使用React Native扩展你的车载信息系统: CarPlay & Android Auto
在这个数字化的时代,将你的应用程序无缝集成到汽车的娱乐和导航系统中已经成为一种趋势。这就是react-native-carplay的魅力所在,它让你的React Native应用可以轻松接入Apple CarPlay和Android Auto,为驾驶者提供更智能、更便捷的车载体验。
项目介绍
react-native-carplay是一个强大的开源库,它允许开发者通过React Native语法构建针对CarPlay和Android Auto的定制化界面。只需简单的API调用,你就可以创建出符合车载信息娱乐系统规范的应用模板,并在用户的车上呈现出来。


技术分析
- 跨平台支持: 库支持iOS和Android两大主流操作系统,让你的应用能够覆盖更多的用户群体。
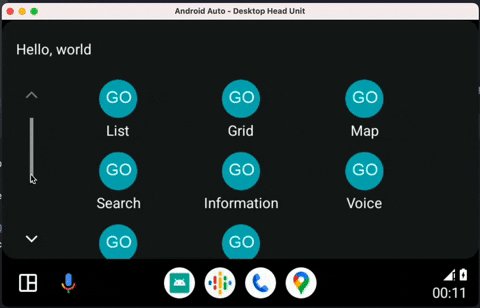
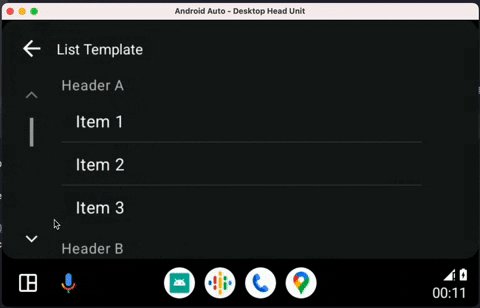
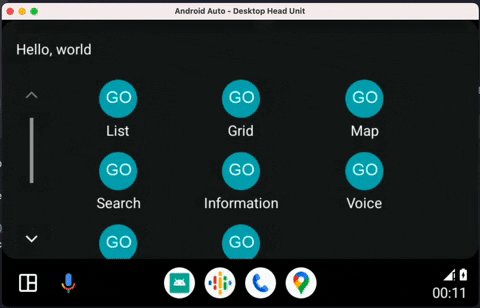
- 模板化设计: 提供多种预定义的模板,如网格布局,方便快速搭建界面,同时也支持自定义模板以满足特定需求。
- 原生API封装: 通过JavaScript封装CarPlay和Android Auto的原生API,使得在React Native环境中操作变得简单易懂。
应用场景
- 导航应用: 提供实时路况、路线规划等服务,方便驾驶时查看和操作。
- 音乐播放器: 控制音乐播放,展示歌曲列表,让用户在驾驶时享受音乐。
- 天气应用: 显示当前和未来几天的天气预报,提醒驾驶者关注天气变化。
- 新闻阅读: 简洁的文本摘要,让驾驶者在等待红绿灯或休息时了解最新资讯。
项目特点
- 易于集成: 通过简单的安装命令和配置步骤,即可将
react-native-carplay引入你的项目。 - 事件监听: 可注册连接事件监听器,当用户连接CarPlay或Android Auto时自动响应。
- 动态更新: 尽管车载系统的更新受到严格限制,但该库仍提供了有限的模板更新功能。
- 示例应用: 提供详尽的示例代码,帮助开发者快速上手。
加入我们的Discord频道,获取更多开发帮助和支持。并且,请确保你的项目最低目标版本满足要求:iOS 14和Android 30(不支持Expo)。
开始使用
安装依赖并按照提供的CarPlay文档和Android Auto文档进行设置。参考基本使用示例了解更多API用法和高级功能。
让我们一起,引领车载应用的新潮流!


























 1729
1729

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










