探索Darkmodejs:优雅地实现网页暗黑模式
在日益重视用户体验的今天,暗黑模式(Dark Mode)已经成为现代操作系统中的一个重要特性,它允许用户将界面从亮色切换到深色主题。现在,我们可以借助于一个名为darkmodejs的实用工具库,在网页上轻松实现这一功能。
项目简介
darkmodejs是一个轻量级的JavaScript库,它利用了matchMedia API以及prefers-color-scheme媒体查询来检测用户的系统偏好,并在用户开启或关闭暗黑模式时触发相应的回调函数。这个库支持所有支持prefers-color-scheme媒体查询的浏览器,包括最新的macOS、iOS、iPadOS和Windows 10系统。
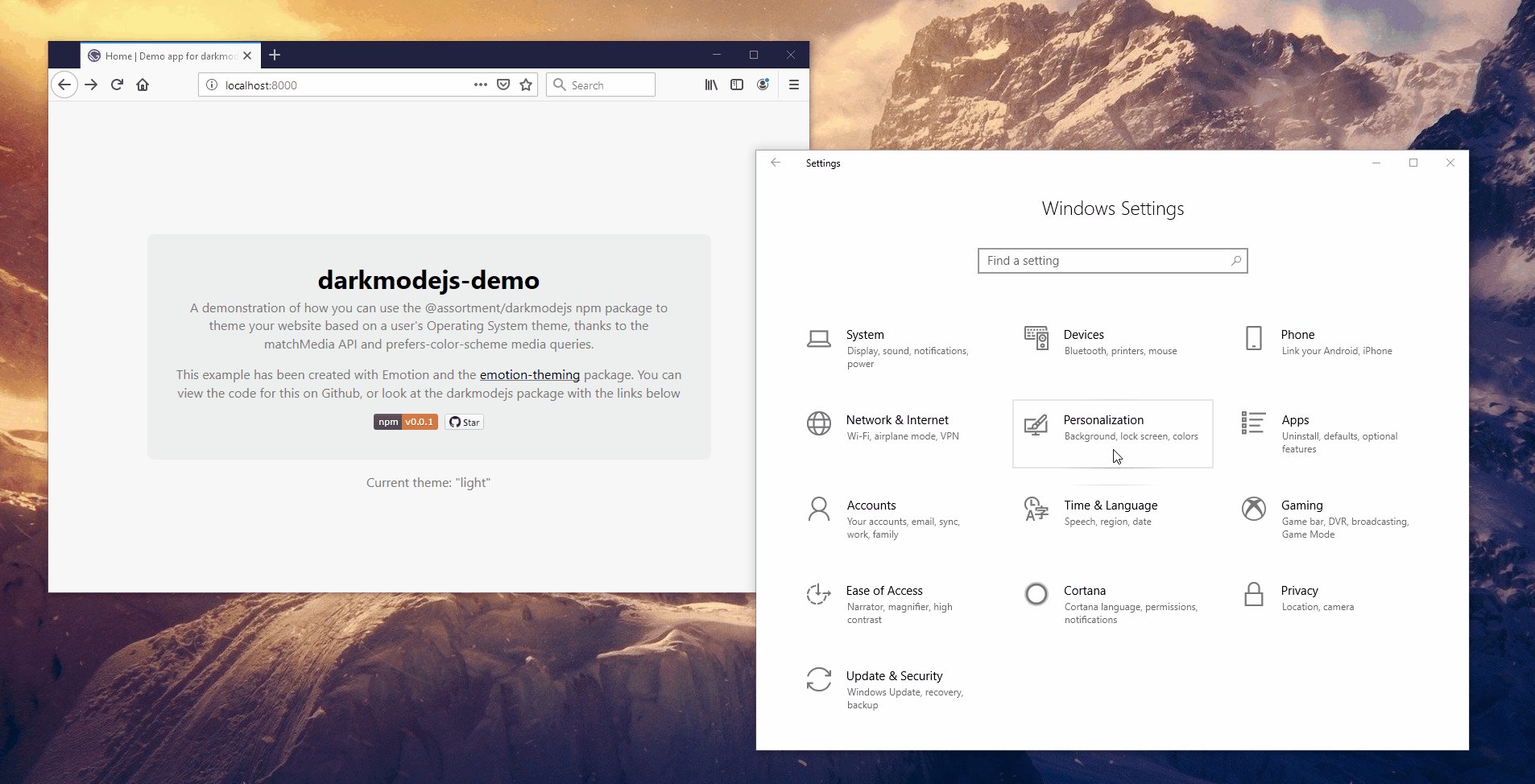
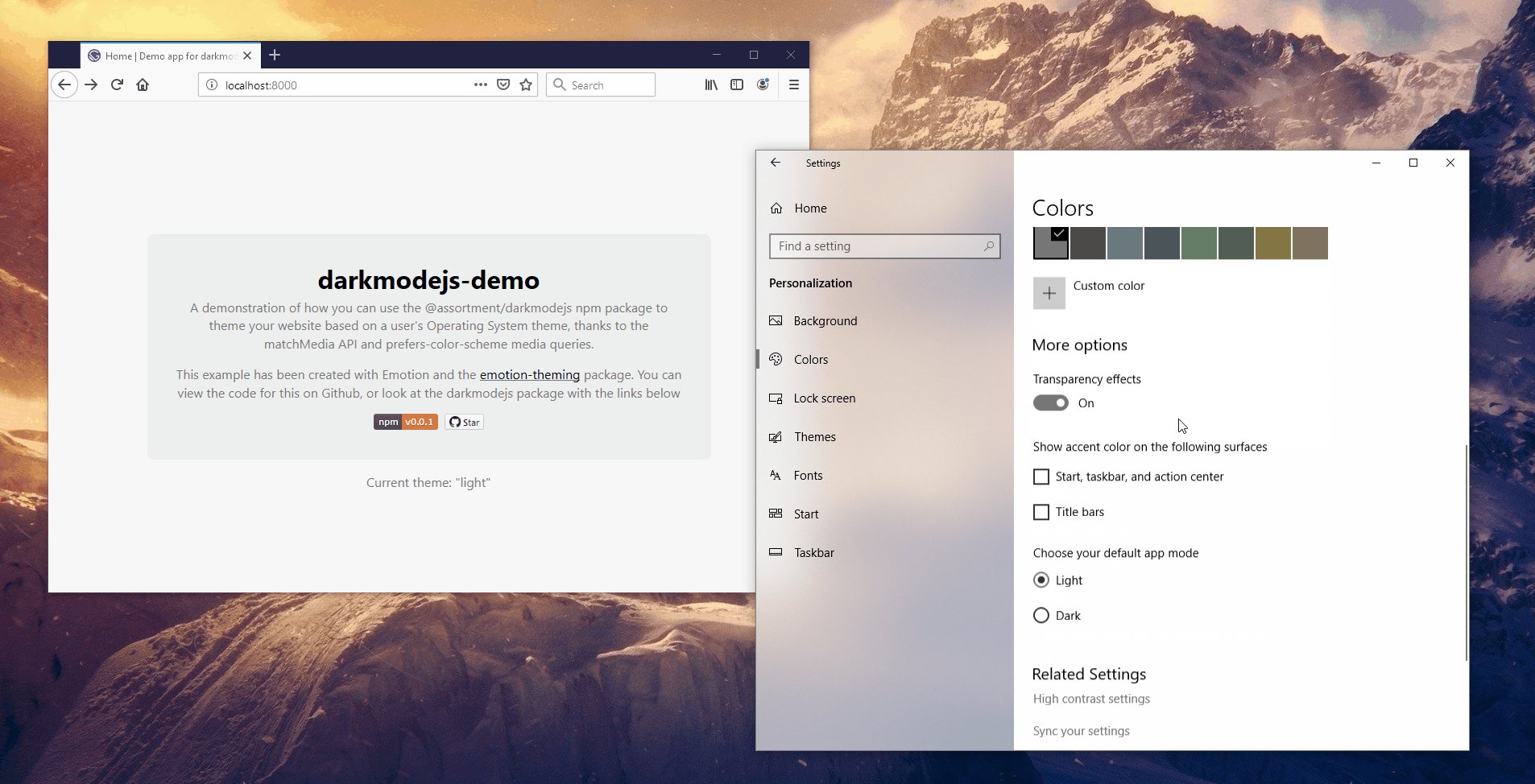
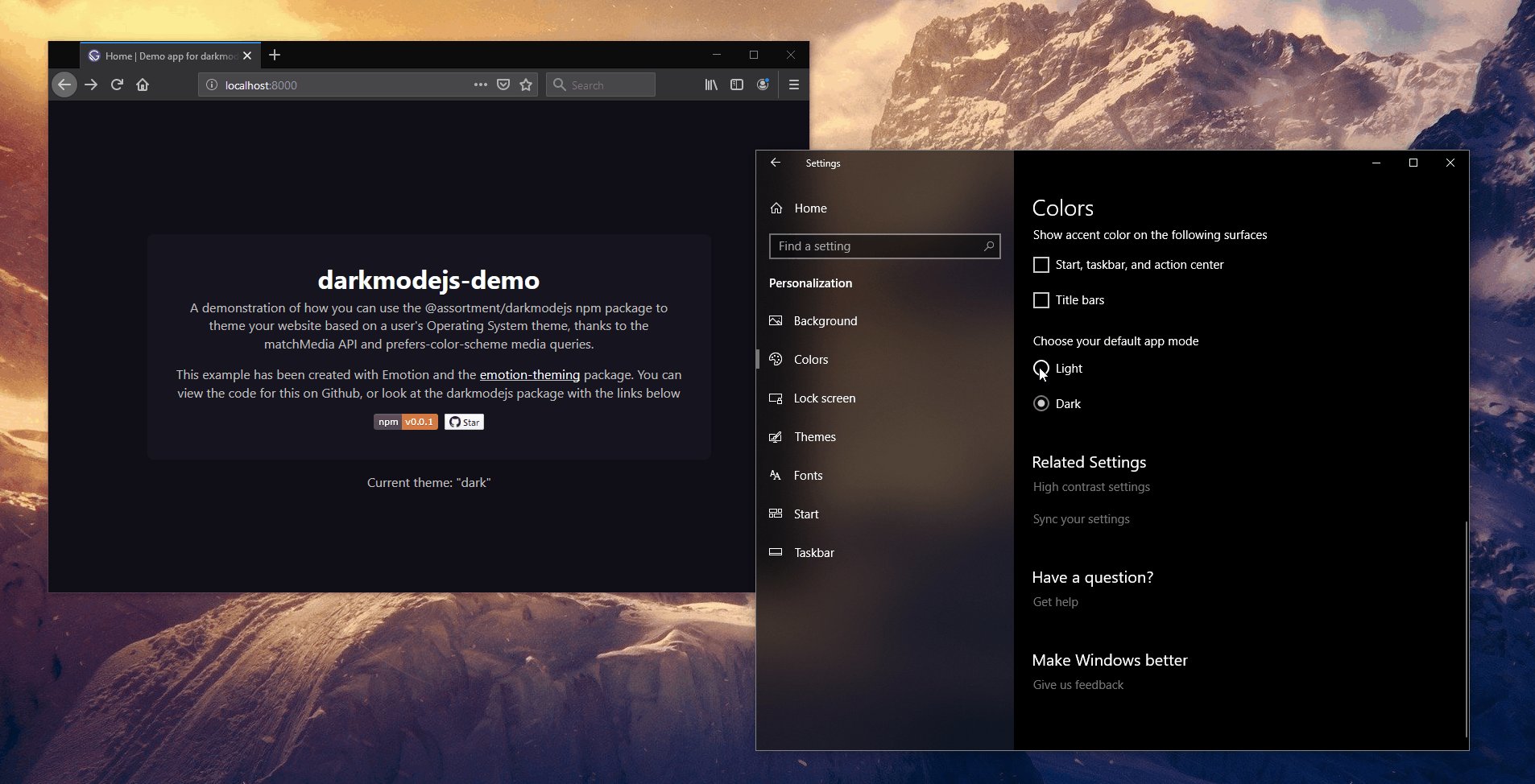
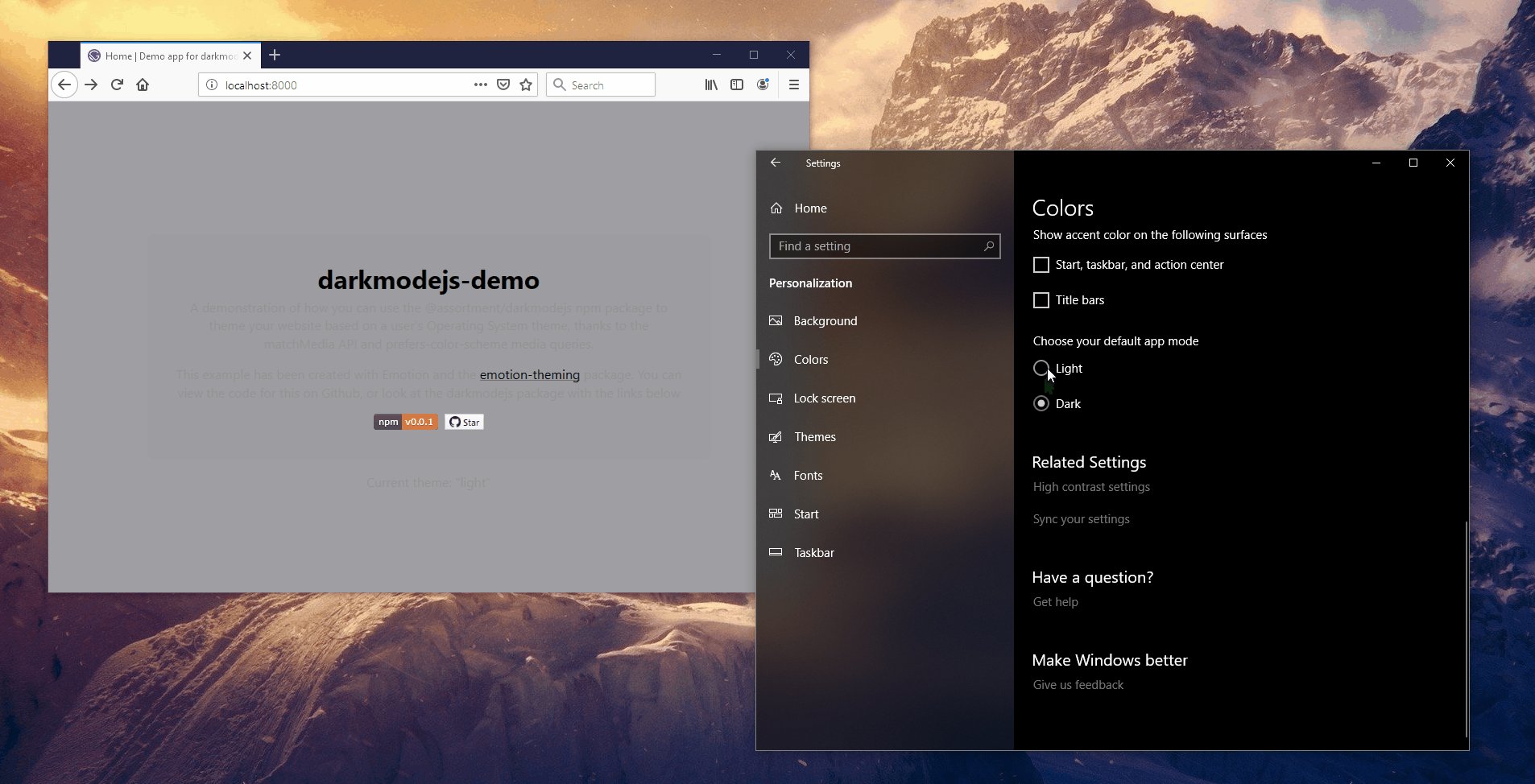
 在Windows 10 Firefox上的示例应用
在Windows 10 Firefox上的示例应用
技术解析
darkmodejs的工作原理是监听系统颜色模式的变化。通过matchMedia API,它可以实时获取当前系统的主题状态,然后调用用户定义的回调函数进行处理。使用prefers-color-scheme媒体查询,它能够判断用户是否启用了暗黑模式,或者没有设置任何偏好的情况。
应用场景
在多种应用场景中,darkmodejs都能发挥其优势:
- 响应式设计:基于用户设备的首选颜色主题调整网页样式。
- 增强用户体验:让用户在不同光线环境下都感到舒适,降低眼睛疲劳。
- 情感化设计:为你的品牌创建定制的主题,提升品牌形象。
项目特点
- 简单易用:只需要一行代码即可初始化,且提供了清晰的API供开发者自定义行为。
- 兼容性好:支持最新版的主流浏览器,确保广泛的用户覆盖范围。
- 灵活性高:你可以自由控制何时触发主题变更事件,甚至在不需要时移除监听器。
- 全面的文档:详细而清晰的文档帮助开发者快速理解和集成。
安装与使用
要安装darkmodejs,只需运行以下命令:
$ npm install @assortment/darkmodejs
随后,按照示例代码引入并配置你的主题切换逻辑:
import darkmodejs from '@assortment/darkmodejs';
const onChange = (activeTheme, themes) => {
// 根据activeTheme进行相应的操作
};
darkmodejs({ onChange });
如果你需要清理监听器,可以使用返回的对象的removeListeners方法。
darkmodejs不仅是一个强大的工具,也是一份关于如何在Web应用程序中实施暗黑模式的优秀指南。现在就加入这个项目,让你的网站更加贴近用户的需求和喜好吧!
查看完整的项目代码和更多示例,请访问项目GitHub仓库。让我们一起打造更人性化的网页体验!






















 3148
3148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










