推荐开源项目:THREE.DecalGeometry.js —— 3D场景中的动态贴花效果
去发现同类优质开源项目:https://gitcode.com/
1、项目介绍
在三维场景中,细腻的贴图和特效往往能让作品栩栩如生。THREE.DecalGeometry.js 是一个专门用于创建3D贴花效果的JavaScript库,它允许你在任何几何体上投影出具有真实感的贴花,并能自适应地调整大小和方向。该项目受到了How to project decals这篇文章的启发,提供了灵活、高效的解决方案。
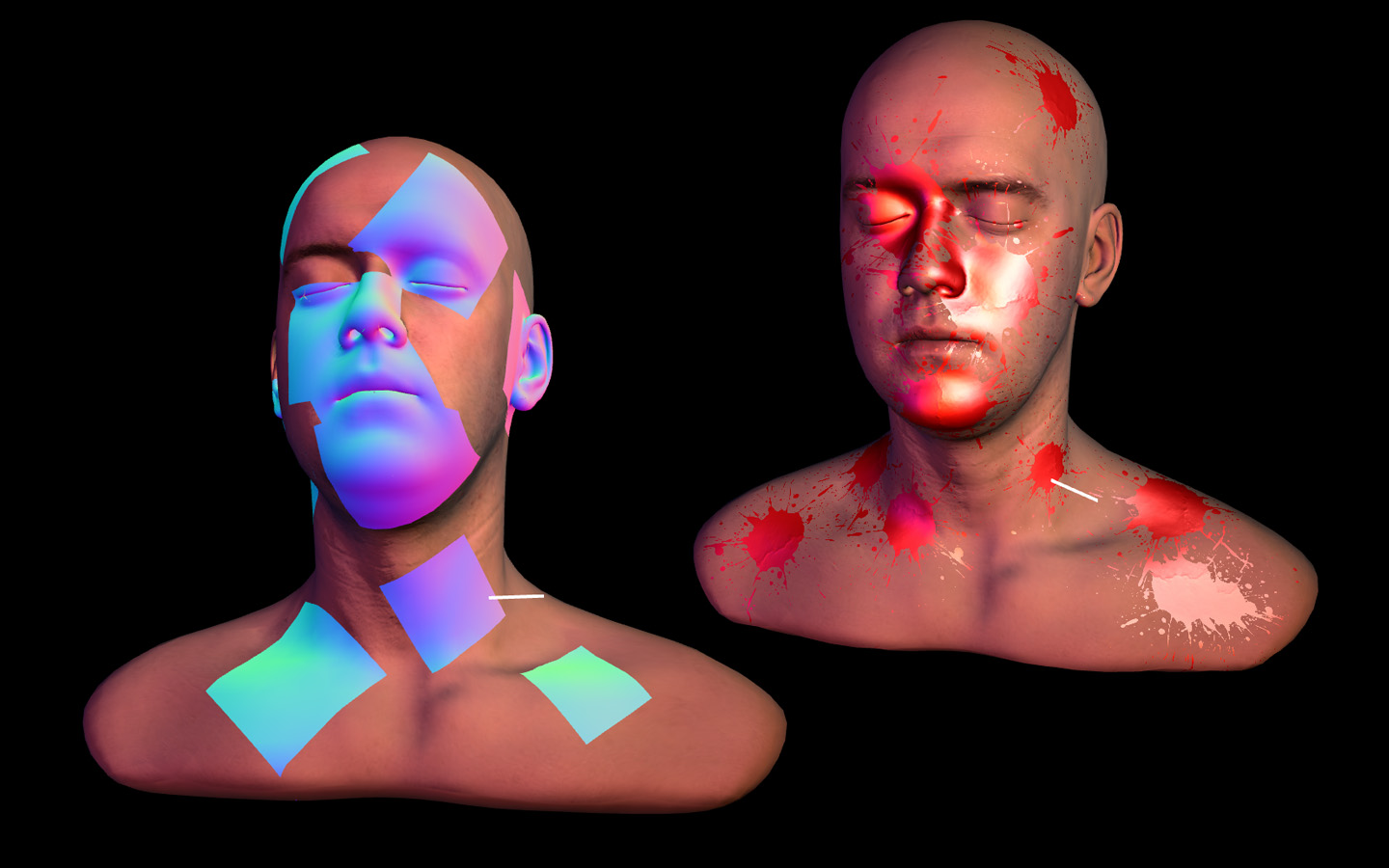
 (图片来自项目DEMO)
(图片来自项目DEMO)
2、项目技术分析
THREE.DecalGeometry.js 基于Three.js框架构建,为用户提供了一个名为THREE.DecalGeometry的新对象类型。该对象能够通过对立方体进行剪切,来实现与任意THREE.Geometry对象的交集,进而产生贴花效果。通过指定贴花的位置、方向、尺寸以及要裁剪的侧面,可以轻松定制个性化的3D贴花。
此外,项目还提供了一种方法,使贴花材料透明并启用深度测试、深度写入、多边形偏移等特性,以确保贴花与其他元素的正确交互。
3、项目及技术应用场景
THREE.DecalGeometry.js 可广泛应用于各种3D场景,例如:
- 游戏开发:在游戏中增加碰撞后的痕迹、弹孔或其他动态效果。
- 虚拟现实(VR):在VR环境中添加实时反馈,比如脚印、爆炸特效等。
- 建筑可视化:模拟墙面破损或装修效果。
- 艺术创作:创造独特的3D艺术作品。
4、项目特点
- 易用性:通过简单的API接口,即可实现复杂的3D贴花效果。
- 灵活性:支持任意形状的目标物体和多种贴花方向、大小设置。
- 高性能:基于WebGL和Three.js优化,对硬件资源的利用高效。
- 可扩展性:可与其他Three.js功能结合,如光照、纹理等。
项目DEMO:Decal Splatter,你可以在这里亲自体验其魅力。
开源许可:本项目遵循MIT许可证,由Jaume Sanchez Elias维护,同时也包含了Lee Perry Smith的头部模型和纹理资源。
总的来说,THREE.DecalGeometry.js 是一款强大的工具,能帮助开发者在WebGL和Three.js项目中创造出更具互动性和真实感的3D场景,值得你的尝试和使用。
去发现同类优质开源项目:https://gitcode.com/
























 2853
2853

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










