探索地图新维度:ol-ext —— OpenLayers 的强大扩展库
项目简介
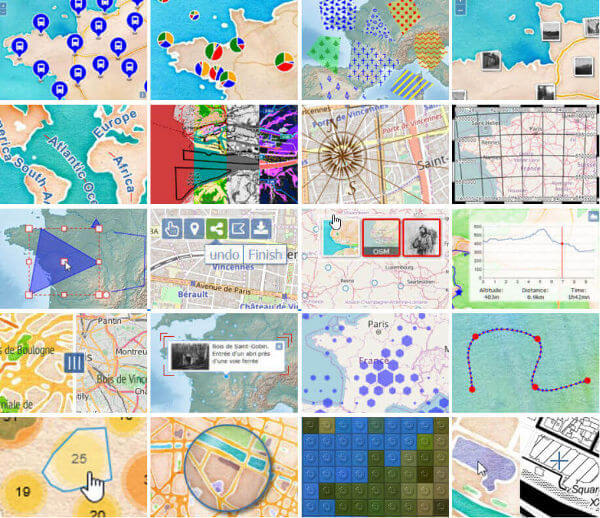
ol-ext 是一个专为 OpenLayers 设计的酷炫扩展库。这个开源项目由开发者 Viglino 创建并维护,提供了大量的控件、交互和弹出框等增强功能,为你的地图应用带来无尽的可能性。不仅如此,ol-ext 还包含了故事地图、时间线控制、CSS 弹窗、Font Awesome 符号以及图表等实用特性。
查看在线演示示例或查阅详细的API 文档,感受这些创新功能的魅力。

技术分析
ol-ext 库采用了 ES6 模块化设计,可以通过 npm 安装,并且支持现代前端构建工具如 Webpack 和 Rollup。此外,它还兼容旧版浏览器,如 IE9 及以上版本,并且提供 TypeScript 声明文件。
除了基本的 JavaScript 包,ol-ext 还包含 CSS 样式文件,允许你轻松地调整界面样式。它的组件包括自定义的地图控件、交互方式和信息展示形式,极大地丰富了 OpenLayers 的应用范围。
应用场景
无论你是开发地图应用,还是进行数据分析可视化,ol-ext 都能助你一臂之力:
- 故事地图制作:通过时间线控制讲述地理故事。
- 数据统计图绘制:利用饼状图或条形图在地图上直观呈现数据分布。
- 用户友好的界面元素:如层切换器、控制栏、Wikipedia 层、图例控制和搜索功能。
- 动画效果:添加动态效果,使地图更具吸引力。
- 撤销/重做机制:为用户提供更多操作自由度。
项目特点
- 易用性:直接在 OpenLayers 中使用,无需复杂的集成过程。
- 跨平台:支持多种现代浏览器,包括 Webpack 等模块打包工具。
- 可定制化:丰富的 CSS 样式和组件,可根据需求调整外观和行为。
- 社区活跃:持续更新,积极解决用户问题,并欢迎贡献者参与开发。
- 文档齐全:详尽的 API 文档和在线示例帮助快速上手。
如何启动?
使用 npm 安装 ol-ext:
npm install ol-ext
或者,直接在网页中引入 CDN 文件进行测试。
现在,是时候将你的地图应用提升到新的高度了。立即尝试 ol-ext,开启你的地图编程旅程吧!
注意: 由于中文翻译可能存在局限性,详细说明和安装指南请参考项目英文 README。






















 309
309

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










