推荐开源项目:React Native Firebase Login Screen
在移动应用开发中,快速构建登录和注册界面是一项常见的需求。今天,我们向您推荐一个强大的开源项目:React Native Firebase Login Screen。这个项目由React Native Market赞助,为开发者提供了一个完整的,基于Firebase的身份验证解决方案,包括登录、注册、密码重置以及仪表盘等页面。
项目介绍
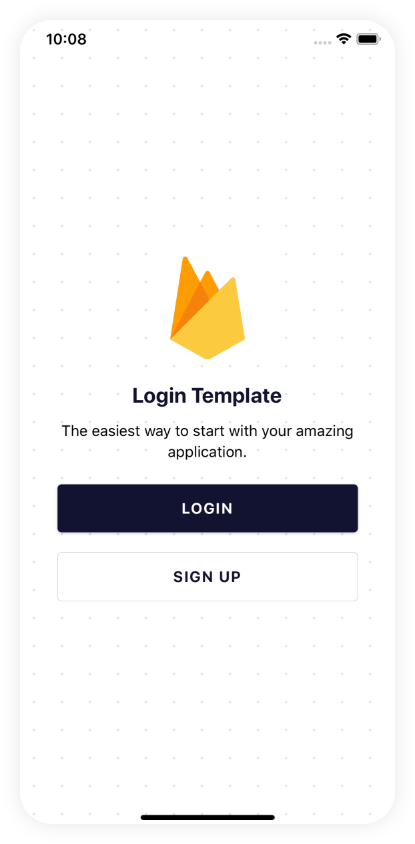
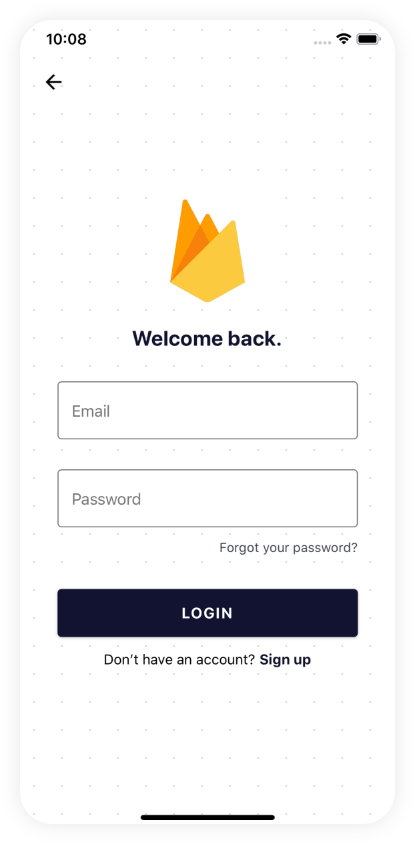
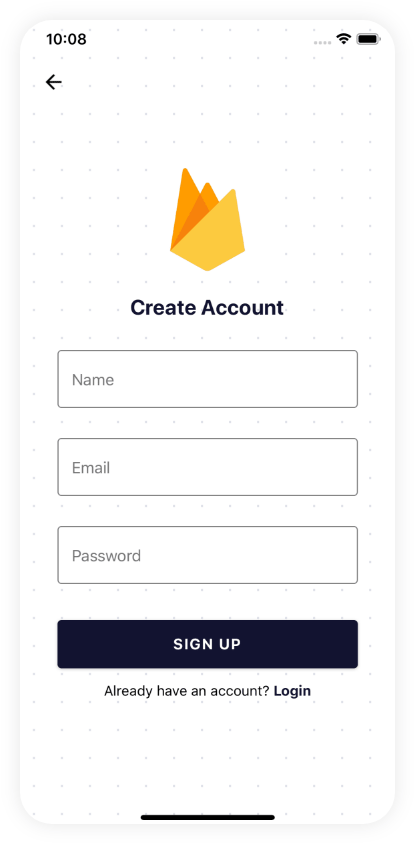
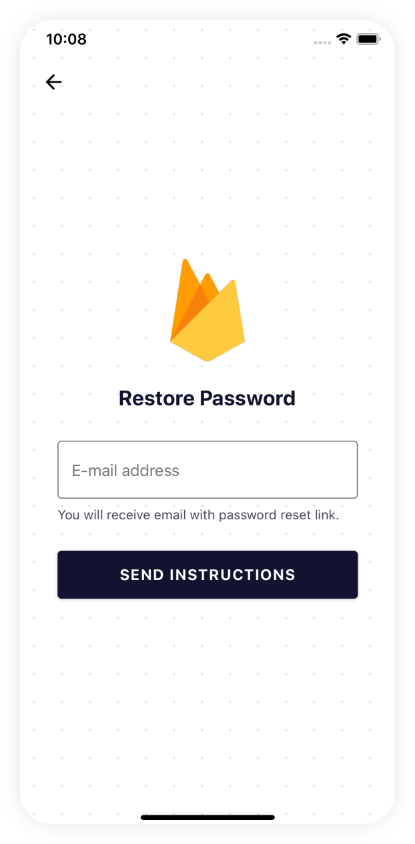
React Native Firebase Login Screen是一个易于集成的模板,可帮助开发者快速构建与Firebase集成的iOS和Android应用程序的登录和注册界面。该项目提供了简洁美观的设计,预览截图展示了其清晰易用的布局,从登陆到注册,再到忘记密码和用户面板的完整流程。





项目技术分析
该项目利用了React Native的灵活性和Firebase的强大功能。通过Firebase的配置,开发者可以轻松地实现身份验证服务,包括OAuth(Google、Facebook等)、邮箱/密码认证等。此外,项目采用现代前端最佳实践,如模块化代码、状态管理等,确保代码的可维护性和扩展性。
应用场景
- 快速原型设计 - 对于想要快速搭建应用草稿或演示版本的开发者,这是一个理想的起点。
- 教育目的 - 学习如何在React Native中集成Firebase身份验证,适合初学者和进阶者。
- 企业应用基础 - 在商业应用中,可以直接用此模板作为登录和注册组件的基础。
项目特点
- 易于定制 - 模板结构清晰,可以根据需求进行个性化调整。
- 全面的功能 - 包括登录、注册、密码重置、用户面板等功能。
- 跨平台支持 - 支持iOS和Android,无需重复编写代码。
- Firebase集成 - 利用Firebase的强大功能,包括实时数据库、云存储等。
- 详细文档 - 提供了详细的步骤说明,帮助快速部署和运行项目。
要开始使用这个项目,只需按照README文件中的指南下载源码,安装依赖,并替换您的Firebase配置即可。
立即开始你的项目之旅,体验React Native Firebase Login Screen带来的高效开发吧!如有任何问题或需要帮助,可通过电子邮件hello@reactnativemarket.com联系开发团队。






















 5297
5297

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










