推荐使用:React Native的流体底部导航栏 - FluidBottomNavigation
在为你的React Native应用寻找一款优雅且功能强大的底部导航栏组件吗?那么,让我们一起探索一下【FluidBottomNavigation】,这款由10clouds开发的动画Tab Bar,它的设计灵感来源于流体动态效果,能够带给用户极致的视觉和交互体验。
项目介绍
FluidBottomNavigation 是一个专为React Native设计的动画底部导航栏组件,它为你的应用带来流畅自然的切换效果,让用户在多个页面间轻松切换。其简单易用的API和高度可定制化的特性,使得它能在任何项目中无缝集成并大幅提升用户体验。

项目技术分析
这个组件基于React Native框架,利用JavaScript与原生平台之间的桥接进行高效渲染。通过传递简单的onPress函数和values数组,你可以轻松地设置和管理底部导航栏的各个选项卡。此外,它还依赖于react-native-view-overflow库来实现无缝滚动和边缘溢出的效果,确保了在不同设备上的良好兼容性。
安装过程也非常简单,只需一句npm命令即可完成,然后链接其原生依赖,一切就绪。
应用场景
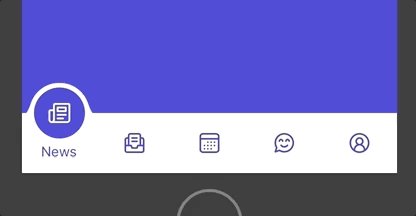
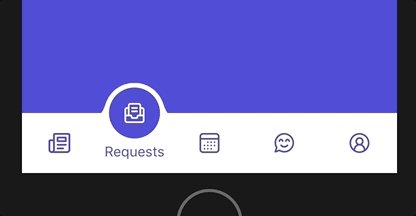
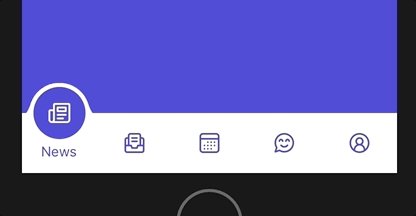
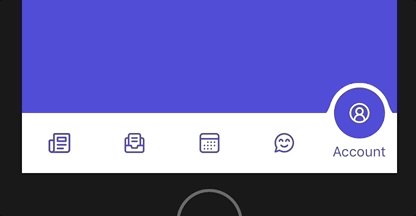
无论你是构建一款新闻应用、社交应用还是个人日程管理工具,FluidBottomNavigation都能完美适应各种场景。它可以用于在主界面的多个功能区域之间导航,如"新闻"、"请求"、"事件"、"成员"和"账户"等。同时,由于其高度可定制化,可以轻松调整主题颜色以符合你的品牌风格。
项目特点
- 流畅动画:精心设计的过渡动画,使得底部导航栏在切换时呈现出平滑的流动效果。
- 易于集成:只需两个关键属性
onPress和values,就能快速设置好导航栏。 - 高度自定义:支持设置
tintColor,可根据你的应用主题自由调整颜色。 - 跨平台兼容:无缝适配Android和iOS两大平台,确保一致的用户体验。
- MIT许可:开放源码,遵循MIT许可,允许你在商业项目中自由使用。
总的来说,无论你是新手开发者还是经验丰富的老手, FluidBottomNavigation 都是一个值得信赖的选择。现在,是时候将这种流体般的底部导航体验带入你的React Native应用,提升你的产品价值了!
要了解更多详情或尝试运行示例项目,请访问项目GitHub仓库:
https://github.com/10clouds/FluidBottomNavigation-rn
立即加入,让用户体验升至新高度吧!
























 499
499

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










