推荐使用:React Native 动画导航库
在移动应用开发中,用户体验是至关重要的,而流畅、引人入胜的导航动画无疑是提升体验的一大利器。今天,我们为您推荐一个基于React Native的精彩动画导航库——React Native Navigation Animation。
1、项目介绍
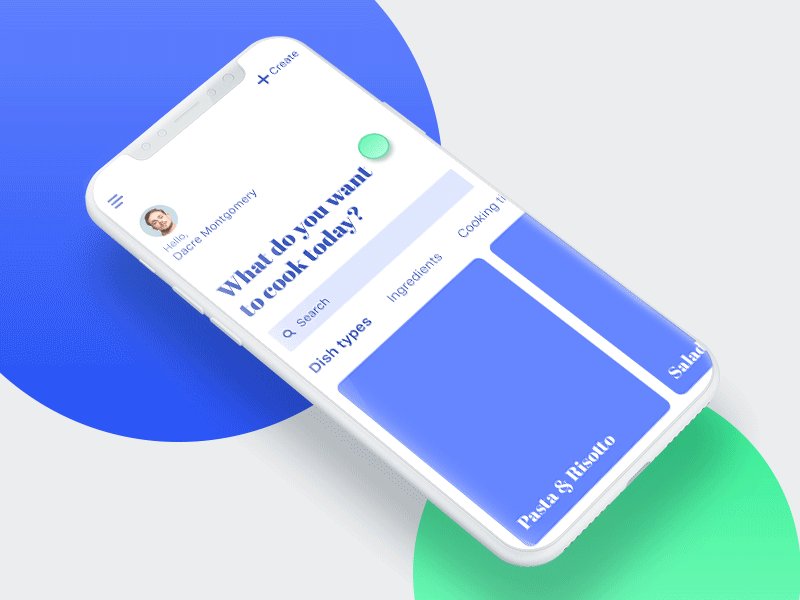
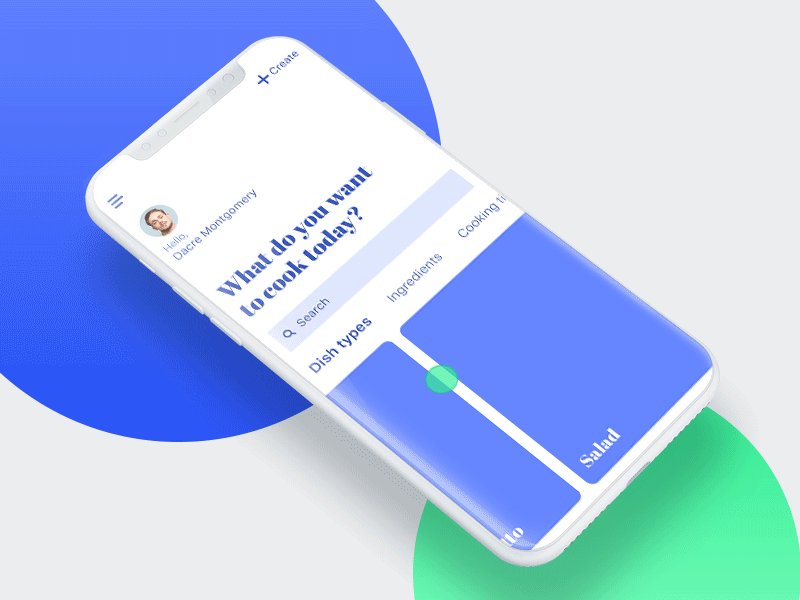
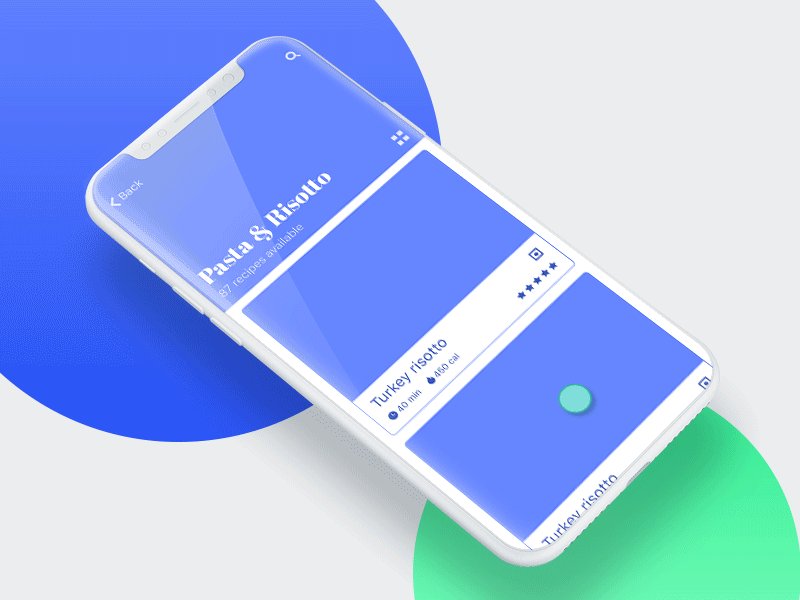
React Native Navigation Animation 是一款为您的React Native应用提供精美过渡效果的库。它源自Dribbble上的设计灵感,通过简单的集成,可以将动画元素无缝融入到您的应用导航之中,让用户的每一次操作都能感受到独特的视觉享受。

2、项目技术分析
这个项目依赖于 react-navigation-fluid-transitions 库,该库提供了流畅的页面过渡动画。通过使用React Native的原生组件和自定义样式,开发者可以在不牺牲性能的前提下实现复杂的动画效果。此外,代码结构清晰,易于理解和扩展。
3、项目及技术应用场景
- 启动页和主界面过渡:用于创造令人印象深刻的开场动画,引导用户进入应用。
- 底部标签栏切换:使标签栏之间的切换更生动,提升用户互动性。
- 搜索框焦点变化:优雅地展示搜索功能,吸引用户进行搜索操作。
- 网格视图滚动:在浏览产品列表或图片库时,提供平滑的滚动体验。
4、项目特点
- 丰富的动画效果:内置多种导航动画,轻松实现从简单到复杂的过渡效果。
- 易用性强:只需几行代码,即可将动画整合进现有导航流程中。
- 跨平台支持:兼容iOS和Android两大主流移动操作系统。
- 高度可定制化:允许开发者根据需求自定义动画参数,打造独特风格的应用。
开始使用
简单几步,您就能将这些美妙的动画引入自己的React Native项目:
-
安装库:
npm install react-native-navigation-animation -
引入并使用:
// 在你的组件中引用相关组件和样式 import { ... } from 'react-native-navigation-animation'; -
编写您的代码,按照示例设置动画逻辑:
render() { ... }
更多信息
项目许可证采用的是宽松的MIT协议,意味着您可以自由地使用、修改和分发。更多更新日志、使用示例和常见问题解答,您可以直接查看项目GitHub仓库。
如果您在使用过程中有任何问题或建议,欢迎向开发者发送邮件至 sales@mindinventory.com,我们会及时回复并协助解决。
现在就加入React Native Animation的世界,让您的应用导航更具吸引力吧!






















 479
479

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










