看到GitHub可视化不仅仅是一个技术上的实验,而是将开发者的工作生活艺术化的尝试,这无疑是对每位开发者辛勤付出的一种新的致敬方式。现在就行动起来,解锁你的GitHub世界的另一面视野!






















 484
484

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










