探索色彩的无限可能 —— 使用Vue3-ColorPicker打造优雅的色彩选择体验
在数字化设计与开发的世界中,色彩的选择至关重要,而一个直观、功能强大的颜色选择器工具是必不可少的辅助。今天,让我们一起深入了解【Vue3-ColorPicker】—— 一款专为Vue3打造的美观且实用的颜色选择器,它不仅支持多种颜色格式的输入输出,还能让你轻松挑选渐变色,为你的项目增添一抹亮色。
项目介绍
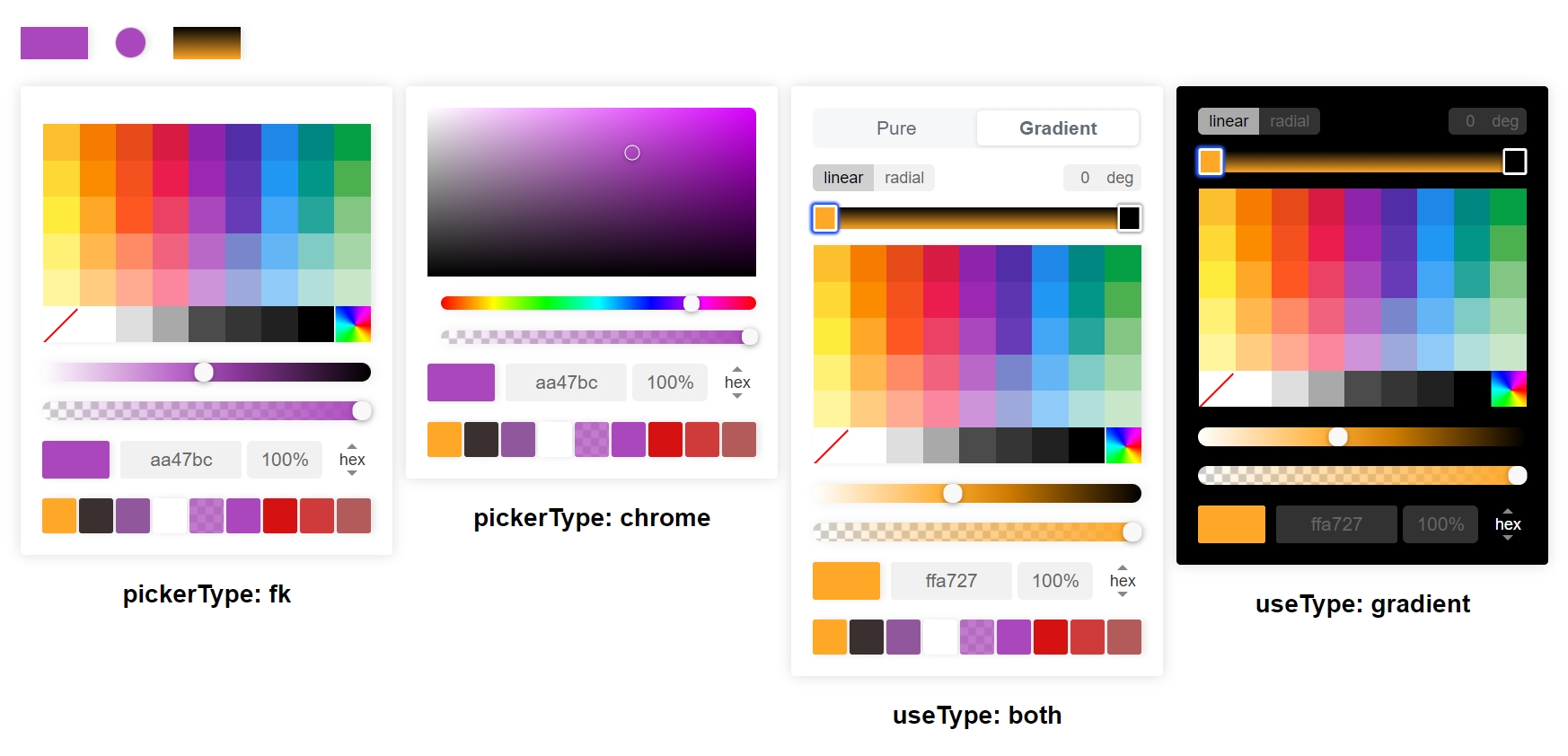
Vue3-ColorPicker是一个专门为Vue3生态系统设计的色彩选取组件。它以其简洁美观的界面和全面的功能脱颖而出,让开发者和设计师能够在应用中灵活地选择和管理颜色。这个版本是对旧版的一次破坏性更新,意味着它带来了全新的特性和改进,但同时也废弃了一些v1中的功能。因此,在采用之前,请确保其符合你的项目需求,并探索其最新的特性以充分利用其优势。
技术分析
Vue3-ColorPicker基于Vue3构建,利用了Vue的最新特性,如Composition API,提供了更高效、更现代的代码编写方式。它支持通过Yarn或NPM进行便捷安装,集成到你的项目中仅需简单的几步配置。此外,该组件还引入了tinycolor2库来处理颜色转换,保证了对多种颜色格式的强大支持,从基本的RGB、HEX到复杂的渐变色,满足多样化的色彩管理需求。
应用场景
Vue3-ColorPicker在各种Web应用开发中都能发挥关键作用,尤其适合UI设计、图形编辑工具、主题定制界面、数据分析可视化等场景。无论你是想要让用户自定义界面颜色,还是在设计工具中精确选取色彩,甚至是创建带有个性渐变背景的网站,Vue3-ColorPicker都是理想之选。其活波的交互和直观的操作方式,让非技术人员也能轻松操作。
项目特点
- 多格式支持:无缝切换颜色格式,包括但不限于HEX、RGB、RGBA、HSL、HSLA以及渐变色,覆盖了色彩表示的广泛领域。
- 美观界面:拥有一个现代且直观的UI,提升用户体验,使色彩选择成为一种享受。
- Vue3专属:充分拥抱Vue3的新特性,适配Composition API,提供更佳的性能和开发体验。
- 渐变色选择:独特的功能,允许选择和编辑渐变色,扩展了色彩选择的边界。
- 易于集成与使用:无论是全局注册还是局部引入,都只需简单几步,快速融入现有项目之中。
结语
如果你正寻找一个既美观又功能齐全的颜色选择解决方案,Vue3-ColorPicker无疑是一个值得尝试的优秀选择。它不仅简化了色彩管理的复杂度,还为你的Vue3应用程序增添了专业级的设计感。立即体验【Vue3-ColorPicker】,开启色彩创意之旅,让你的应用焕发生机,与众不同!
前往GitHub仓库 | 查看在线演示
开始探索,将这份色彩的力量融入你的下一次创作中去吧!























 5807
5807

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










