推荐使用:React Native Simple Modal —— 简单易用的模态组件
在构建React Native应用的过程中,我们常常需要一个简单且易于定制的模态组件来显示重要信息或交互元素。【react-native-simple-modal】正是这样一款专为React Native设计的JavaScript模态组件,它支持iOS和Android双平台,让你轻松实现跨平台开发。
项目介绍
【react-native-simple-modal】是一款轻量级的模态库,其特点是简单易用且高度可配置。通过提供丰富的属性,你可以调整模态的外观和行为以满足各种需求。项目还包含了详细的示例代码,帮助开发者快速上手。

项目技术分析
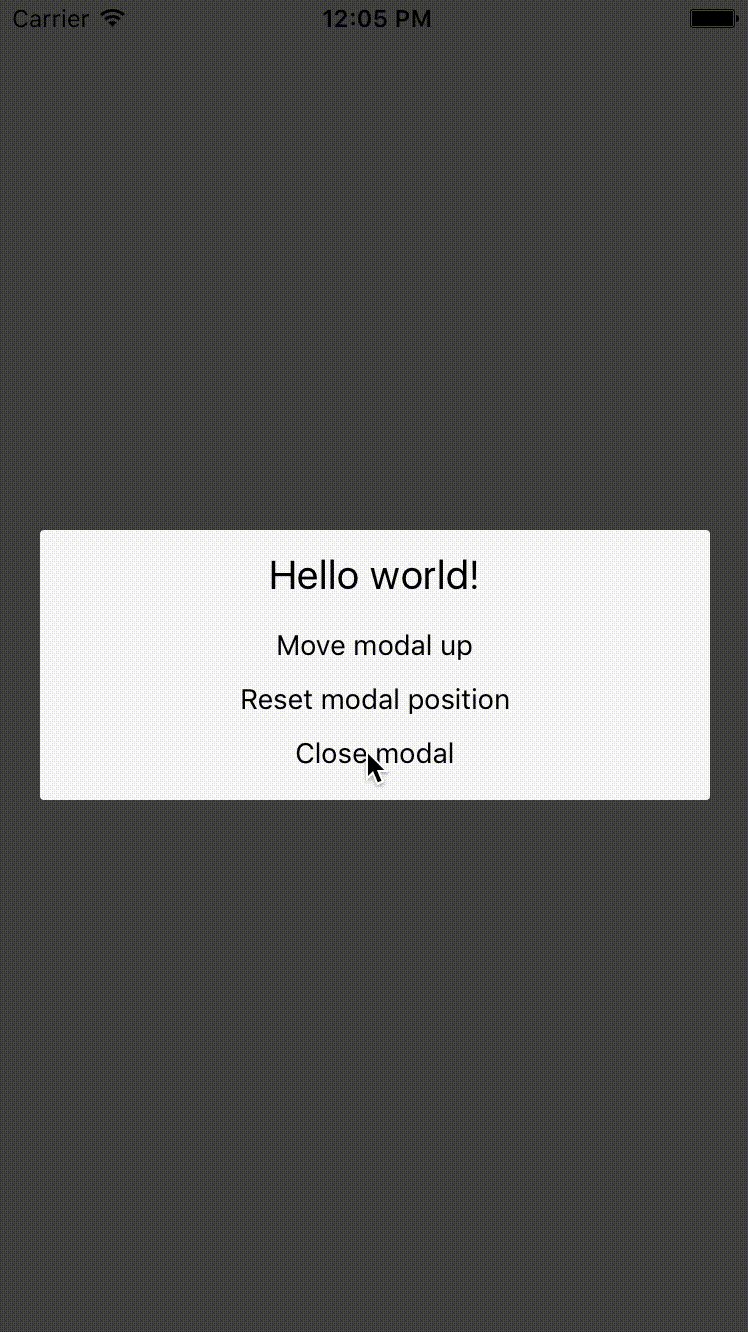
该项目利用React Native的组件化特性,提供了一个名为<Modal>的基本组件。该组件接受多种属性进行定制,如动画时长、弹出效果、背景透明度等。此外,它还允许自定义容器样式和内容,确保了模态与应用整体风格的一致性。
应用场景
- 显示警告或确认消息
- 提供设置选项或额外信息
- 创建浮动操作按钮(FAB)的扩展功能
- 支持用户输入的表单
- 展示加载中的状态
项目特点
- 兼容性强:适用于iOS和Android设备,无需考虑平台差异。
- 配置灵活:提供了丰富的属性设置,包括动画效果、背景颜色、边界半径、边缘距离等,可以按需定制。
- 事件监听:支持
modalDidOpen和modalDidClose事件,方便进行相关操作。 - 位置控制:可以通过
offset属性动态调整模态的位置。 - 易于集成:只需简单的安装和引入,即可轻松将模态功能整合到你的应用中。
示例代码
import Modal from "react-native-simple-modal";
<Modal
animationDuration={200}
...其他属性
/>
// 使用示例见readme文档
如果你正寻找一个高效、灵活的模态解决方案,【react-native-simple-modal】无疑是值得尝试的选择。如果你有意愿维护这个项目,欢迎联系作者max.huttunen@gmail.com,一起为React Native社区贡献力量!
现在就试试看,让【react-native-simple-modal】为你的应用增添更多交互体验吧!
注意:实际使用时,根据具体应用需求和项目结构进行适当的修改和调整。
























 4395
4395

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










