探索未来地图:Mapbox GL JS 开源项目深度解析

Mapbox GL JS 是一个强大的JavaScript库,专为网络上交互式、可定制的矢量地图设计。它支持符合Mapbox风格规范的样式,并应用于遵循Mapbox向量瓦片规格的瓦片,然后利用WebGL进行渲染。这个项目不仅提供了流畅的用户体验,而且是Mapbox跨平台生态系统的组成部分,包括兼容Android、iOS、macOS等多平台的SDK。
项目简介
Mapbox GL JS 的核心在于其灵活性和性能。通过该库,开发者可以轻松创建独特的地图体验,从自定义标记到复杂的地理数据分析,无所不能。无论你是要制作静态地图,还是构建具有实时数据更新的地图应用,Mapbox GL JS都能提供必要的工具和接口。
项目技术分析
Mapbox GL JS 使用了WebGL来实现高性能的图形渲染,这意味着地图可以在各种设备上平滑地缩放和平移,无需重新加载图像。此外,它支持数据驱动的样式,允许你动态改变地图元素的颜色、大小甚至形状,根据特定的数据属性。Mapbox Style Specification 和 Vector Tile Specification 的结合,使得地图样式与数据可以灵活分离,易于维护和扩展。
应用场景
Mapbox GL JS 可广泛用于:
- 地理位置服务:在网站或应用中集成地图功能,如搜索地址、导航路线。
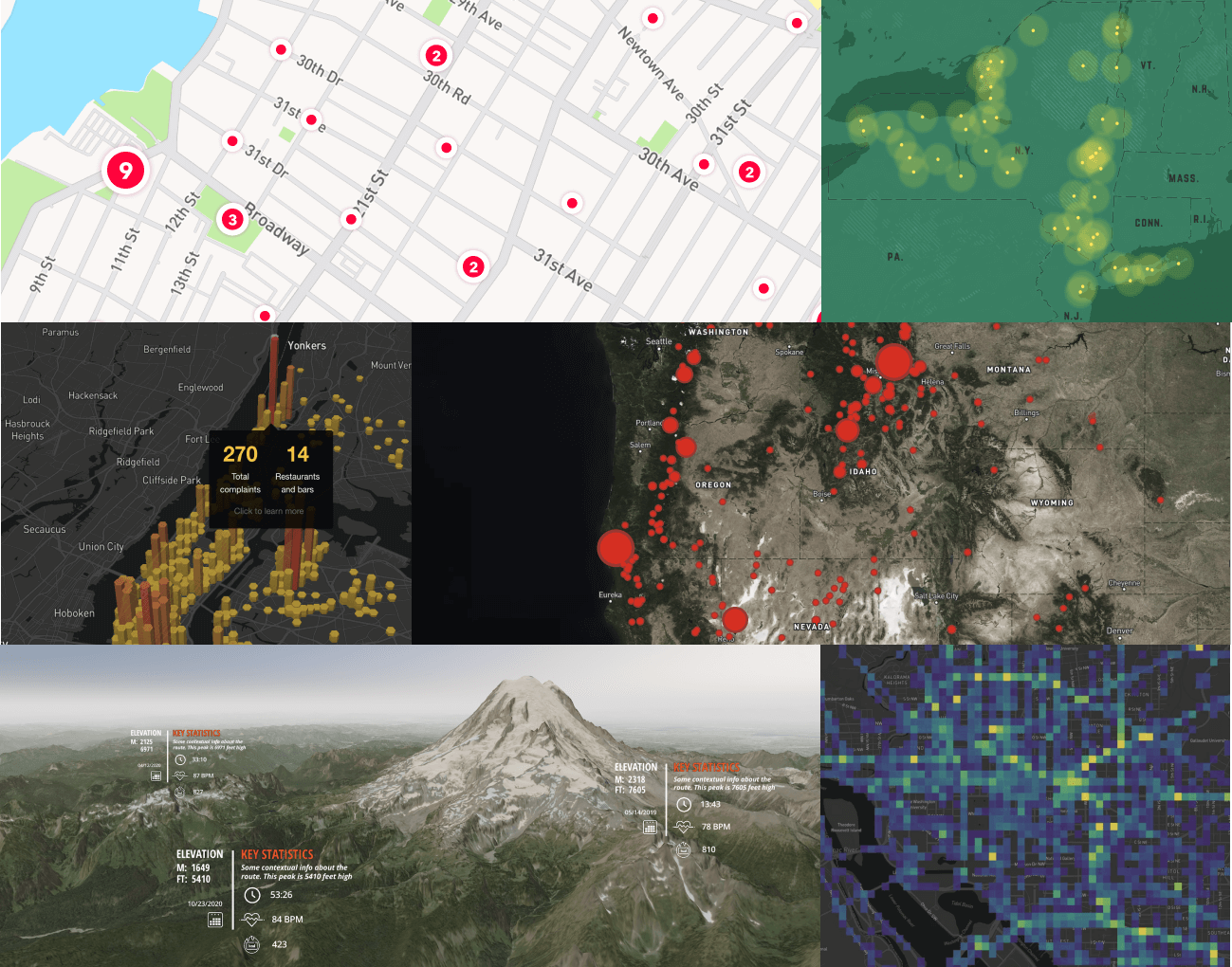
- 数据分析可视化:利用点、线、面或自定义图层展示大量数据,如人口分布、交通流量。
- 互动地图应用:创建可点击的地标、信息弹窗,以及响应用户操作的动态效果。
- 地图定制:自定义地图样式,比如颜色方案、符号图标,打造独一无二的品牌地图。
项目特点
- 高性能:基于WebGL的渲染,地图操作流畅,即使在大数据集下也能保持快速响应。
- 跨平台兼容性:与Mapbox的其他SDK无缝对接,支持多种操作系统和开发环境。
- 数据驱动的样式:通过CSS-like语法定义地图样式,使地图元素随数据变化而动态更新。
- 丰富的API和文档:详尽的API文档和教程,让开发者能够快速上手并深入探索高级功能。
- 开放源代码风格:Mapbox提供了许多公开的示例和样式,可供学习和借鉴。
想要开始你的地图之旅吗?立即注册Mapbox账户,并查看详细文档,开启你的地图开发之旅!

以上就是Mapbox GL JS的魅力所在。不论你是新手还是经验丰富的开发者,这都是一个值得尝试的优秀项目,让我们一起探索地图的无限可能!






















 455
455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










