使用Three.js构建3D艺术画廊教程
项目介绍
欢迎来到一个创新的开源项目,它教你如何利用Three.js创建一个交互式的3D艺术画廊。这个项目专为艺术家和设计师设计,提供了一个独特的平台来展示他们的艺术作品和项目。这个全面的现场编码教程大约8小时长,被分成多个部分,确保你可以逐步学习。
技术分析
Three.js是一个强大的JavaScript库,用于在Web浏览器中创建和呈现3D图形。本项目利用了其先进的渲染技术和交互性,使观众可以在三维空间中浏览和探索艺术品。通过Node.js进行后端支持,并借助VSCode作为开发环境,开发者可以高效地组织和管理代码。此外,项目依赖于Vite作为本地服务器,它提供了快速的热重载和优化的开发体验。
应用场景
这款3D画廊适用于在线艺术展览、设计师作品集展示,甚至是虚拟现实中的沉浸式体验。它可以是个人网站或公司网页的一部分,或者作为一个独立的应用程序,让访客能够在鼠标点击或触摸屏幕时自由旋转和缩放画廊,从而提升用户的互动性和观展体验。
项目特点
- 直观的学习资源 - 配套的详细视频教程,使开发者和艺术家能够跟随步骤构建自己的3D画廊。
- 易于部署 - 基于Node.js的简单安装过程,只需几步就可以启动本地服务器,快速预览效果。
- 高度可定制 - 由于使用了Three.js,你可以自由地调整画廊样式,添加新的艺术品,甚至集成更多的交互元素。
- 实时反馈 - 利用Vite的热重载功能,你的改动会立即反映在应用中,提高开发效率。
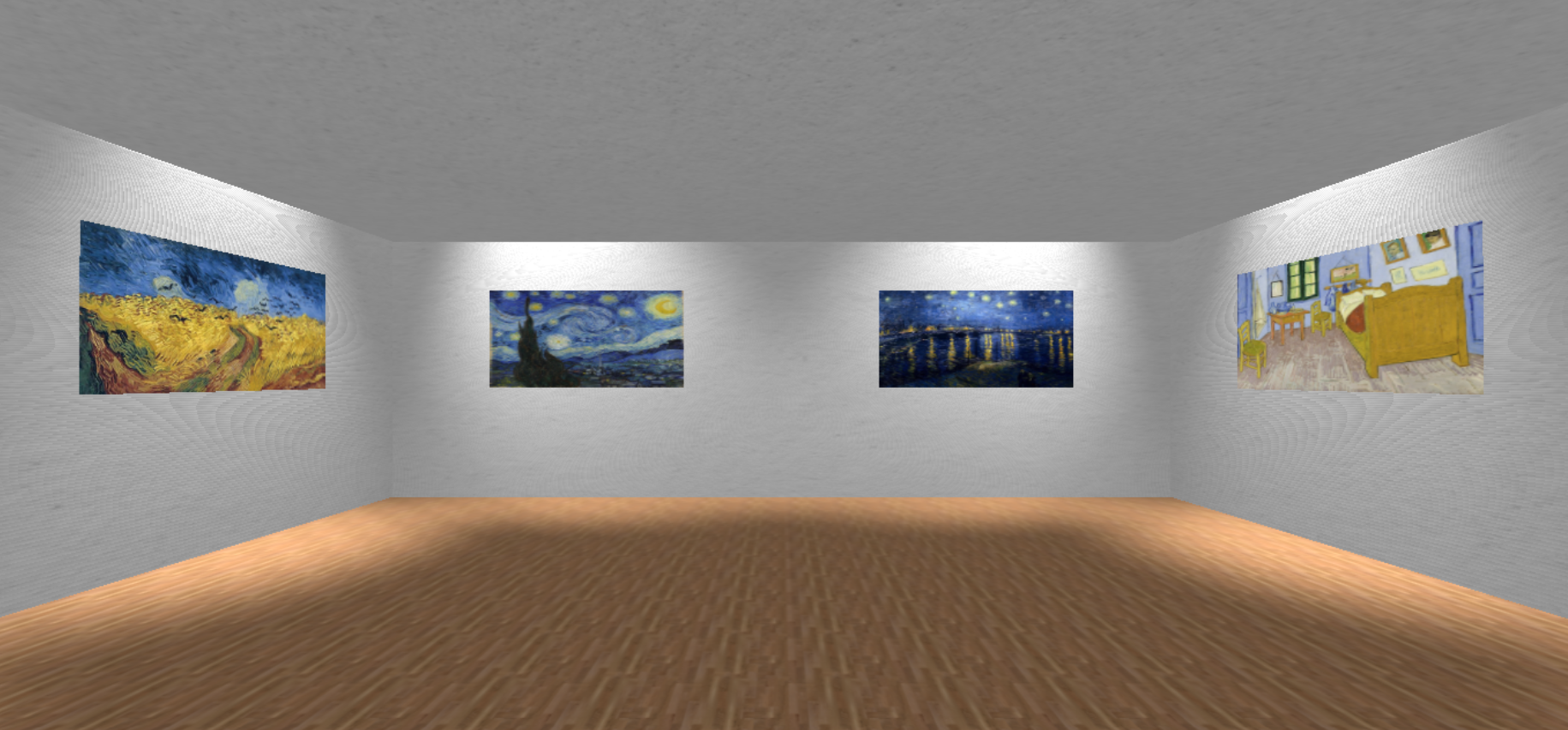
截图欣赏


观看视频教程
想要跟着视频一步步操作?点击此处访问YouTube教程!
无论是为了提升你的前端技能,还是寻找一种独特的方式来展示艺术创作,这个3D Art Gallery项目都是绝佳的选择。立即下载并开始你的创意之旅吧!






















 470
470

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










