推荐项目:ZoomTransition - 打造引人入胜的视图切换体验
在寻找让您的应用界面焕然一新的解决方案吗?今天,我们要向您隆重推荐一款名为ZoomTransition的开源神器。这款库为iOS开发者提供了一种简单易用的方式,实现类似iOS 7和8照片应用中的交互式缩放过渡效果,赋予导航控制器视图切换以生动且直观的新维度。
项目介绍
ZoomTransition是一个专注用户体验的Swift库,旨在模拟早期iOS版本中照片应用的动画效果。它不仅支持平移、捏合与旋转手势来解散呈现的视图控制器,还能轻松集成至任何基于导航控制器的应用场景中。只需简单的几行代码,即可为用户带来视觉上的惊喜——让视图的呈现与退出过程充满动感。

技术分析
ZoomTransition的核心在于其精巧的手势识别机制与动画管理。通过创建一个ZoomTransition对象,并设置为当前导航控制器的代理,开发者能够即刻激活这项功能强大的转场效果。该库充分利用Swift的现代编程特性,保持了代码的简洁与高效。此外,通过实现ZoomTransistionProtocol协议,开发者可以指定任意UIView作为过渡的焦点,这样的设计极大地增强了灵活性和定制性。
应用场景
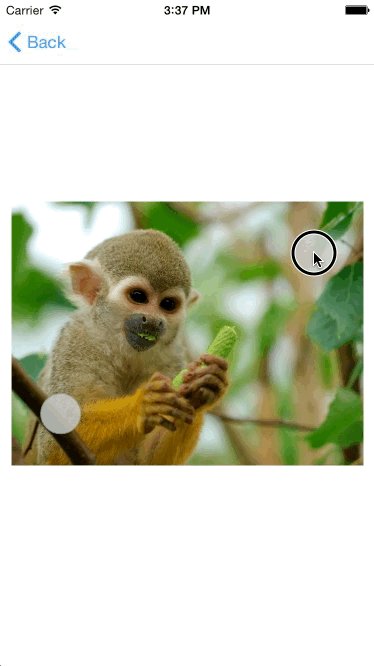
想象一下,摄影分享应用中当用户点击一张图片放大查看时,如同iOS照片应用那样,图片以细腻的缩放效果占据整个屏幕;或者在一个电子书应用里,书籍封面的细节在用户翻阅之前优雅地展开。ZoomTransition非常适合于这些情境下提升用户体验,无论是图片查看器、画廊浏览还是故事板式的页面转换,都能通过这个库增添不少魅力。
项目特点
- 交互性:支持 pinch、rotate 和 pan 手势,让用户与过渡过程互动。
- 易于集成:通过简短的代码片段,快速将缩放转场融入现有应用。
- 高度定制:允许在呈现与被呈现的视图控制器上自由选择要过渡的视图。
- 兼容性好:支持CocoaPods和Carthage两种主流的依赖管理工具,方便集成到各类项目中。
- 代码精炼:单个Swift文件构成,维护简便,易于理解。
快速启动
想要立即尝试ZoomTransition吗?通过CocoaPods添加以下命令到您的Podfile:
pod 'ZoomTransition', '~> 0.3'
或直接将ZoomTransition.swift文件导入您的项目中,接着按照文档指示进行简单配置,您的应用就能拥有令人眼前一亮的视图转换体验。
综上所述,ZoomTransition是一个强大而简洁的解决方案,能够显著提升iOS应用的用户界面体验。无论是为了增强应用的美学吸引力,还是增加交互的趣味性,ZoomTransition都是一个不容错过的选择。立即集成,让您的应用故事以更加生动的形式展开吧!






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










