前言
黑暗模式也就是字面意思的黑暗模式(Dark Mode),但是黑暗模式又不能简单的把网站整体变成黑色,具体黑暗模式的一些规范和详细概念可以到Material Design查看
黑暗模式相关的CSS media queries
现在大多数浏览器都支持了媒体查询,开发者可以使用媒体查询来控制网页的相关布局,媒体查询具体的参数可以到这里查看
当然肯定也包括了黑暗默认的媒体查询
@media (prefers-color-scheme: <light|dark>)light代表白色模式,dark代表黑色模式
我们可以在媒体查询中做一些css更改
@media(prefers-color-scheme:light){
body{
/*为浅色模式时将字体颜色改为黑色*/
color:#000;
}
};
@media(prefers-color-scheme:dark){
body{
/*为黑暗模式时将字体颜色改为白色*/
color:#fff;
}
}在JS中判断主题模式
在js代码中我们可以使用window.matchMedia方法来判断当前主题的状态
let isDark = window.matchMedia("(prefers-color-scheme:<light | dark>)") //true | false这个方法的返回值为一个布尔值,为对应当前查询的主题
这个方法还不止可以用来查询判断当前的主题状态,它可以查询所有媒体查询中支持的属性的状态
比如用它来查询屏幕宽度
let mql = window.matchMedia('(max-width: 600px)');具体详细的媒体查询参数可以到这里查看
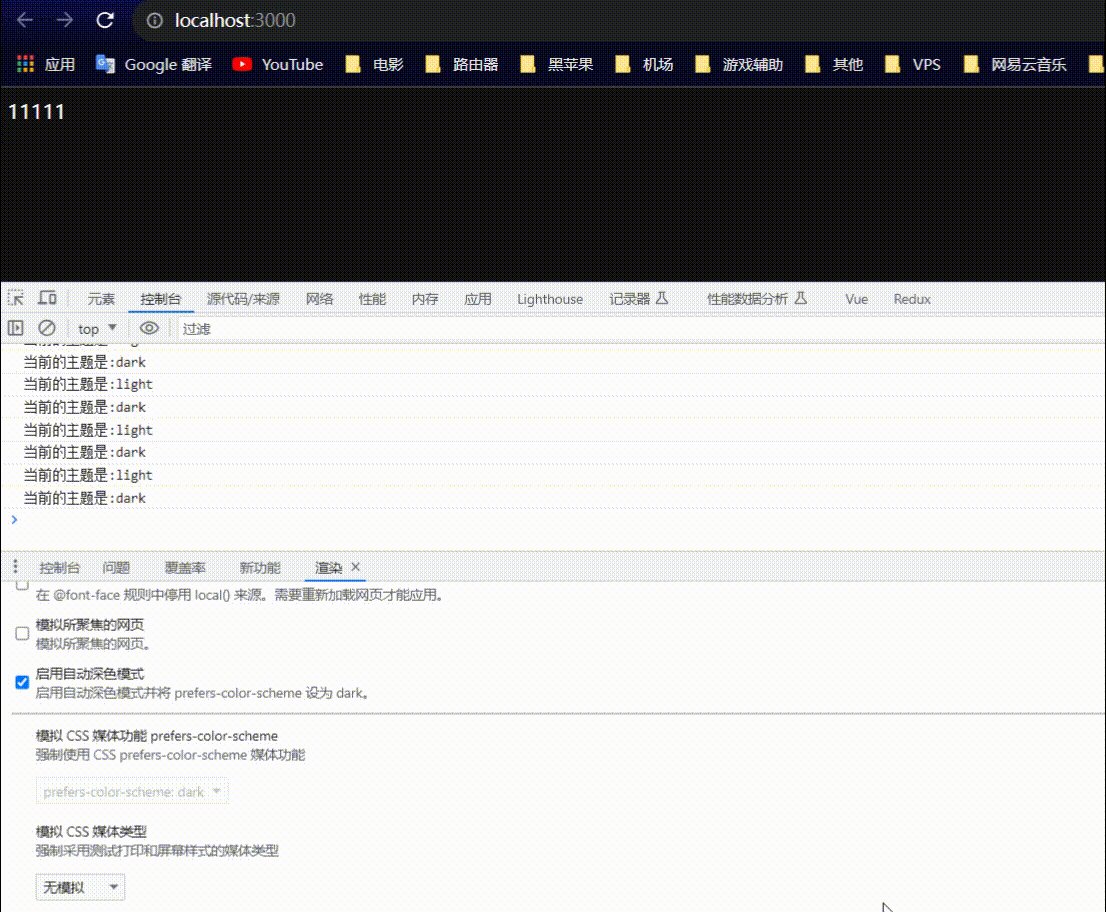
JS监听主题模式变化
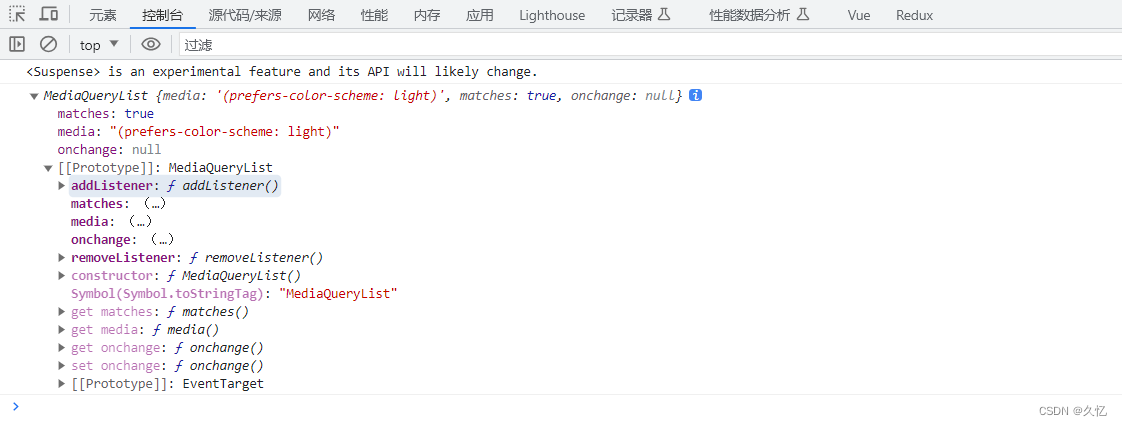
let matchMedia = window.matchMedia('(prefers-color-scheme: light)')
console.log(matchMedia)Window 的matchMedia()方法返回一个新的 MediaQueryList 对象,当把这个对象打印出来会发现他的身上会有addListener方法

既然有addListener方法我们就可以监听这个方法的change事件,有了change事件就可以判断当前主题的状态并且做一些事情
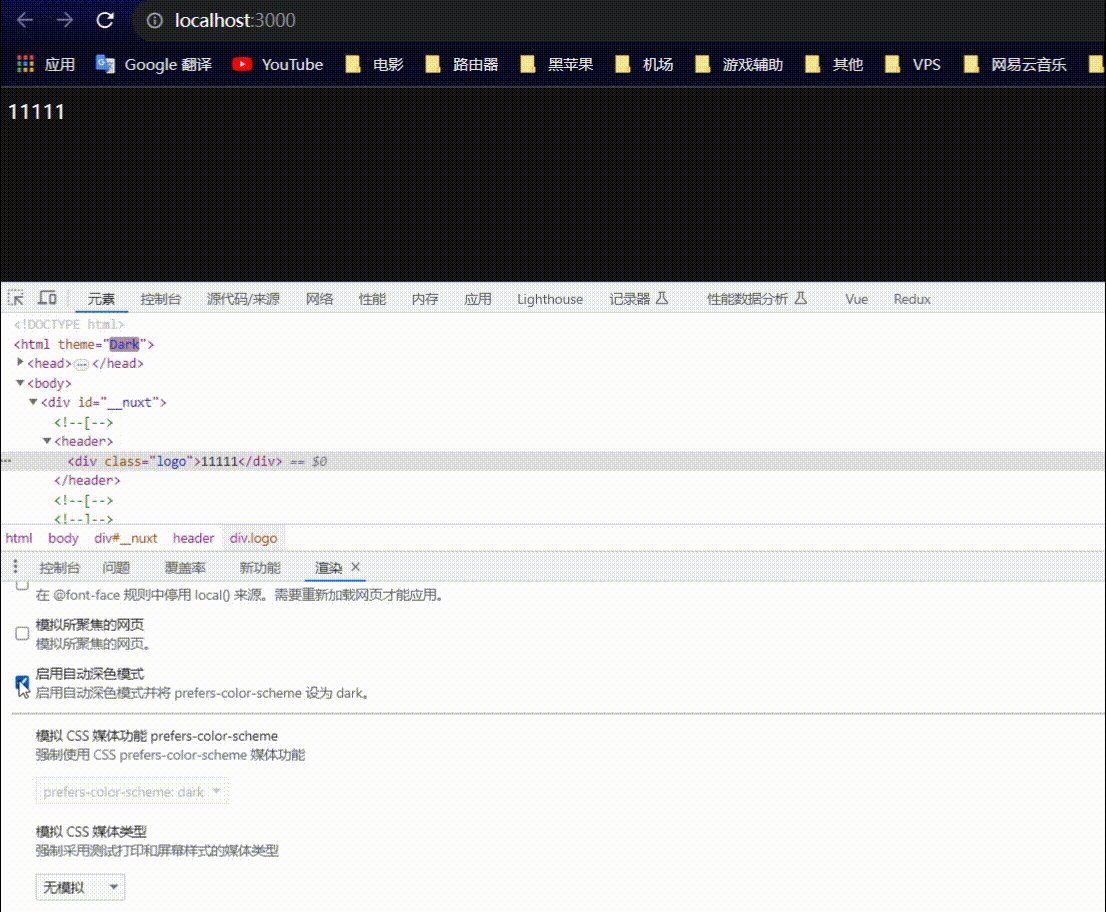
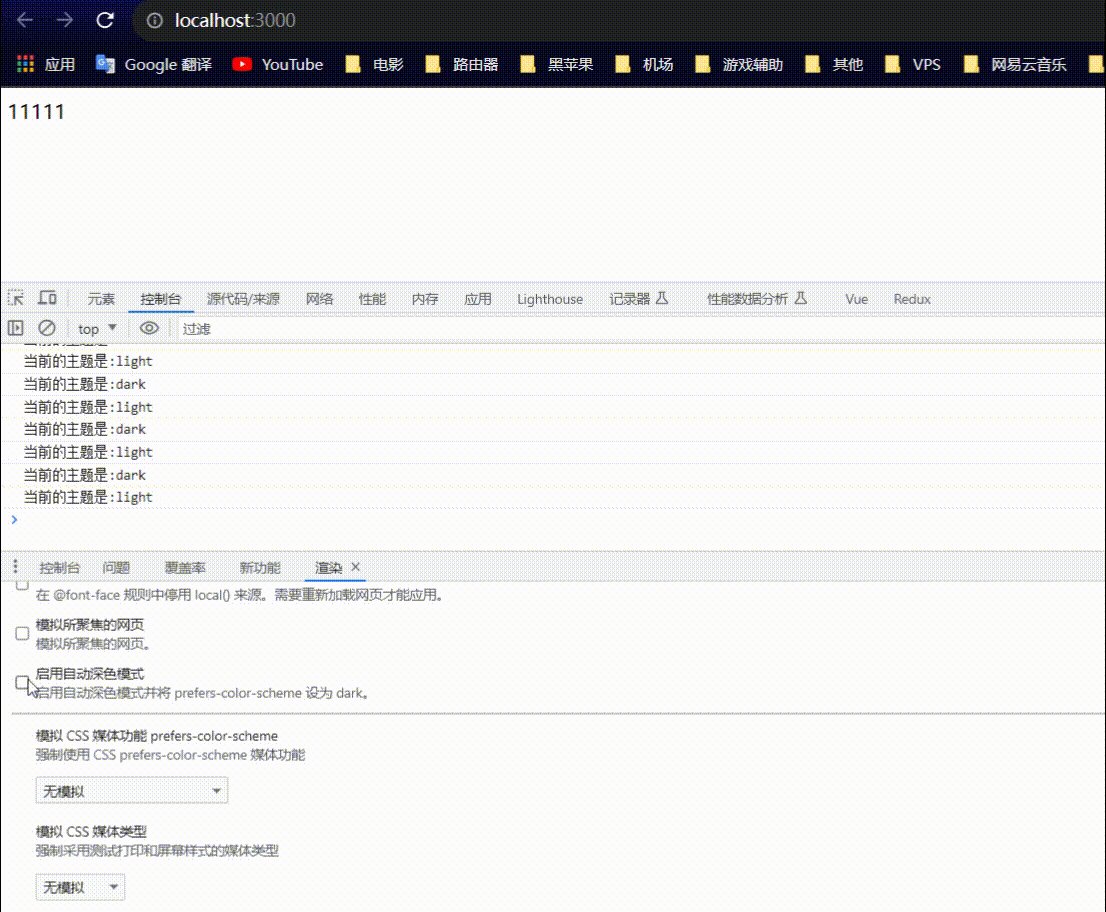
let matchMedia = window.matchMedia('(prefers-color-scheme: light)')
matchMedia.addEventListener('change',function(){
console.log(`当前的主题是:${this.matches?'light':'dark'}`)
if(this.matches){
document.documentElement.setAttribute('theme','light')
return
}
document.documentElement.setAttribute('theme','Dark')
})






















 3147
3147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








