推荐使用 OctoImage - 超凡的图像处理库
octo_imageA multifunctional Flutter image widget项目地址:https://gitcode.com/gh_mirrors/oc/octo_image
项目简介
OctoImage 是一个强大的图像展示库,它允许你在加载、显示和处理图片时添加占位符、错误指示器,并进行动态变换。这个库与 CachedNetworkImage 版本 2.2.0 或更高版本搭配使用效果更佳。通过其独特的 OctoSets 功能,你可以轻松创建和自定义多种预设组合,使得在各种场景下的图像展现更加生动。
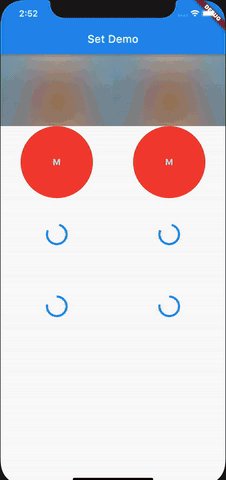
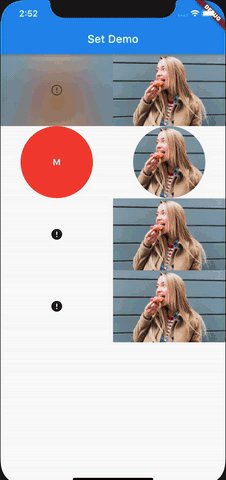
项目的主要特性可以通过以下动图一窥究竟:

技术剖析
OctoImage 基于 Dart 的 ImageProvider 系统构建,支持 CachedNetworkImageProvider 和其他 ImageProvider 类型。它的亮点在于提供了丰富的占位符(Placeholders)和进度指示器(Progress Indicators),以及错误提示(Error Widgets)和自定义图像构建器(Image Builders)。这些组件可以单独设置,也可以通过预设的 OctoSets 组合使用。
- OctoSet:预先配置好的占位符、进度指示器和错误提示的组合,例如
CircleAvatar,可以在加载或出错时显示特定的视觉效果。 - Progress Indicator:内置了像
CircularProgressIndicator这样的常见进度指示器,也可以自定义构建。 - Error Widget:当加载失败时显示,如简单的
Icons.error图标或者自定义的错误提示。 - Image Builder:对图片应用任意转换,比如将图片裁剪为圆形等。
应用场景
OctoImage 适用于各种平台,包括 Android、iOS、Web 和 macOS,尤其适合处理网络图片。在以下场景中,OctoImage 可以大显身手:
- 高效加载网络图片并缓存,避免重复请求。
- 在图片加载过程中提供美观的占位符。
- 当图片加载失败时,显示友好的错误信息。
- 自定义图片显示样式,如圆角、半透明等效果。
项目特点
- 灵活性:可以根据需求自由组合占位符、进度指示器和错误提示,也可自定义构建。
- 易用性:通过预设的 OctoSets 快速实现常用效果,减少代码量。
- 性能优化:与 CachedNetworkImage 集成,支持图片缓存和加载状态跟踪。
- 广泛兼容:不仅支持网络图片,也适配其他类型的 ImageProvider,跨平台兼容性好。
开始你的 OctoImage 之旅吧!无论是简单的图片加载还是复杂的图像处理需求,这个库都能为你提供出色的支持。如果你愿意贡献代码或有任何问题,欢迎访问项目主页并参与讨论。现在就开始,让你的应用程序的图片展现力提升到新的层次!
octo_imageA multifunctional Flutter image widget项目地址:https://gitcode.com/gh_mirrors/oc/octo_image






















 2776
2776

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










