推荐使用:react-native-logs,高效日志管理利器!
在React Native、Expo以及react-native-web的开发中,日志管理是不可或缺的一环,而react-native-logs提供了一个性能优先、简单易用且高度可定制的日志工具。这个库不仅仅是一个简单的logger,它还允许自定义级别和传输方式,如彩色控制台输出、文件写入等。
项目介绍
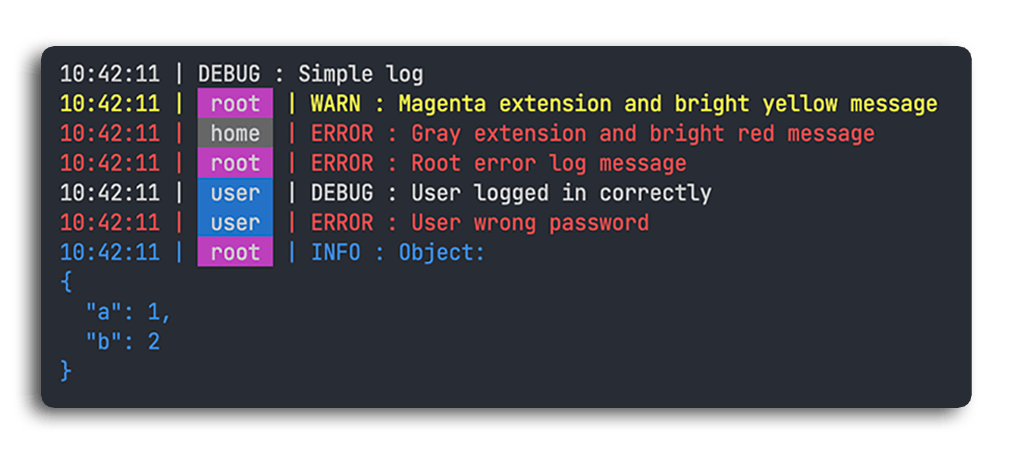
react-native-logs提供了一套灵活的日志系统,允许开发者根据严重性过滤日志,并通过自定义的传输机制来处理日志信息。其特别之处在于可以创建命名空间,实现特定代码区域的日志过滤。配合生动的预设颜色方案,日志显示更加清晰明了,如图所示:

技术分析
与其他知名日志库不同,react-native-logs专为React Native量身打造,没有对Node.js的依赖,更专注于移动端的需求。库内设计了各种日志级别,每个级别都有对应的严重性数值,可以根据配置只显示指定严重性的日志。此外,还支持自定义传输器,比如自定义的云服务发送或数据库存储。
应用场景
- 在开发阶段,使用不同的日志级别进行调试,便于排查问题。
- 生产环境中,可以选择将日志保存到本地文件或者实时发送到服务器,用于后期的故障诊断。
- 针对大型应用,利用命名空间功能,可以针对特定模块进行日志收集,避免日志杂乱无章。
项目特点
- 灵活性 - 支持自定义日志级别和传输器,满足多样化需求。
- 高性能 - 提供异步模式,以减少日志处理对应用性能的影响。
- 直观可视化 - 内置预设颜色的控制台传输,使日志更加直观易读。
- 易用性 - 简单的API接口,快速集成,易于理解和使用。
- 可扩展性 - 可以创建名字空间的日志,方便特定部分的代码日志跟踪。
开始使用
要安装react-native-logs,只需一行命令:
npm install --save react-native-logs
或者使用Yarn或Expo:
yarn add react-native-logs
expo install react-native-logs
然后按照文档快速启动你的日志系统。
总结,react-native-logs凭借其出色的灵活性和强大的功能,成为了React Native开发中的一个理想日志解决方案。无论是日常开发还是生产环境,它都能帮助您更好地管理和理解你的应用状态。立即尝试,提升您的日志管理体验吧!






















 2361
2361

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










