推荐使用:React Native Slider Intro - 简洁且高度自定义的引导组件
1、项目介绍
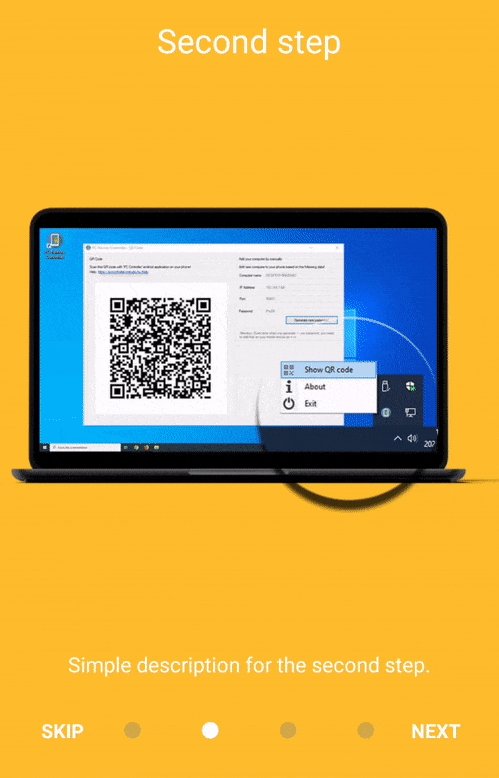
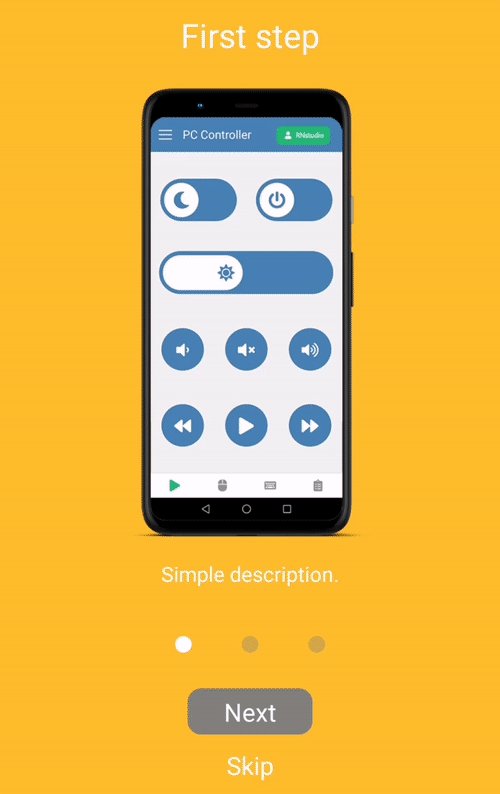
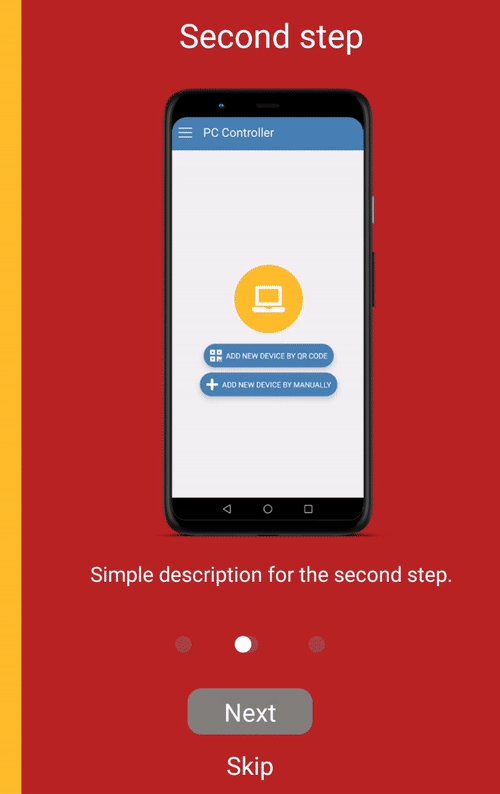
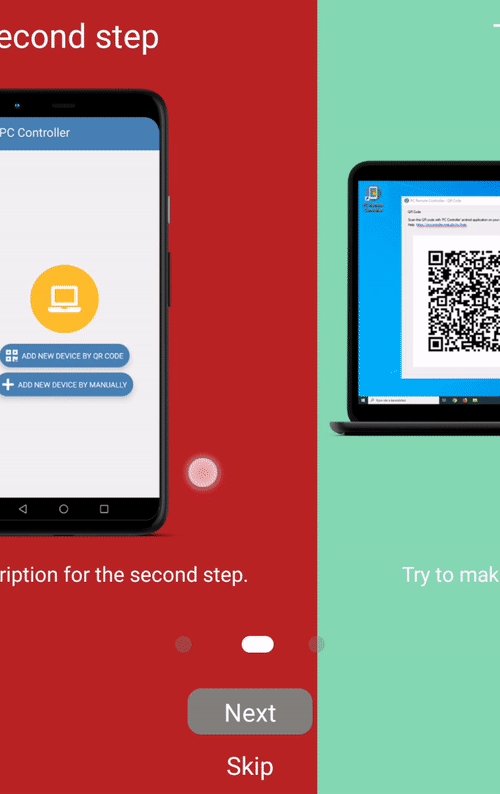
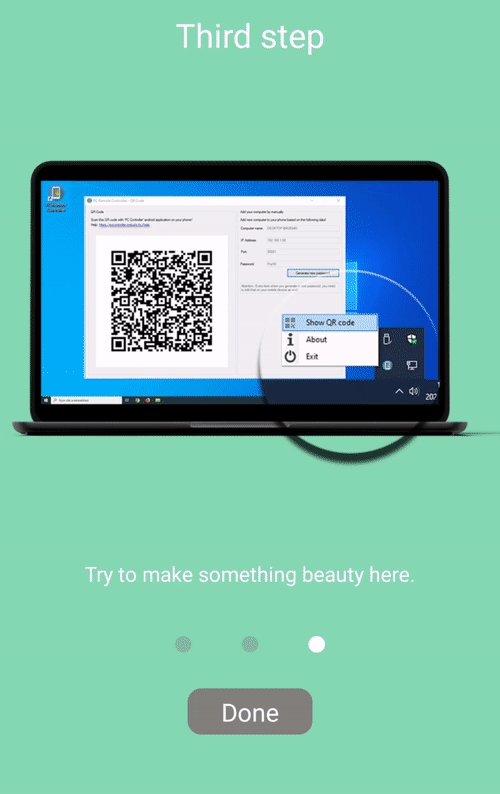
react-native-slider-intro 是一款专为React Native应用设计的简单易用、完全可定制的滑动引导组件。灵感来源于PC Controller应用,并已作为一个子模块进行开发。这个组件能够帮助您轻松地创建出引人注目的应用程序引导页面,让您的用户在首次接触应用时即能获得良好的体验。
2、项目技术分析
该项目依赖于React Native框架,实现了跨平台(Android | iOS)的兼容性。它提供了丰富的属性设置,包括自定义按钮样式、导航栏高度、动画速度等,以满足各种复杂的界面需求。此外,通过提供多种示例代码,开发者可以快速理解并自定义组件行为。
3、项目及技术应用场景
适用于以下场景:
- 新功能引入:当应用添加了新特性或更新后,引导用户了解如何使用。
- 用户体验提升:帮助用户快速熟悉应用布局和操作流程,提高用户满意度。
- 品牌展示:在启动应用时,通过美观的引导页传递品牌形象。
4、项目特点
- 全面自定义:从颜色到布局,您可以根据自己的需求调整每个细节,打造与应用风格一致的引导页面。
- 灵活的动画效果:支持滑动速度、动画振幅等动画效果配置,给用户带来流畅的视觉感受。
- 内置多语言支持:可以自由定制跳过、下一页和完成按钮的文字,适应国际化需求。
- 易于集成:只需一行命令即可安装,示例代码丰富,易于上手。
使用案例
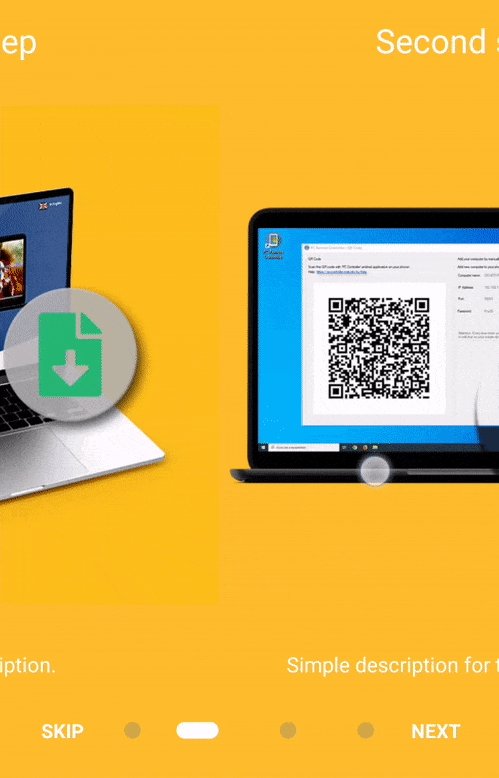
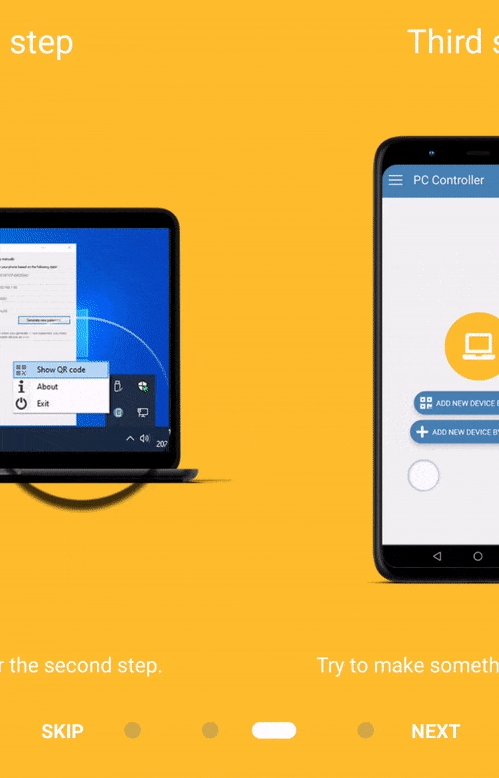
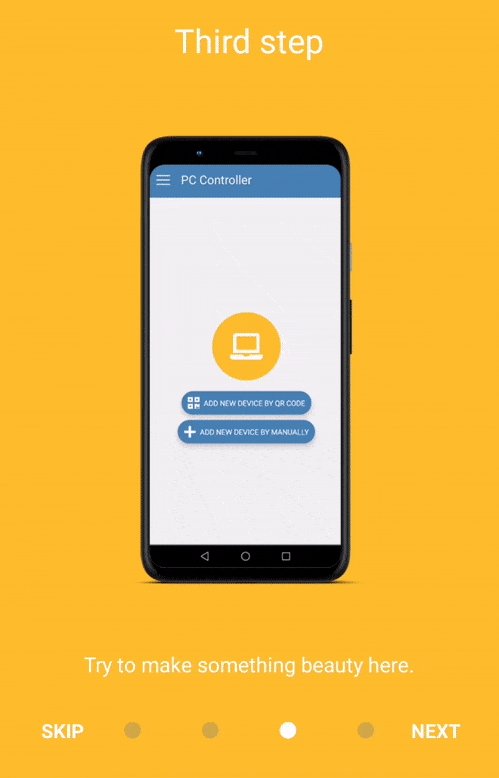
以下是基本示例和自定义按钮的展示:
-
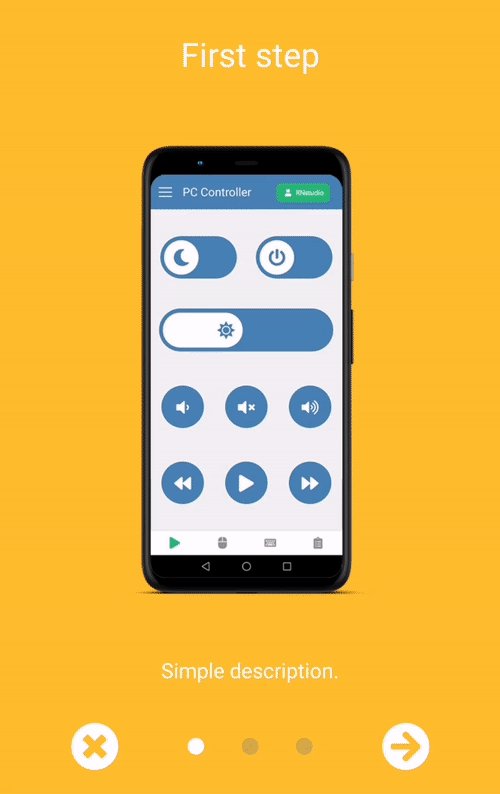
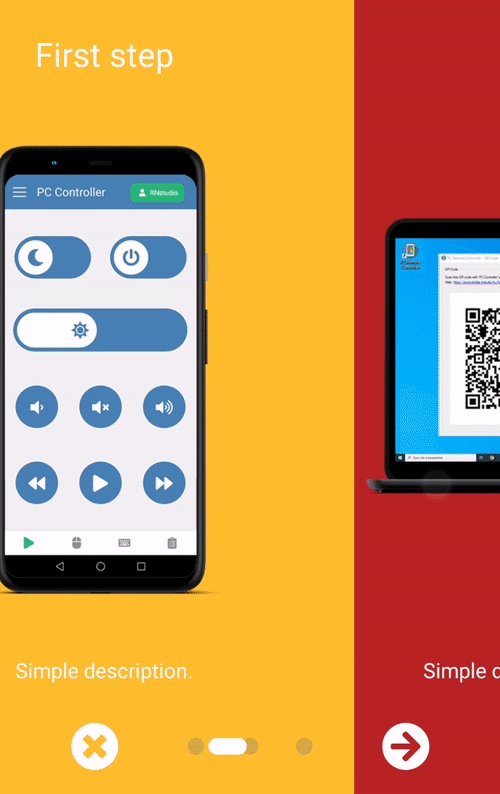
基本示例:

-
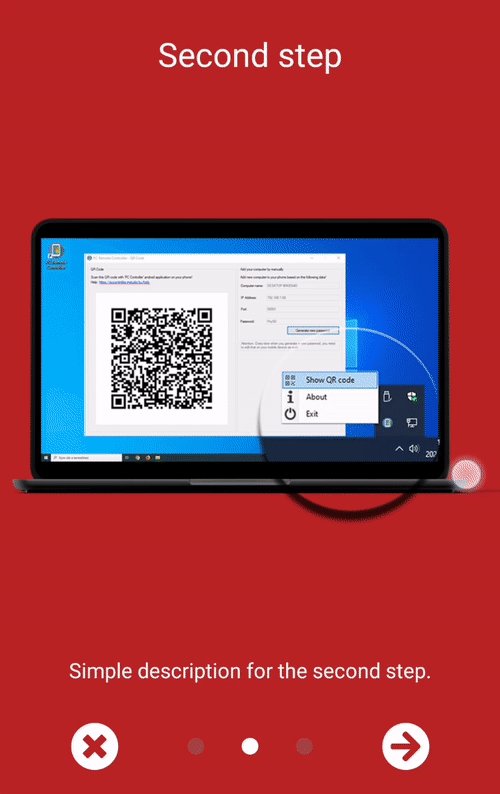
自定义按钮示例:

-
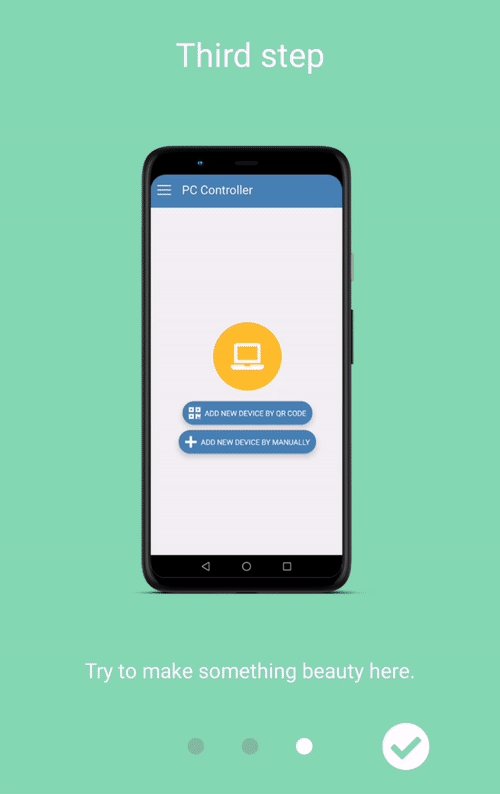
列表式按钮示例:

安装与使用
只需运行 npm install react-native-slider-intro --save 即可将组件添加到项目中。文档中详细介绍了如何创建数据数组以及如何渲染自定义按钮。
总的来说,react-native-slider-intro 是一个强大的工具,能够助您轻松构建出色的引导体验。立即尝试并让它成为您应用的一部分,提升用户的首印象吧!






















 1357
1357

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










