推荐文章:bootstrap-photo-gallery,打造您的响应式图片画廊
在数字时代,图像不仅是信息的载体,更是视觉体验的关键。对于开发者和网站设计师来说,创建一个既美观又高效的图片展示平台是一个挑战。今天,我们为您推荐一款强大的开源工具——bootstrap-photo-gallery,这是一款基于jQuery的插件,能够自动将无序列表中的图片转化为精美的照片画廊。它简洁易用,支持图片标题、模态框显示,并具备前后翻页功能。让我们一起深入了解这款神器。
项目介绍
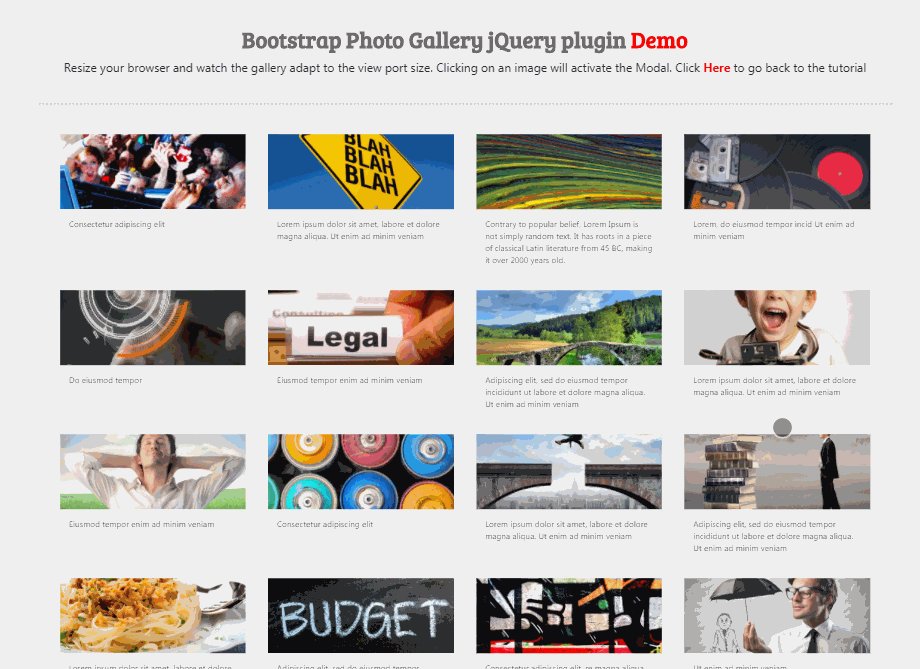
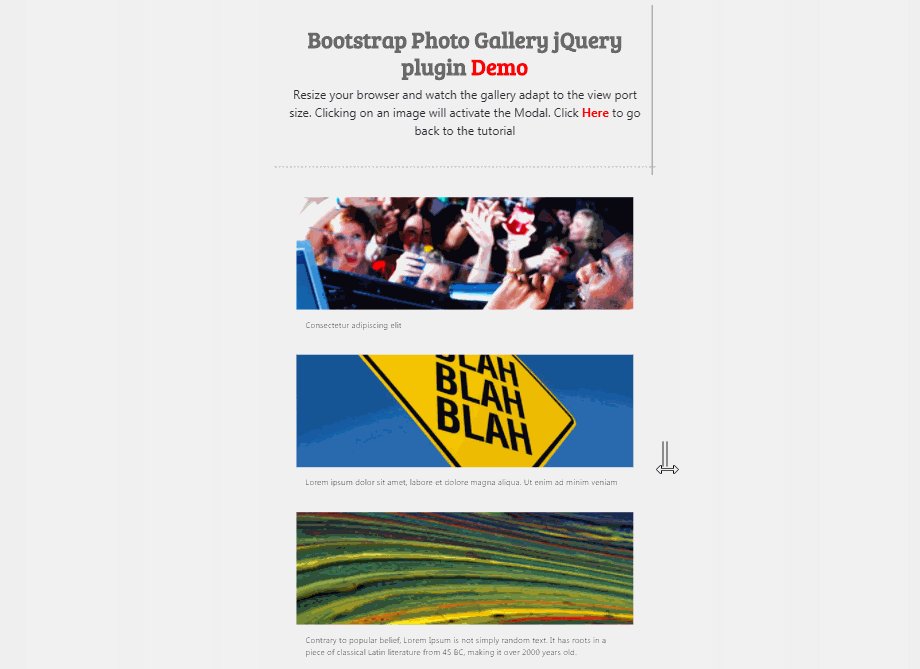
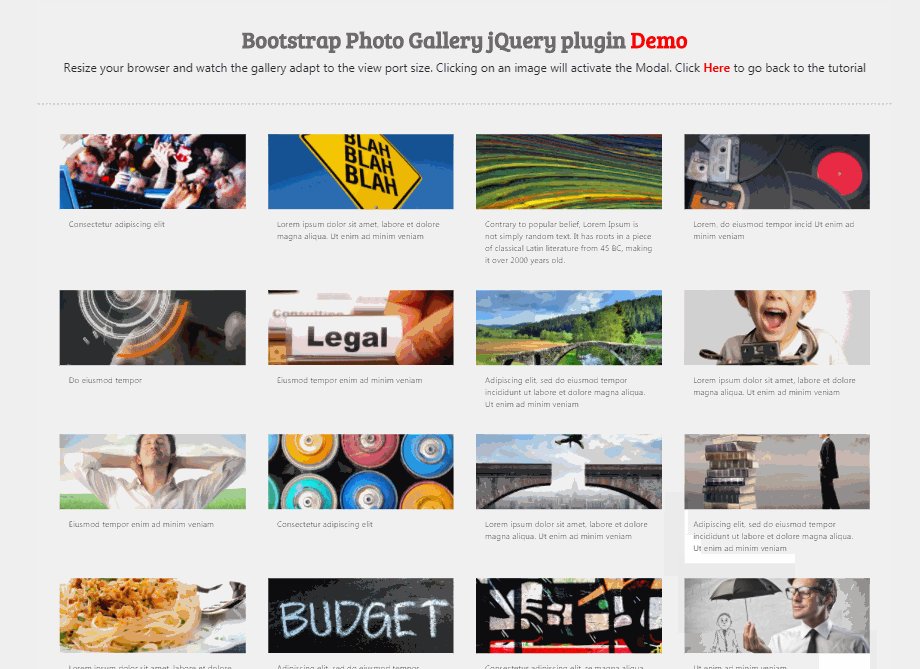
bootstrap-photo-gallery 是为追求高效与美感的开发者量身定做的。该插件兼容 Bootstrap 4,如果您需要支持 Bootstrap 3 的旧版本,项目也贴心地提供了相应的分支。通过简单的设置,您就可以拥有一个专业级的图片浏览界面,无需繁琐的手动布局调整。想要立即体验?访问官方演示页面,感受流畅的图片切换效果!

技术分析
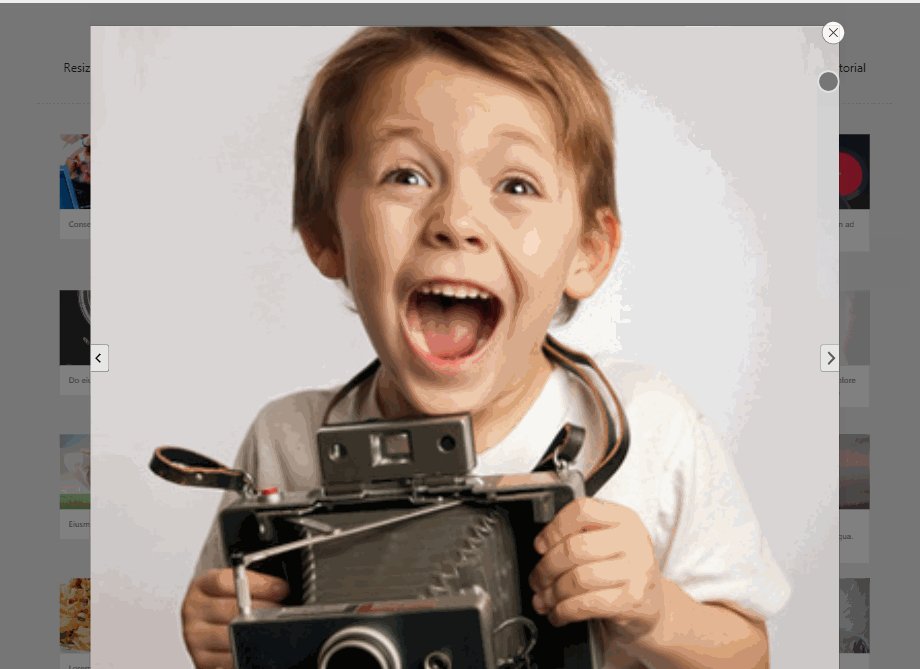
该插件的核心在于其与Bootstrap框架的深度集成,利用Bootstrap的网格系统和模态框组件,实现图片的响应式排列与详情预览。通过添加简单的JavaScript初始化代码,即可激活功能,而选项参数的灵活性,如自定义Bootstrap类,是否启用模态框等,让定制化成为可能。此外,插件优化了移动设备上的体验,确保背景图适应性强,提升了加载速度,细节之处彰显匠心独运。
应用场景
bootstrap-photo-gallery适用于多种情景:
- 个人博客:为摄影爱好者提供优雅的图片展示空间。
- 电子商务:产品图片展示,提升用户体验。
- 旅游/酒店网站:展示目的地或设施的精美图片集。
- 设计作品集:艺术家和设计师展示作品的理想选择。
项目特点
- 极简集成:仅需包含必要的文件,加上几行JS代码,轻松构建画廊。
- 高度可定制:通过传递不同选项配置,满足个性化需求。
- 响应式设计:完美适配各种屏幕尺寸,提升移动端体验。
- 交互友好:内置模态框,支持图片详情查看和分页导航。
- 持续更新维护:开发者积极应对技术变化,及时修复安全问题,增加新特性。
总结而言,bootstrap-photo-gallery是简化图片管理与美化展示过程的强大工具。无论是前端开发新手还是经验丰富的老手,都能快速上手,为自己的项目增添一抹亮丽的色彩。立即尝试,让您的网站图像展现焕然一新!






















 387
387

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










