探秘Builder.io for Figma:AI设计,代码转换,网页导入的创新工具
项目地址:https://gitcode.com/gh_mirrors/fi/figma-html
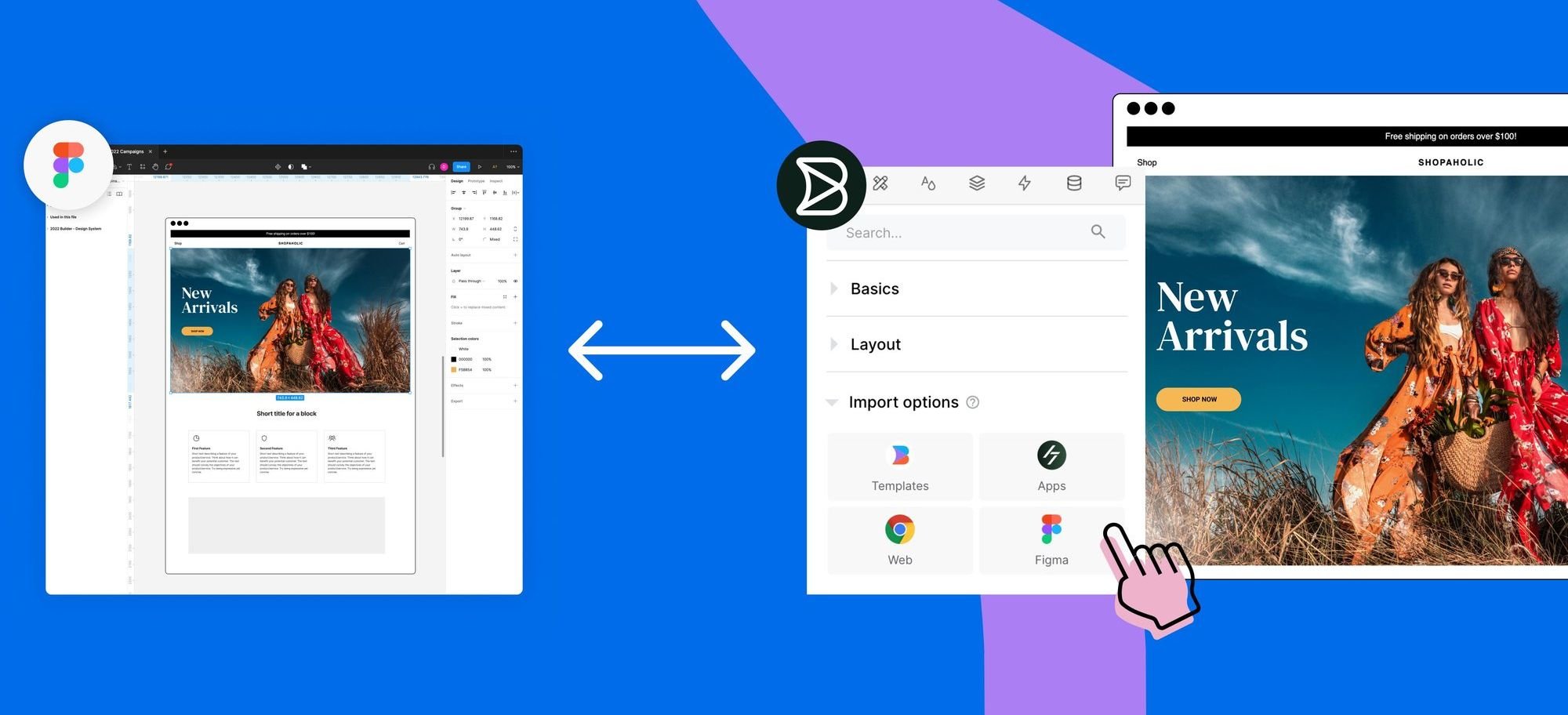
Builder.io for Figma 是一款强大的插件,它利用人工智能(AI)为设计师提供实时的设计生成、设计转代码以及从网页中导入设计的能力。这款插件旨在帮助设计师和开发者快速实现从概念到代码的无缝过渡。
项目介绍
Builder.io for Figma 插件主要包含三个功能:
- AI设计生成 - 通过与OpenAI平台的集成,您可以在输入文本提示后观察到AI在Figma中实时创建设计。
- 设计转代码 - 将Figma中的设计轻松导出为各种编程语言(如React、Vue、Svelte等)的代码,以便直接在Builder.io编辑器中进行调整并发布。
- 网页导入设计 - 直接将任何网页导入到Figma作为设计起点,简化原型制作或设计组件构建。
项目技术分析
Builder.io for Figma 基于先进的自然语言处理和计算机视觉技术,能够理解和解析设计元素,并将其转化为代码。同时,它还提供了一个REST API接口,允许开发人员自定义转换流程,以及一个Chrome扩展以捕获特定状态或受保护网页的内容。
插件要求所有元素都使用自动布局,以确保设计与代码的一致性。对于不可自动布局的向量图形,用户可以使用Figma的“栅格化选择”命令或第三方插件进行处理。
应用场景
- 快速原型制作 - 从现有的网站或AI生成的设计中快速创建可交互的网页原型。
- 代码库更新 - 更新UI设计时,无需手动重新编写代码,直接从Figma导出即可。
- 协同工作 - 设计师和开发者可以更有效地共享和理解设计意图,减少沟通成本。
- 设计系统构建 - 导入现有网站组件,加速设计系统的构建过程。
项目特点
- AI驱动 - 利用OpenAI的API,让AI参与设计过程,提升效率。
- 多语言支持 - 支持多种前端框架和纯HTML/CSS输出。
- 快速导入 - 直接从URL导入网页设计,方便快捷。
- Chrome扩展 - 灵活获取受限页面或其他特定状态的网页设计。
总之,Builder.io for Figma 是一款革命性的设计工具,它结合了AI的力量,实现了设计与代码之间的无缝流转,无论您是独立开发者还是大型团队的一员,都将从中受益匪浅。立即尝试这个插件,开启您的高效设计之旅吧!



























 8318
8318

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










