推荐开源项目:React Tiny FAB——轻量级的浮动操作按钮组件

在构建用户界面时,有时候我们只需要一个简洁、高效的元素来完成特定的操作,而无需引入整个庞大的UI库。这时,React Tiny FAB(Floating Action Button)是一个完美的选择。
项目介绍
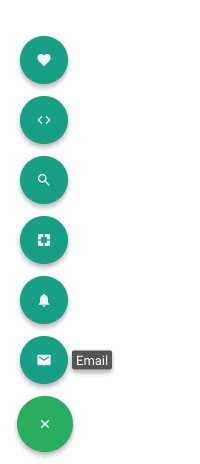
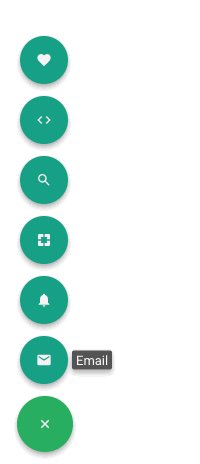
React Tiny FAB 是一个体积小巧(gzip压缩后仅约700字节),遵循WAI-ARIA无障碍标准的浮动操作按钮组件。它基于React Hooks实现,兼容React 16.8及以上版本。这个组件以其轻量、快速和灵活的特点,为开发者提供了一个便捷的方式来添加浮动按钮到你的应用中。

技术分析
React Tiny FAB 的核心在于其高效的代码实现,通过使用React Hooks,使得组件状态管理和生命周期管理更为简洁。同时,它的WAI-ARIA合规性保证了组件对残疾用户的友好性。此外,组件设计允许自定义样式,以满足不同的设计需求。
应用场景
- 在移动应用或响应式网页设计中,作为主要的操作入口。
- 在需要快速访问重要功能的页面中,用于节省屏幕空间。
- 当你需要一个简单、不占用资源的浮动按钮时。
项目特点
- 轻量级 - 组件大小极小,不会增加应用的加载时间。
- 无障碍 - 遵循WAI-ARIA标准,提升用户体验。
- React Hooks 实现 - 使用最新React特性,易于理解和维护。
- 高度可定制 - 支持自定义图标、颜色等,适应各种设计风格。
- 文档齐全 - 提供详细的文档,便于快速上手。
- 社区支持 - 开放源码,有活跃的Issue和Pull Request板块,问题解决及时。
如果你正在寻找一个既能满足功能需求,又不会增加额外负担的小巧组件,那么React Tiny FAB绝对值得你尝试。要了解更多详情,可以访问项目文档:https://dericcain.github.io/react-tiny-fab/。
想要参与贡献或者反馈问题?欢迎访问GitHub Issue区,和开发者直接交流。让我们一起打造更优质的前端组件!
最后,别忘了该项目采用MIT许可,你可以自由地在自己的项目中使用它。享受开发过程,祝你好运!






















 6599
6599

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










